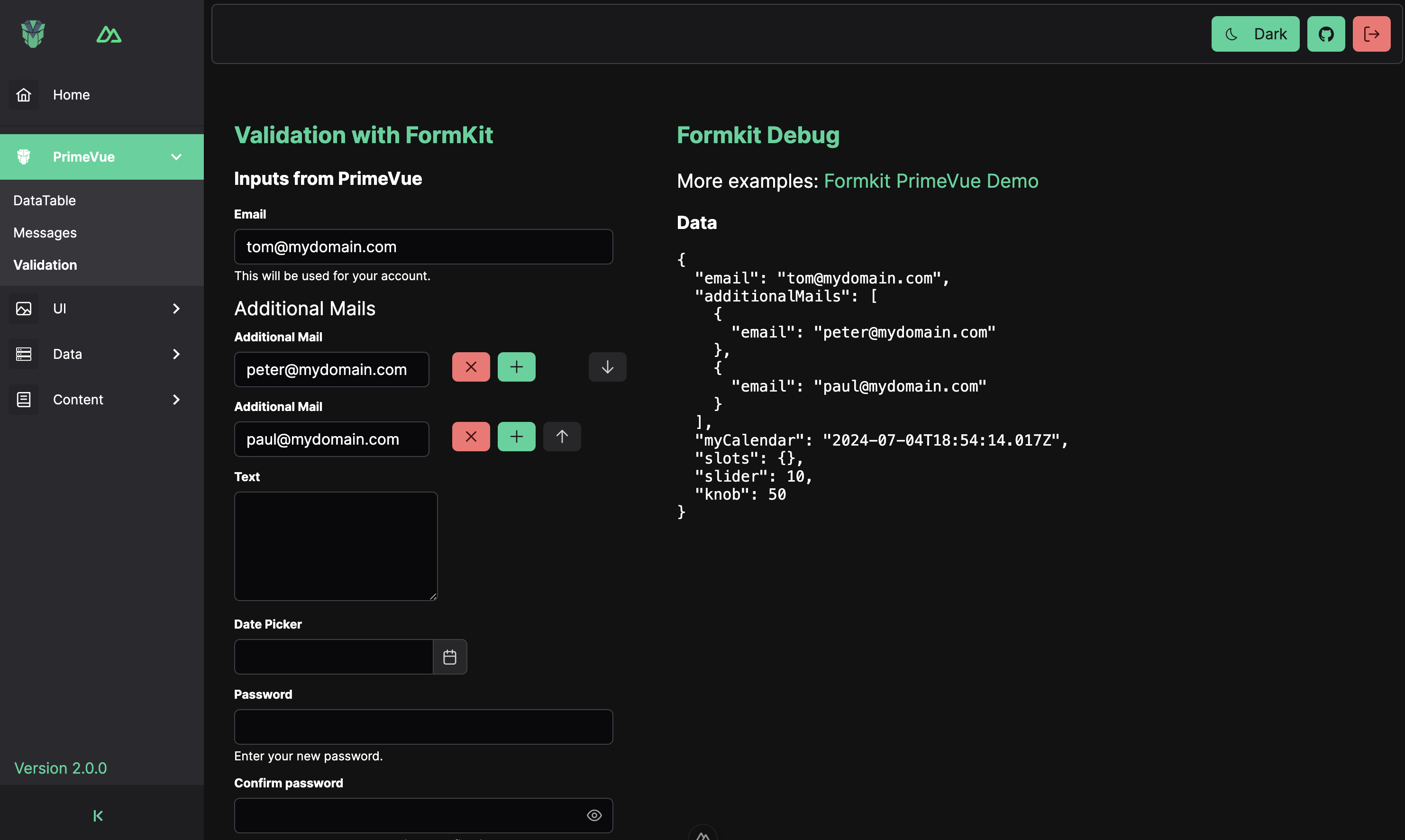
Build your VUE.js App with Nuxt3 (Nuxt 4 ready). First Class PrimeVUE support. Validation by Formkit. Module by FormKit-PrimeVue-Nuxt. Based on PrimeVue Styled Theme with Aura Preset.
THX to antfu / Vitesse Nuxt3 for starter code
- Nuxt 3 - SSR, ESR, File-based routing, components auto importing, modules, etc.
- PrimeVue 4.2.x with Aura Theme
- Formkit-PrimeVue PrimeVue Formkit Integration
- Vite - Instant HMR
- UnoCSS - The instant on-demand atomic CSS engine.
- Use icons from any icon sets in Pure CSS, powered by UnoCSS
- State Management via Pinia
- TipTap - Headless Editor
- Vitest - Blazing Fast Unit Test Framework (Getting started)
- FormKit-PrimeVue-Nuxt - FormKit PrimeVue Nuxt Module
- PrimeVue-Nuxt PrimeVue Nuxt Module
- FormKit - Validation
- I18n - Integration with Vue I18n
- Pinia - intuitive, type safe, light and flexible Store for Vue.
- VueUse - collection of useful composition APIs.
- UnoCSS - the instant on-demand atomic CSS engine.
- Content - parses .md, .yml, .csv and .json files
- Images - Optimised images for Nuxt
- Fonts - Plug-and-play custom web font optimization and configuration for Nuxt apps
- nuxt-test-utils - Support for e2e and unit testing (Getting started)
formkitPrimevue: {
includePrimeIcons: true,
includeStyles: true,
formkitAutoConfig: true,
formkitLocale: 'en',
formkitPluginAnimate: true,
formkitPluginAsterisk: true,
}, primevue: {
autoImport: true,
},
options: {
theme: {
preset: Aura,
options: {
darkModeSelector: '.dark',
},
},
ripple: true,
},
},Nuxt PrimeVue 3 under the prime3 branch of this project
Install node:
Latest node LTS version required (20) Use node manager like nvm to install.
Install pnpm: https://pnpm.io/installation
Install dependencies:
pnpm install
Run development server:
pnpm dev
Vitest test runner:
pnpm test:unit
Build:
pnpm build
Start Production build:
pnpm start
I use IntelliJ with VUE.js plugin.
JetBrains is supporting this open source project with: