A fast, lightweight, lazy load, progressive enhancement YouTube embed. 🤯
- NO DEPENDENCIES.
- Progressive enhancement: Uses the
atag insteaddivor custom element. Older or javascript disabled browsers can go to YouTube anyway. - Lazy load: Load the video thumbnail using
IntersectionObserver API. - The quality of the thumbnail is decided using
Network Information API.
$ npm install --save lazy-youtube-embed
Then with a module bundler like rollup or webpack, use as you would anything else:
// Using ES6 module
import lazyYoutubeEmbed from 'lazy-youtube-embed'
Or via CDN with script tag
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/logico/lazy-youtube-embed/dist/lazy-youtube-embed.css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/lazy-youtube-embed@1.0.0/dist/lazy-youtube-embed.js" defer></script>
In HTML add an a tag with the source to the YouTube video and lazy-youtube-embed class:
<a href="https://youtu.be/3vBwRfQbXkg" class="lazy-youtube-embed">HOW TO FUNK IN TWO MINUTES</a>
lazy-youtube-embed must run after the DOM is loaded.
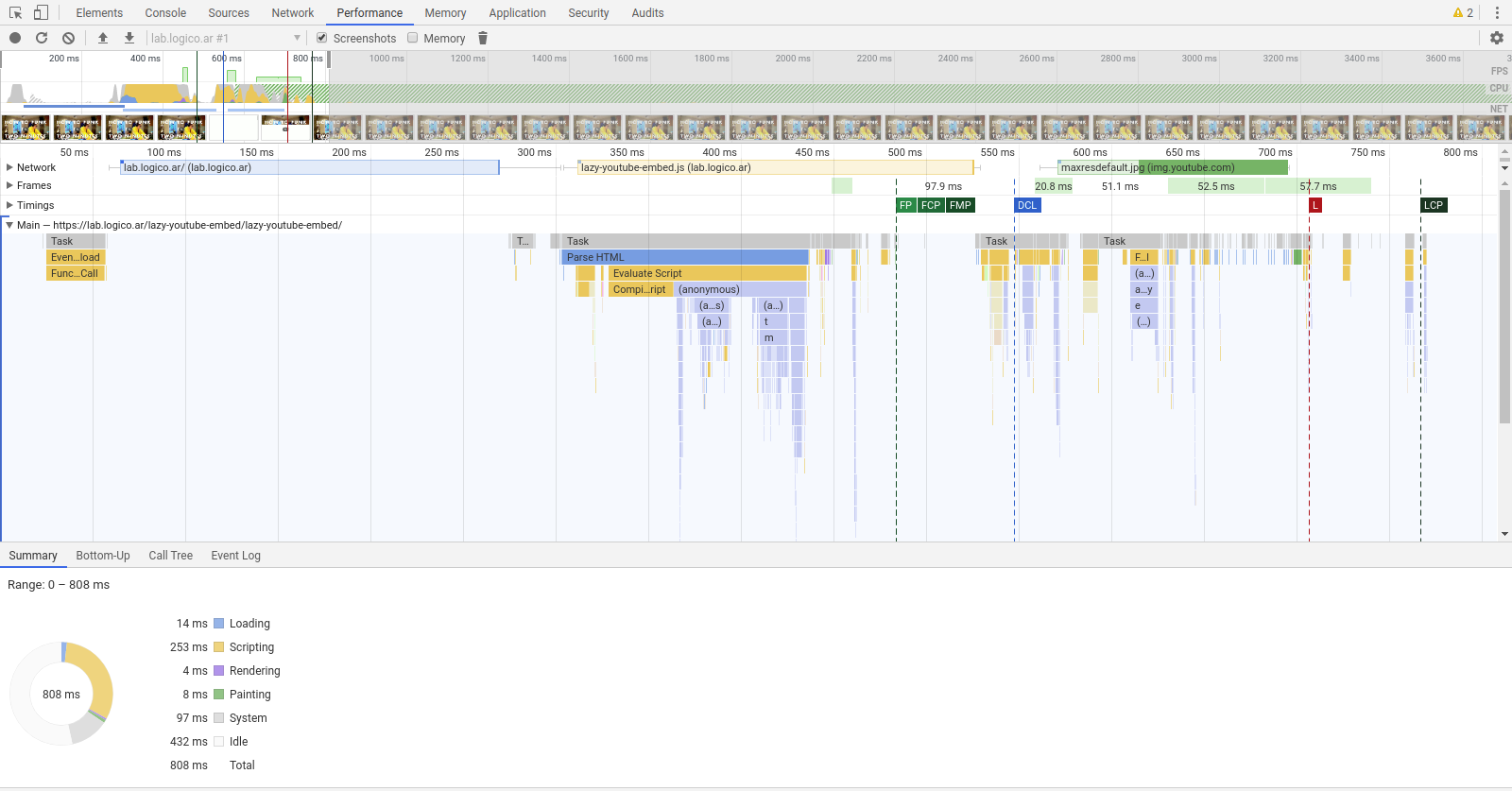
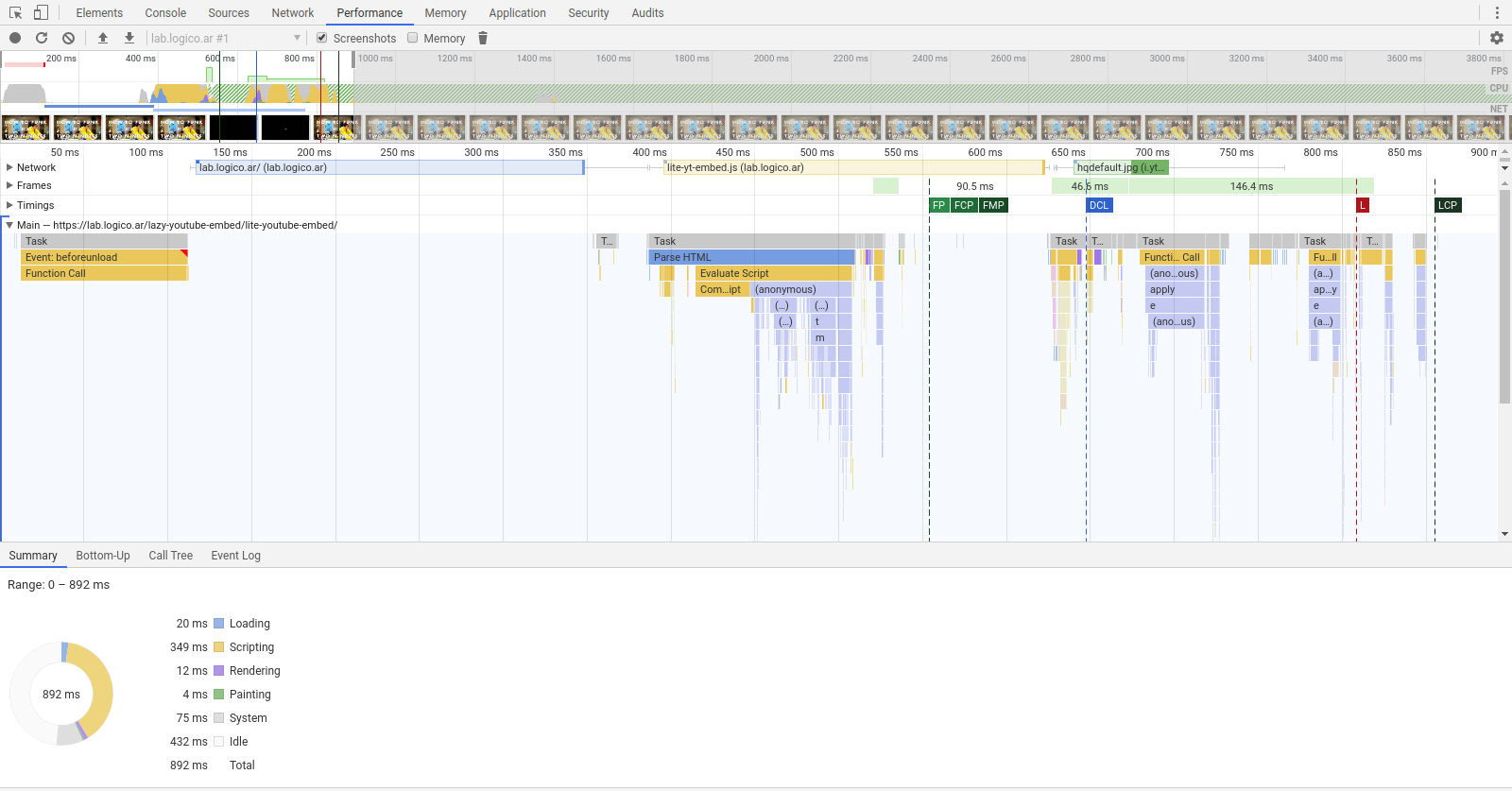
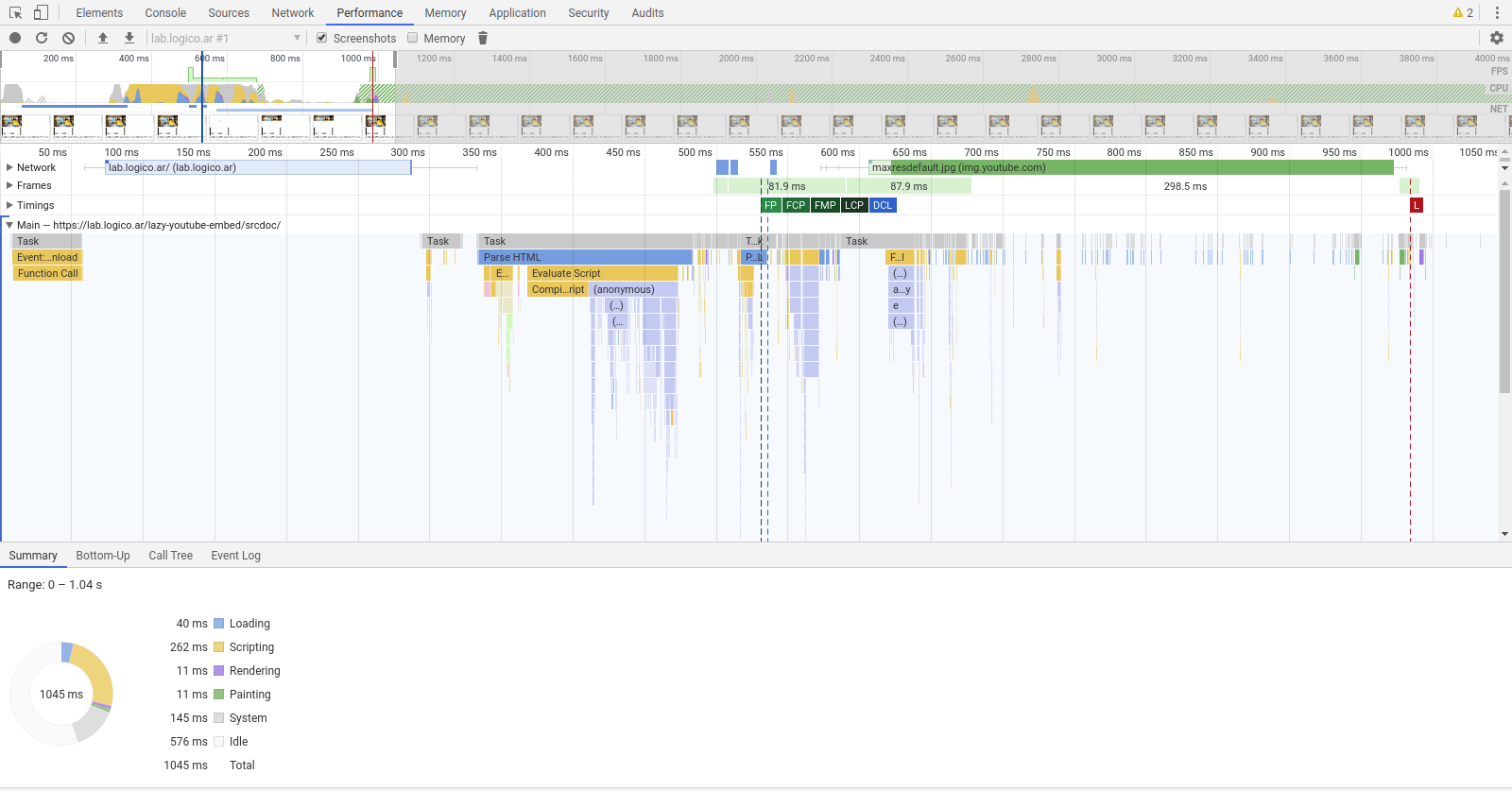
