You can make a AWS step functions workflow with GUI on the browser and export JSON.
This is a AWS Step Functions plugin for draw.io.
- Access to https://www.draw.io/.
- Select Save Option (ex. Decide Later...)
- Select Menu [Extras]-[Plugins]
- Click [Add]
- Input https://rawgit.com/sakazuki/step-functions-draw.io/master/aws-step-functions.js
- [Apply]
- Reload the page
- You can run locally draw.io in the browser too. See details draw.io Wiki page
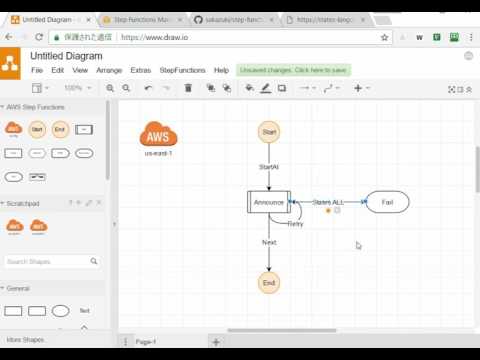
- Drag and drop a Start on a diagram
- Drag and drop a Task on a diagram
- Select Task, and click a Settings(gear) icon, and Input params
- Drag a connection from Start to Task
- Drag and drop a End on a diagram
- Drag a connection from Task to End
- Menu [StepFunctions]-[Export JSON]
- Copy the output and paste it to AWS Step Functions management console.
- You can set them with [Edit Data...] on a diagram.
- You can select a function from lamdba when you input AWS config variables.
- You can use
==,>,<,>=,<=,!,&&,||,(). - You can write it like
($.x == true) && ($.y == 3) && !($.z == 2). - I parse it using JSEP (https://github.com/soney/jsep) in Choice Condition.
- Drag a connection from a state and Drop on self.
- This fields are used to define order (from big to small)
- You can put states that are not connected.
- You can use states that is normal shapes that draw.io provides.
- Put a inputed AWSconfig into [Scratchpad].
- Put a frequent useful pattern into [Scratchpad].