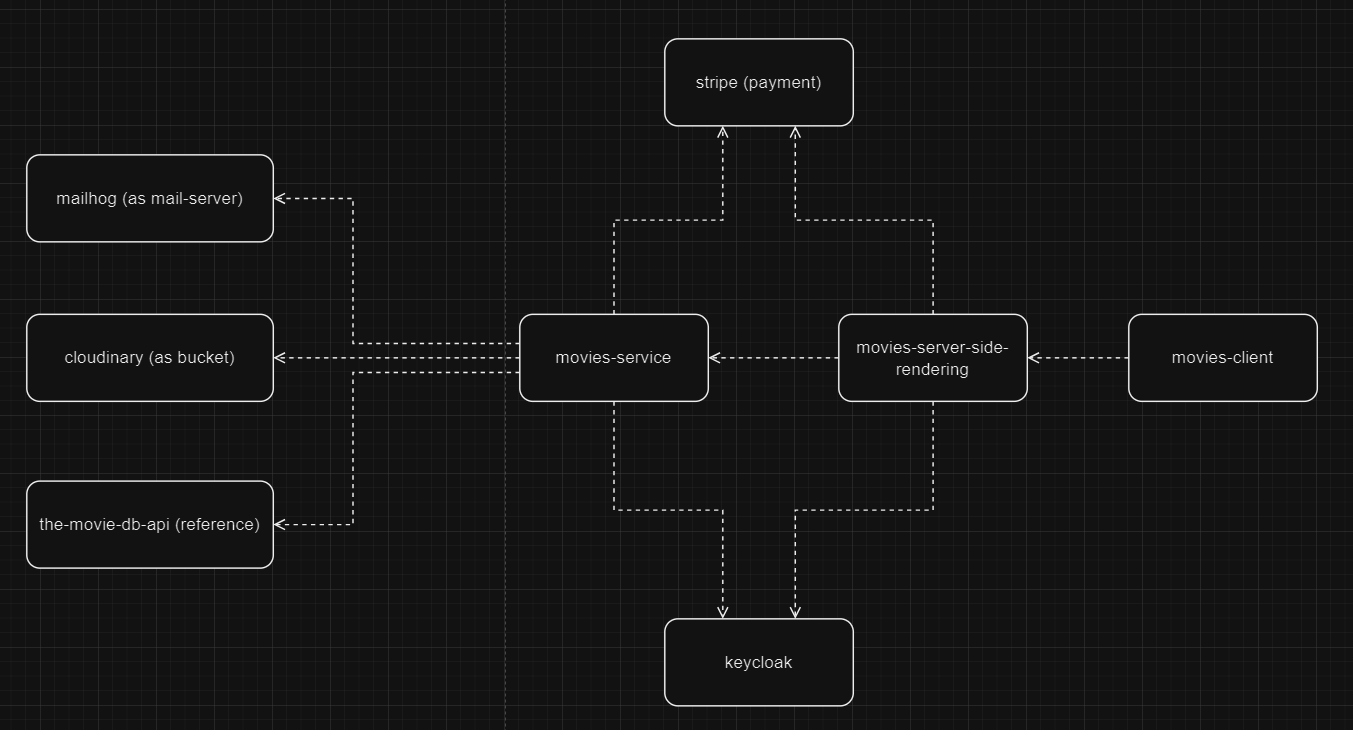
- User registration using Keycloak.
- Visit and watch movies.
- Search information about movies.
- Advanced Search for movies.
- Manage users.
- Manage catalogue.
- Dashboard with Charts.
- Integration with Cloudinary and TMDB
- Integration with Stripe for payment.
- Send email with MailHog as host to catch outgoing SMTP delivery
- Media Management
- Different OAuth providers
- Cronjob
Postgresqlport5432Keycloak Admin Console: port8086MailHog: SMTP port8003, UI port8100API: port9090Website: port3000
This API build using
- Gin: A web framework written in Golang.
- GORM: The fantastic ORM library for Golang.
- Gocloak: Golang keycloak client.
- Go Simple Mail: The best way to send emails in Go with SMTP Keep Alive and Timeout for Connect and Send.