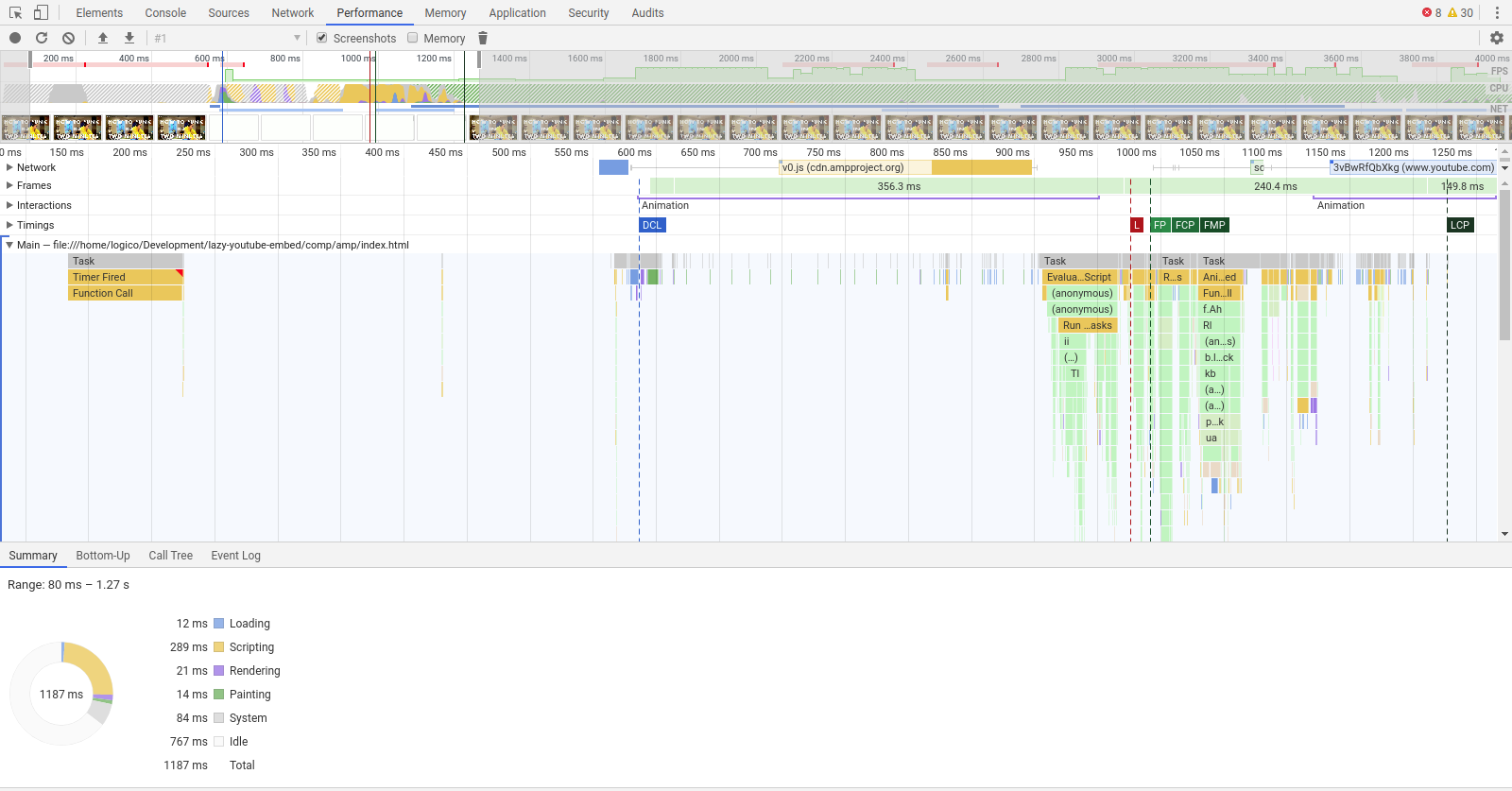
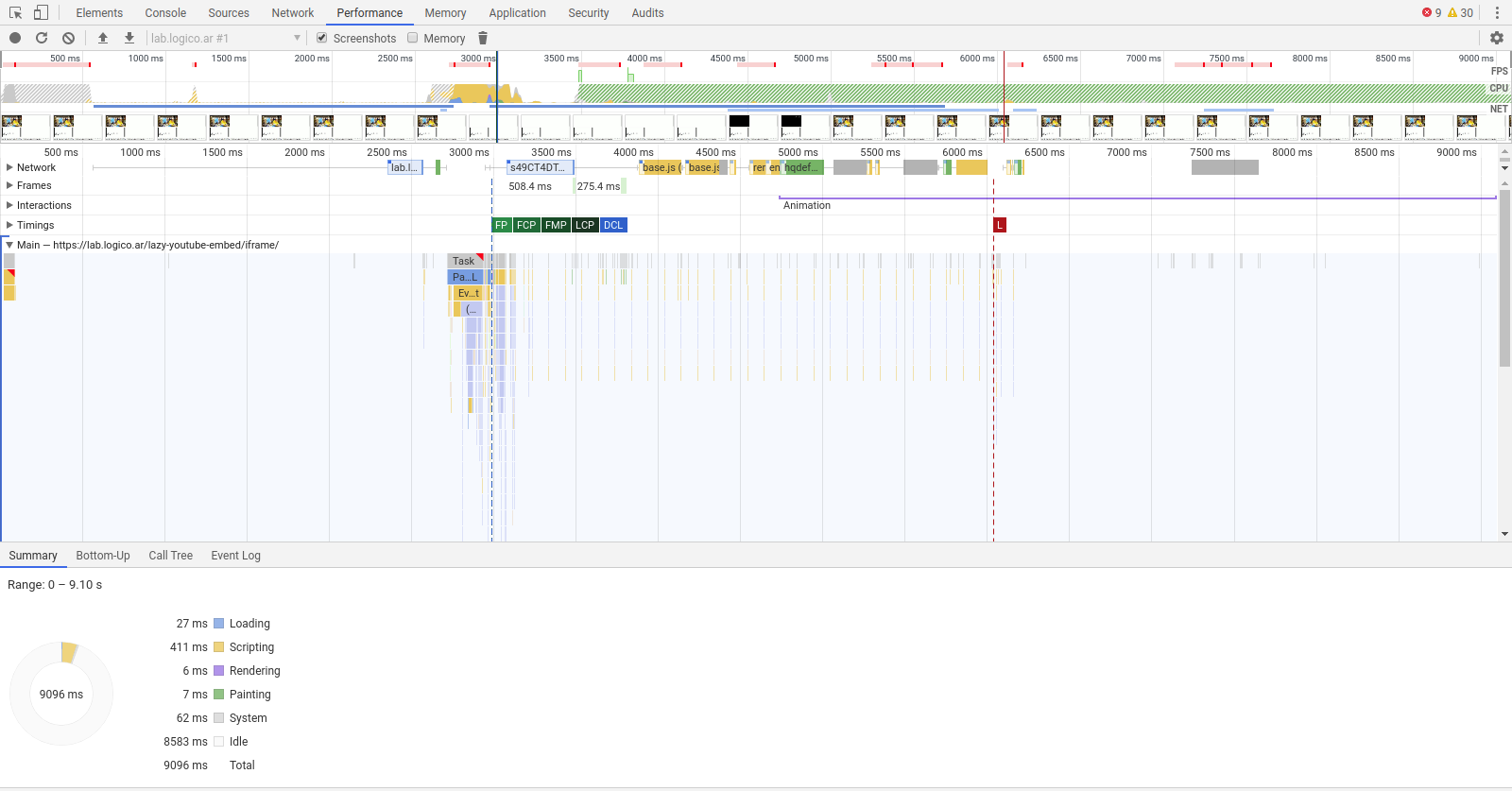
These are test pages and results of performance. Faster to slower
1.- Lazy YouTube Embed.
2.- Lite YouTube Embed repo.
3.- srcdoc technique css-tricks.
4.- AMP <amp-youtube> component amp-youtube.
5.- <iframe> YouTube embed.