I would suggest working using the CLI and Git as it makes development much more efficient and in addition, the code (theme) is easy to share. Doing this the developer can work locally on his own hardware and sync with the remote repository branch. It can be either my repository or the repository of the contractor. In the first case I will upload the public keys (ssh), in the latter case I can pull from the repository of the contractor, after receiving a notification. In addition it would allow me to first test locally (acceptance test) before deploying to the live website. It also allows feature testing, that I can subsequently try out locally.
- work and test locally in development or feature branch
- when (integration) testing successful merge upstream (development, or directly into master)
- verify master locally
- push master
Notes
- The CLI theme is a phantom theme, it ceases to exist when the CLI connection is closed, so it’s important to work with GIT in order to preserve changes
- Changes made within the online Shopify theme editor to a DEVELOPMENT theme will NOT be saved into the corresponding json file (!) SEE: [2]
Reference:
[1] https://www.youtube.com/watch?v=72TSwHEhfDs
Preparation
- Set up a GIT repository on GitHub
- Install GIT on Mac
- Set up SSH access to GitHub
- Clone repo to local
- Export Dawn theme from Shopify —> alternatively use Shopify CLI to pull theme into current directory, git init, git add . + commit, create remote repo, connect to remote, push from local
- Copy files to local repo
- Stage files
- Initial commit and push
- Check remote repo
Connect and Veriry
- Connect Shopify to Repo
- Make change in Visual Studio Code to
index.json(adding ! to Browse our latest Products) - Commit and Push
- Check theme in Preview on Shopify (verify)
- Make Change to theme on Shopify online (undoing previous change)
- Check change was automatically received by Git (verify)
- Pull changes to local
- Create local branch: dev
- Create remote branch: dev
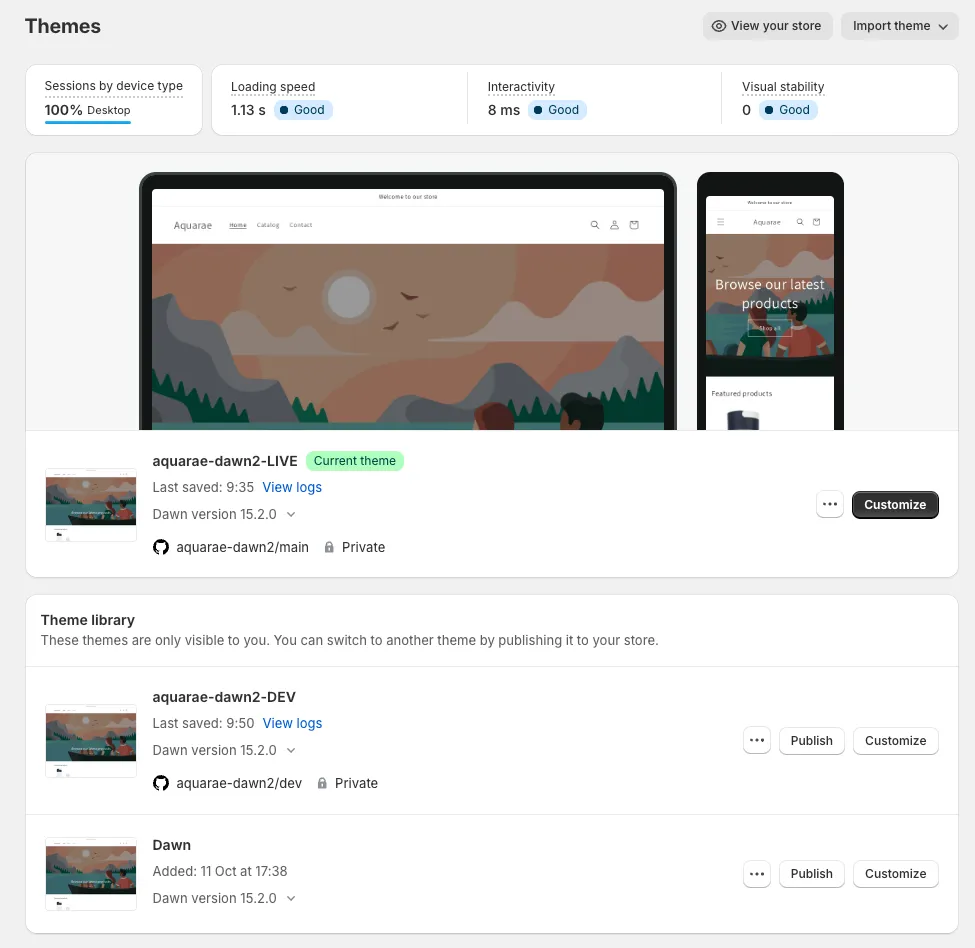
> git push --set-upstream origin dev - Rename theme in Shopify to aquarae-dawn2-LIVE
- Publish aquarae-dawn2-LIVE
- Connect Shopify to dev branch of git repo
The dev branch is the working branch, the master is the live branch. See: printscreen
- install brew
- install shopify CLI
brew install node
brew postinstall node
node —version
Response: 23.1.0
brew install nvm
source ~/.zprofile
nvm —version
Response: 0.40.0
npm install -g @shopify/cli@latest
shopify —version
Response: @shopify/cli/3.69.4 darwin-arm64 node-v23.1.0
References:
[2] https://www.youtube.com/watch?v=YM0XOa2LZSs
[3] https://www.youtube.com/watch?v=wX7q29PY2ps
Note: an update to [2] can be found here:
[2b] https://www.youtube.com/watch?v=_M_VwOVlcFY
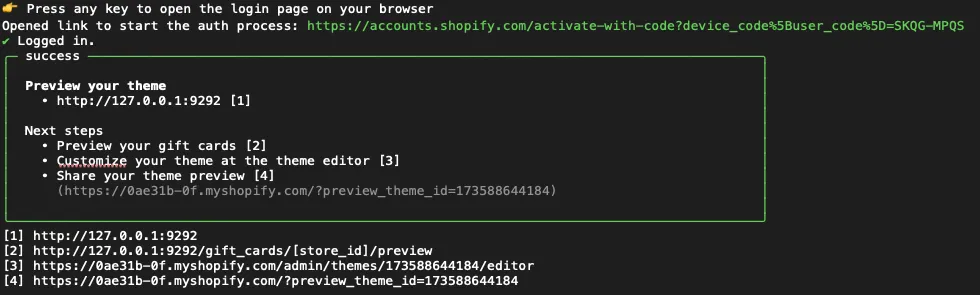
shopify theme dev --store=0ae31b-0f.myshopify.com
Use the email address you registered with on Shopify.
To run this command, log in to Shopify.
User verification code: ____
👉 Press any key to open the login page on your browser
Opened link to start the auth process:
https://accounts.shopify.com/activate-with-code?device_code%5Buser_code%5D=SKQG-MPQS
Note: if you have to choose an account, use your regular Shopify admin account.
✔ Logged in.