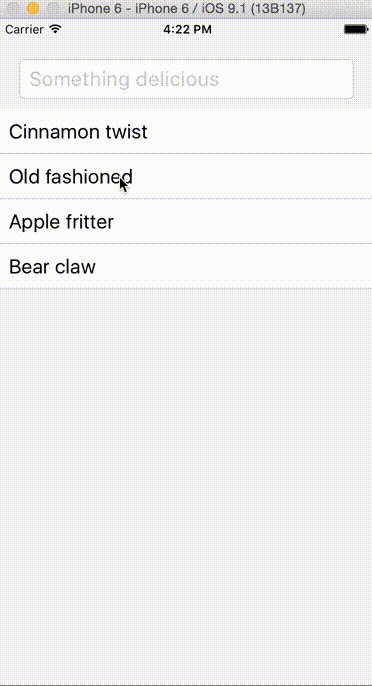
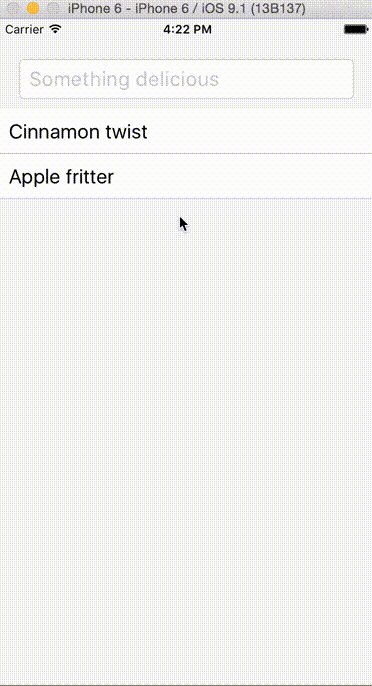
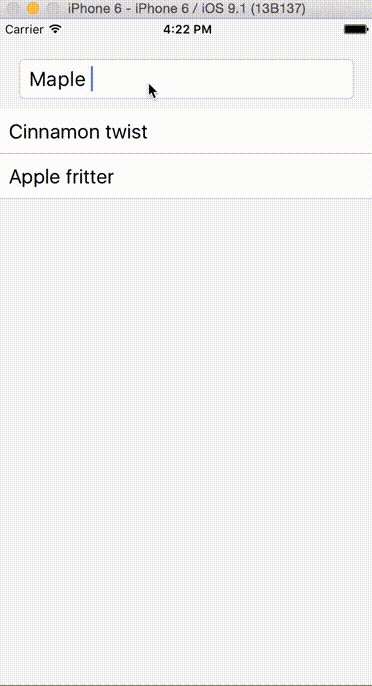
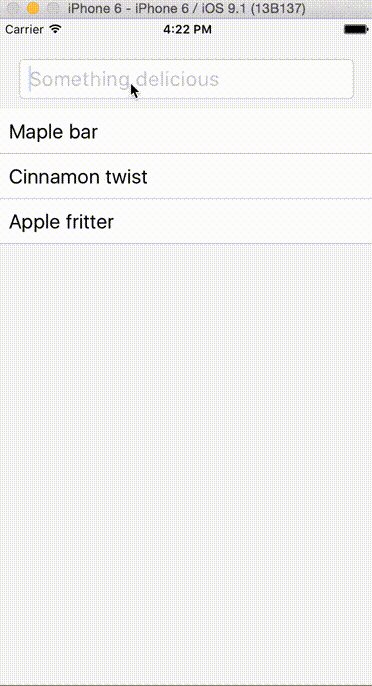
Groceries
A simple grocery list app using React Native, Redux, Firebase, and Async Storage for offline data. It works on both iOS and Android.
Install
Built and tested with:
- OSX
- Node 4.1.1
- Xcode 7
- Android SDK
A Firebase account is also needed.
Run:
git clone git@bitbucket.org:bruzilla/groceries.git
cd groceries
npm installConfigure:
cp config.js.example config.jsEdit config.js to have the URL of your Firebase app.
Develop on iOS
open ios/Groceries.xcodeprojThis will launch Xcode. Just choose a device a press run.
Develop on Android
- Follow the React Native Android setup guide.
- Once you have a running emulator, run:
react-native run-androidBuild and install on an iOS device
- Run:
react-native bundle --minify- In AppDelegate.m, comment out:
jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.ios.bundle"];- Then uncomment this in AppDelegate.m:
//jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];- In the Xcode menu, go to Product -> Scheme -> Edit Scheme..., and under Run change the Build Configuration to Release.
- Choose your device in Xcode and run it on there.
To get back to development mode, just undo these changes.
Build and install on an Android device
It hasn't been testing with this app, but the React Native APK signing instructions may work.
Credits
Grocery bag icon by Claire Jones from the Noun Project