A simple collection of extensions to the console object to give you some sugar
npm install --save-dev sugarconsole
And menction our webpage at the script
<script type="text/javascript" src="dist/sugarconsole.min.js"></script>sugarconsole can be used directly from the global console object or by using the available sugarconsole class.
sugarconsole is zero dependencies. It is only necessary that the global object console exists.
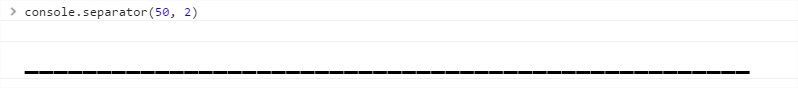
Paint a line separator.
We can indicate that it is shorter or longer using the size parameter and its thickness using the fontSize parameter, eg:
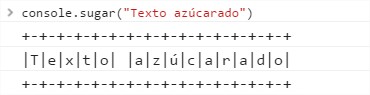
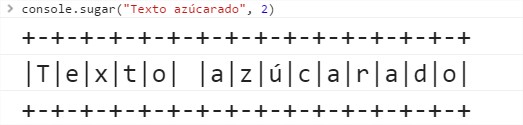
Paint the text in a sugary way.
Using the optional parameter fontSize we can make the text more or less large, eg:
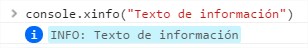
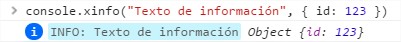
Paint an INFO text
We can optionally pass you an object that will be logged after the text, eg:
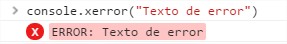
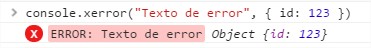
Paint an ERROR text
We can optionally pass you an object that will be logged after the text, eg:
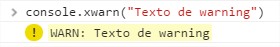
Paint a WARNING text
We can optionally pass you an object that will be logged after the text, eg:
Paint a DEBUG text
We can optionally pass you an object that will be logged after the text, eg:
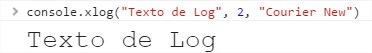
Paint a simple log text.
Optionally we can indicate the font size and typography, eg:
With this method we can change the default typography when doing console.xlog
Is console.log
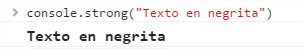
Paint a bold text.
Optionally we can indicate the font size using the parameter fontSize.
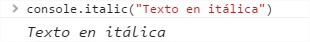
Paint an italic text.
Optionally we can indicate the font size using the parameter fontSize.
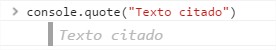
Paint a quoted text.
Optionally we can indicate the font size using the parameter fontSize.
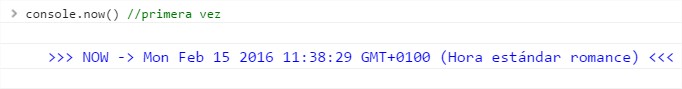
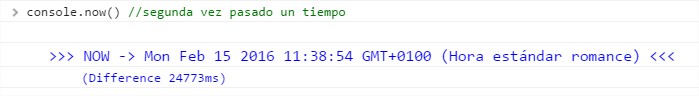
Paint the current date. If this method was previously called, the difference with the previous date in milliseconds will also be painted.
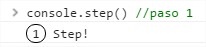
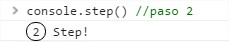
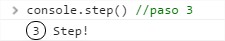
With this method we can paint steps (the typical "Here step") in a slightly more elegant way.This method concretely paints the next step.We can indicate if you reset the steps or not.
If they pass more than 5 seconds between one step and another, they will automatically reset:
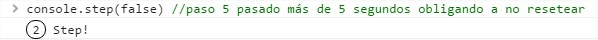
But we can force it not to do so using the reset parameter by passing it as false:
Reset steps
Paint directly the next step without resetting even after 5 seconds. Same as doing .step(false).
Paint a step by forcing it to reset. Same as doing:
console.resetSteps();
console.step();We can also find things of no importance and/or that are of no use:
Method to test that the extension has run:
This method simply paints the logo of SugarConsole.js