- Use
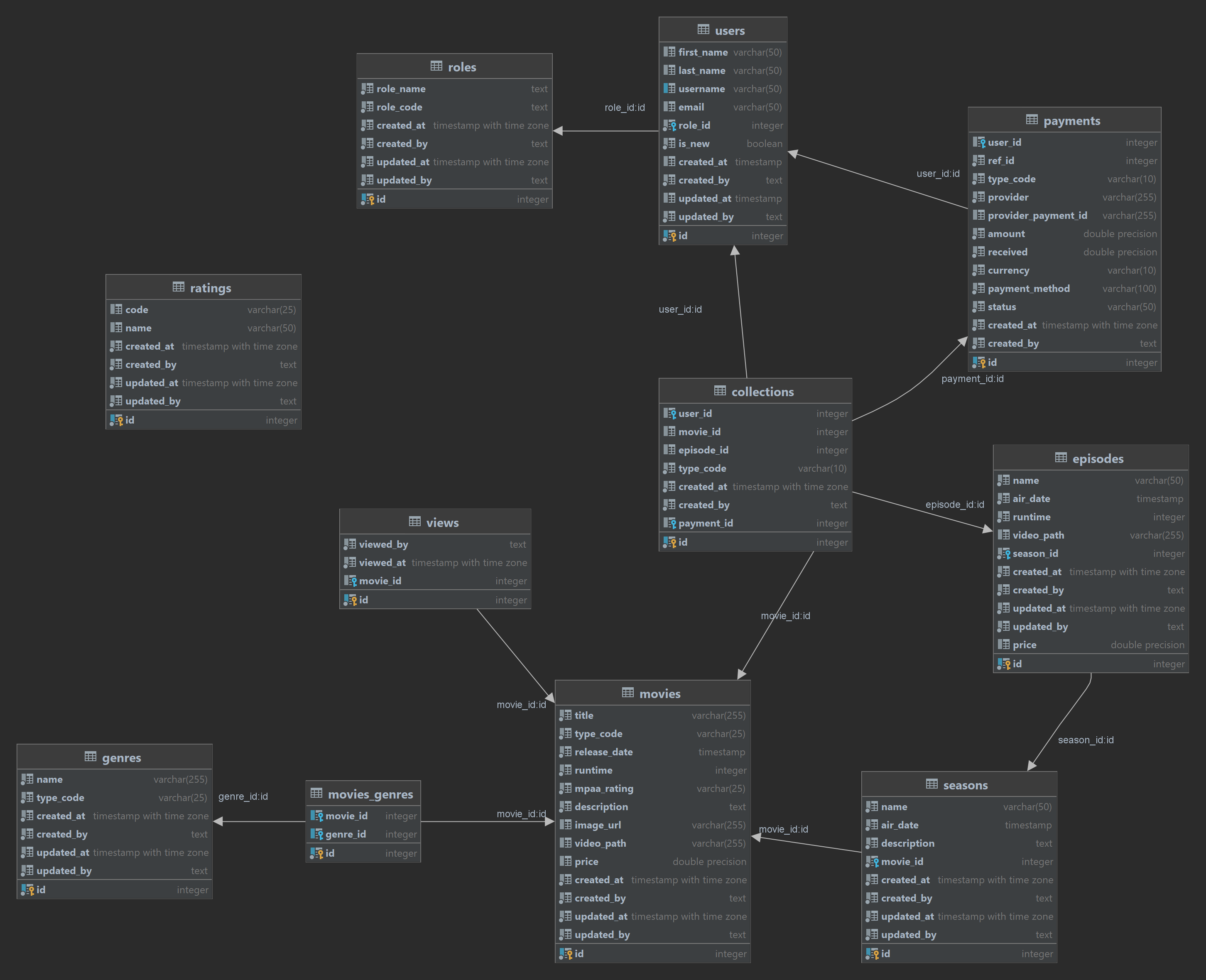
POSTGRESQLwith port5432, create a new database namedmdb - SQL script under
movies-back-end/sql
- Main function to run under
cmd/api - All configurations are stored in
configfolder for different environments. - All routes are init under
internal/server - Use Dependency Injection with each package (with name) will have
delivery/http,serviceandrepository (if any)layer
This website build using
- npm: The node package manager for building.
- React: The core frontend framework.
- Next.js: A React scaffolding framework to streamline development.
- NextAuth.js: A user authentication framework to ensure we handle accounts with best practices.
- MUI: A wide collection of pre-built UI components that generally look pretty go
- Chart.js: Simple yet flexible JavaScript charting library for the modern web
- Video.js: Video.js is a web video player built from the ground up for an HTML5 world.
- Redux: Redux is a predictable state container for JavaScript apps
- Jest: Jest is a delightful JavaScript Testing Framework with a focus on simplicity.
- Golang version
>= 1.19, you can download Go here - Node 16: if you are on windows, you can download node from their website,
if you are on linux, use NVM (Once installed, run
nvm use 16) - Docker: This project use docker to simplify running dependent services.
All react code is under src/ with a few subdirectories:
pages/: All pages a user could navigate too and API URLs which are underpages/api/.components/: All re-usable React components. If something gets used twice we should create a component and put it here.lib/: A generic place to store library files that are used anywhere. This doesn't have much structure yet.
NOTE: styles/ can be ignored for now.
If you're doing active development we suggest the following workflow:
- Make sure you run
npm iandnpm run buildinmovies-front-endfolder, andgo build -o apiBinary ./cmd/apiinmovies-back-endfolder- Currently, docker files is not support to build on docker, this project just create images locally, and transfer them for docker compose
- Open the terminal, navigate to the
projectfolder. - Run
docker compose up --build. You can optionally include-dto detach and later track the logs if desired. - If you don't want to run docker compose on your own, you can use
Makefileto automatically execute this process to build images and run docker- Make sure you have Make on your system
- At
projectfolder, open the terminal and runmake up_build
- Now, you can access Keycloak Admin Console at
localhost:8086/adminwith default usernameadminand passwordadmin
/opt/keycloak/bin/kc.sh export --dir /opt/keycloak/data/import --realm mdb --users realm_file
docker cp <container_id>:/opt/keycloak/data/import/mdb-realm.json c:/temp/mdb-realm.json
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.