- browser-svg-line-chart.js is 34KB (d3.min.js is 264KB!); but it runs on your server only!
- Just generates a
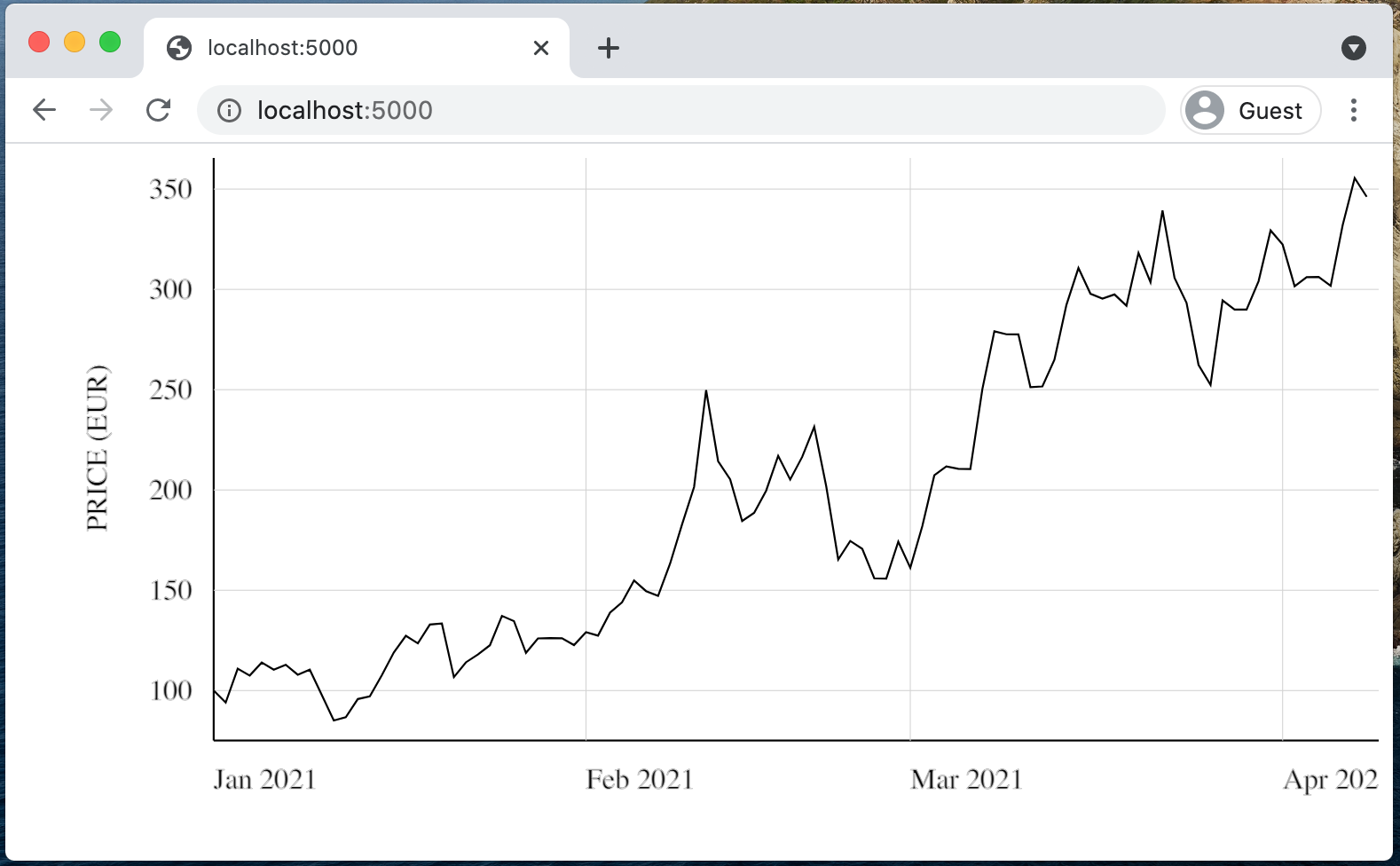
<svg>line chart. NO EXTRA JS OR CSS. - Responsiveness through
<svg>tag - Unit tests & Small code base
- CJS and ESM bundles
$ npm i svg-line-chart vhtml htmA working example can be found in
./scripts/serve.mjs.
import htm from "htm";
import vhtml from "vhtml";
const html = htm.bind(vhtml);
import { plot } from "svg-line-chart";
const x = ["2021-01-01T00:00:00.000Z","2021-01-02T00:00:00.000Z"];
const y = [0, 1];
const svgChart = plot(html)(
{ x, y },
{
props: {
style: "display:block;margin:0 auto;"
},
margin: 10,
width: 70,
height: 35,
title: "A line chart",
polygon: {
fill: "none",
style: "fill:url(#polygrad);",
strokeWidth: 0.01,
stroke: "white"
},
polygonGradient: {
offSet1: "0%",
stopColor1: "blue",
offSet2: "100%",
stopColor2: "orange"
},
line: {
fill: "none",
strokeWidth: 0.1,
stroke: "black"
},
xAxis: {
strokeWidth: 0.1,
stroke: "black"
},
yAxis: {
strokeWidth: 0.1,
stroke: "black"
},
xLabel: {
fontSize: 1.5
},
yLabel: {
fontSize: 1.5,
name: "PRICE (EUR)",
locale: "en-US"
},
xGrid: {
strokeWidth: 0.05,
stroke: "lightgrey"
},
yGrid: {
strokeWidth: 0.05,
stroke: "lightgrey"
},
yNumLabels: 10
}
);plotwill try to automatically scale the y labels based on how many labels you prefer usingyNumLabels. Please note that the algorithm behindyNumLabelsis based on a best-effort strategy. There won't be a guarantee that it'll return the number specified.
- Time between two points horizontally is now scaled as their difference in hours and not their difference in days.
- Add
propsattribute tooptionsto allow defining properties on the root<svg>tag.
- Fix cut of text labels at the border of the graph
- Stop gradient painting over x-axis
- Stop grey lines cutting into x and y-axis
- Fix timezone bug; Library can now be used in PST timezone without problems
- Remove redundant year number from x axis labels
- Add
polygonandpolygonGradientoptions. - Export CommonJS and EcmaScript Modules side-by-side.
- Breaking change: Remove
yDistanceoption - Breaking change: Introduce
yNumLabelsoption. Internally, add function to scale y label values to the power of ten.
scaleDatesfunction didn't consider svg width and rendered beyond right border. It was adjusted to consider the width of the svg and scale the input data points accordingly.
scaleDatesfunction assumed a uniformly distributed range of date data points which lead to temporal distortion of the graph. Distance between data points is now calculated precisely with a data-specific range measurement function (e.g.differenceInDaysfrom date-fns).
- Release targeted bundles for node14 and browsers (minified)
- Breaking change: Separate
htmandvhtmlaspeerDependencies - Switch from
microbundletoesbuild
- Target node again
- Target node
- Improve axis and line rendering through proper render-order
- Initial release
See License.