Sample project created to showcase the latest and modern Angular features:
- Standalone Components and API (Angular v14 and v15)
- Typed Forms (Angular v14)
- Signals (Angular v16)
- Input Validation (Angular v16)
- New Control Flow (Angular v17)
- classic: code with ngModules and RxJS for computed properties
- main: latest code with all features mentioned above
- standalone-components: standalone components and types forms
- signals: standalone + signals
- Visual Studio Code
- Angular Extensions link
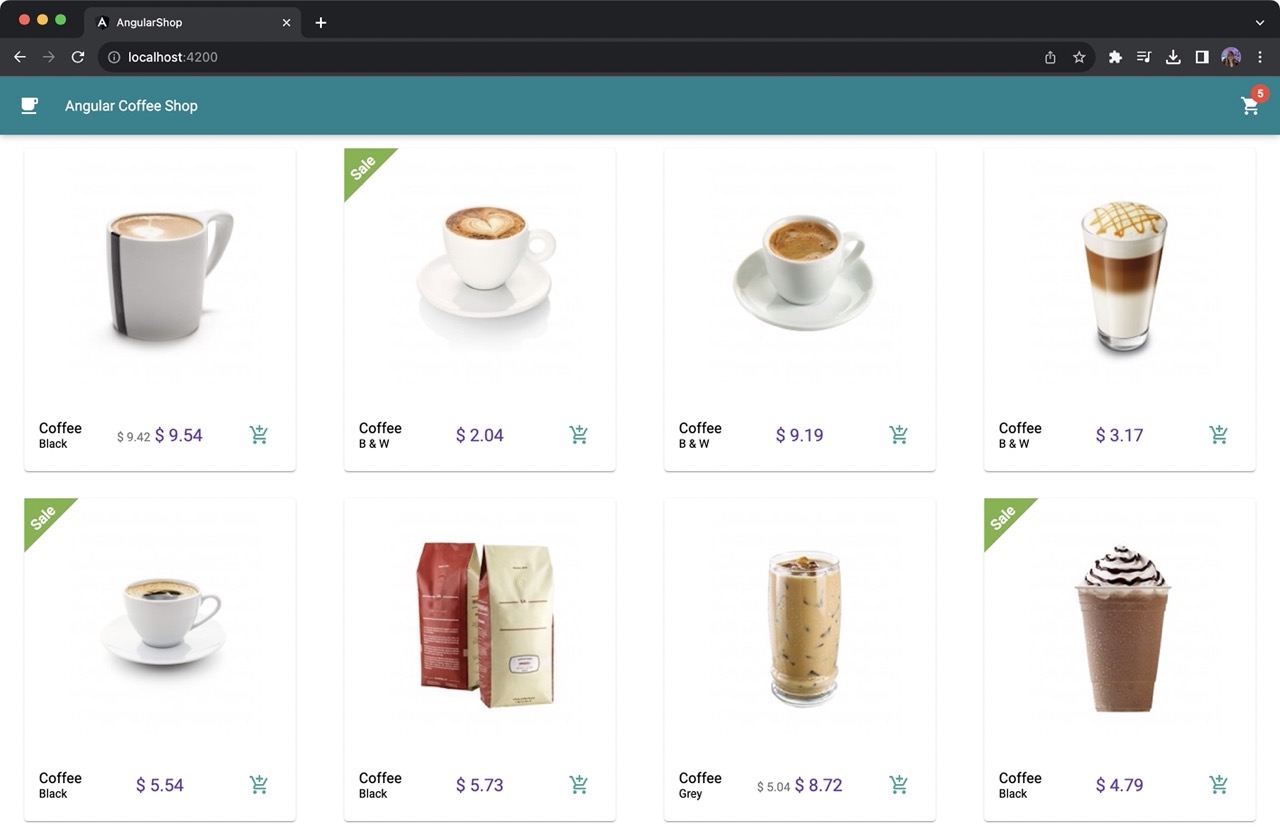
Main page with products list:
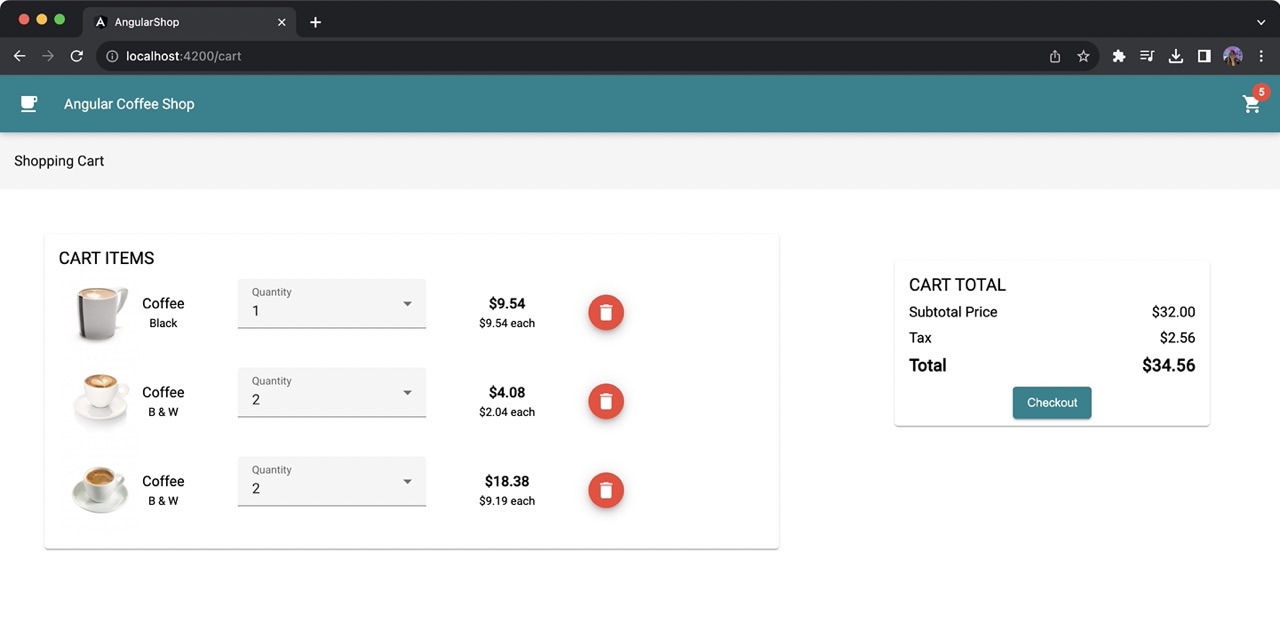
Cart page:
You need to have Node.js / NPM installed locally.
- Install all the required dependencies:
npm install
- Execute the project:
npm run start
This command will run the Angular project with a proxy to the Java server, without requiring CORS.
Open your browser and access http://localhost:4200 (Angular default port).