Uncomplicated react app created to simplify storing and sharing files between devices in the network.
Table of Contents:
--------------------------------------------------------------
The main goal of this app is to simplify the process of quick saving files and text. I found myself many times using some messenger apps like Discord to quickly save some images or pieces of text like links and pieces of code which I didn't want to clutter my desktop with. Or sending some files back to myself because I wanted them on my phone. This app solves all of the described things and is currently running 24/7 on my Raspberry Pi 🙂
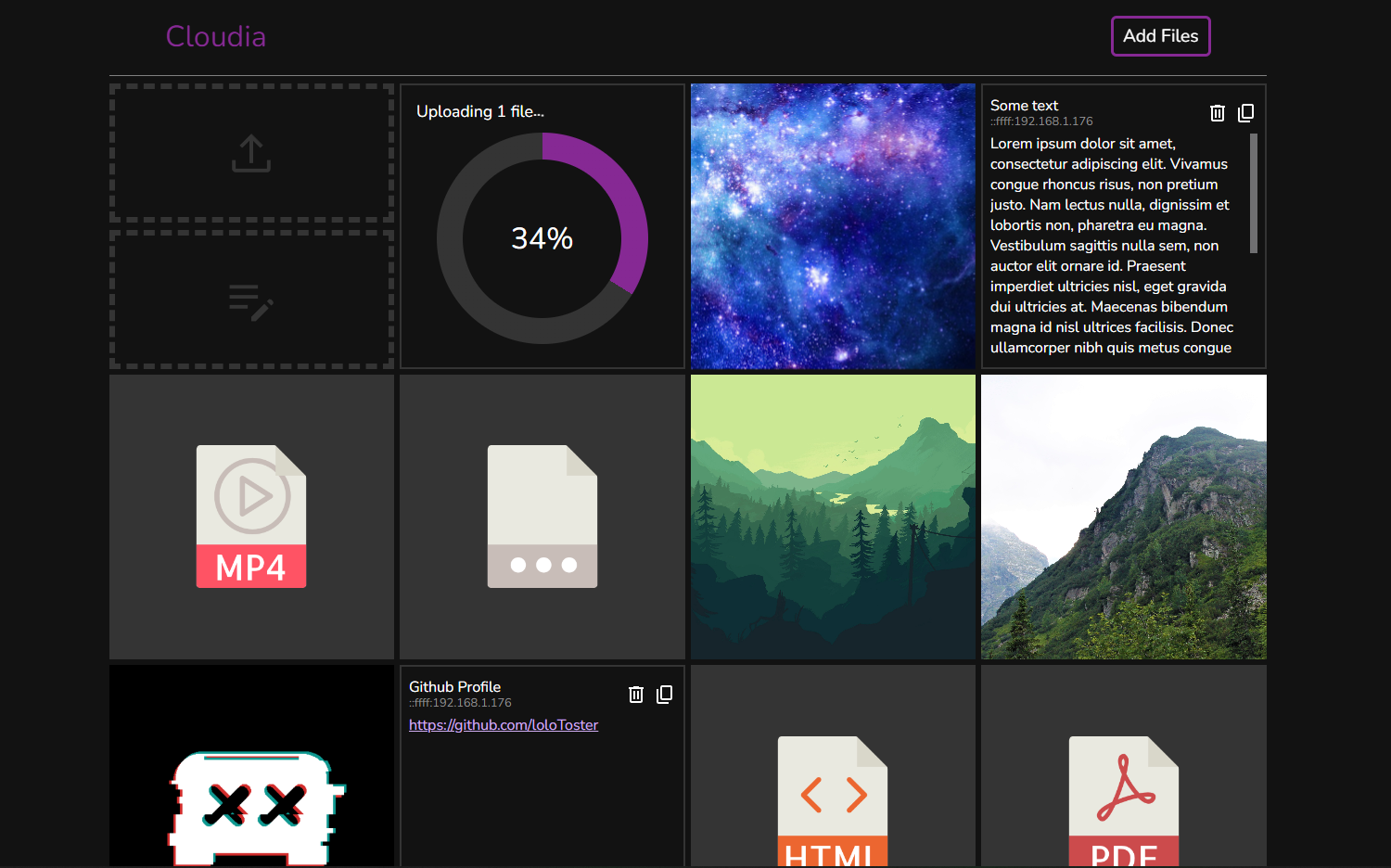
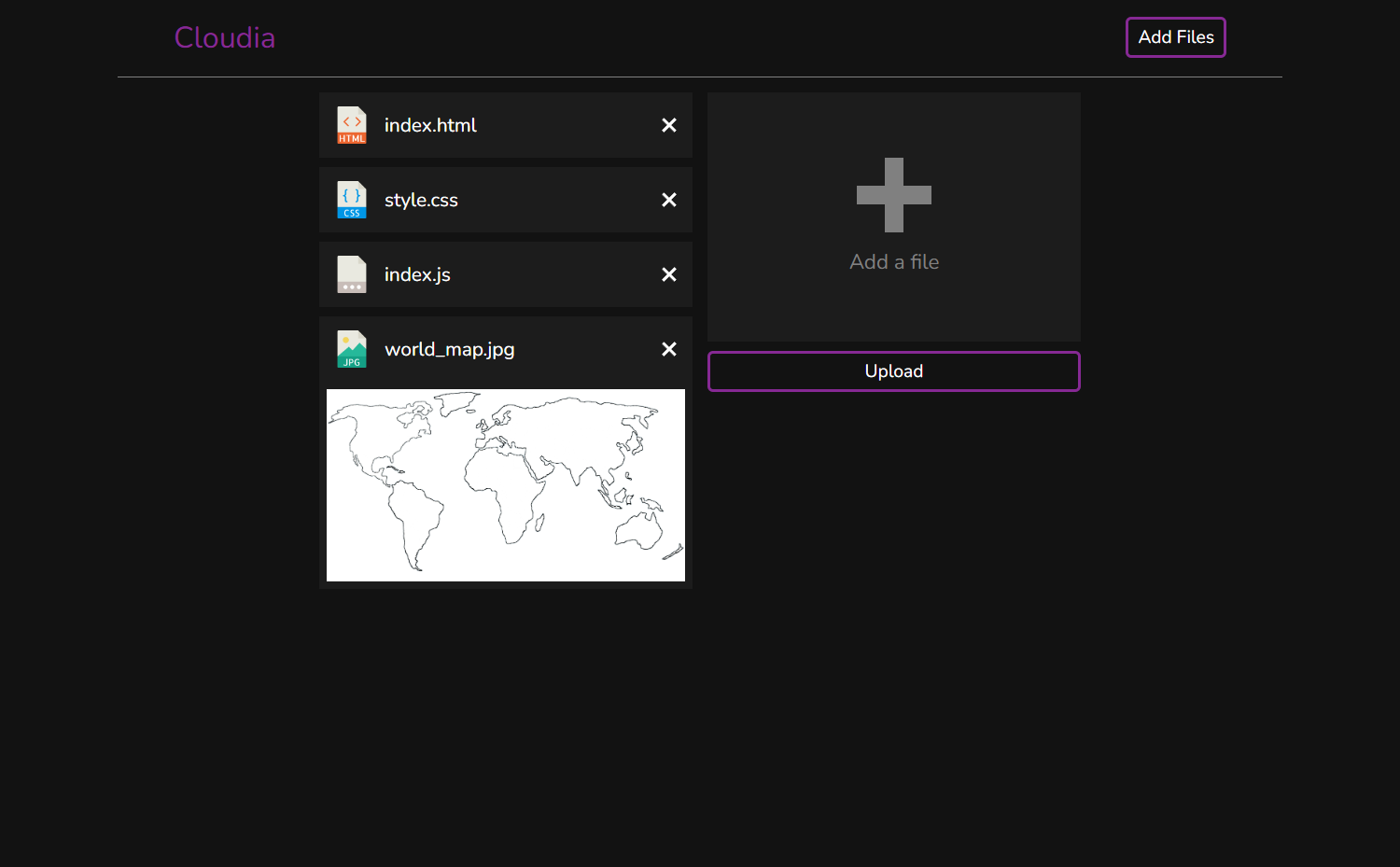
| Main Page | Add Files Page |
 |
 |
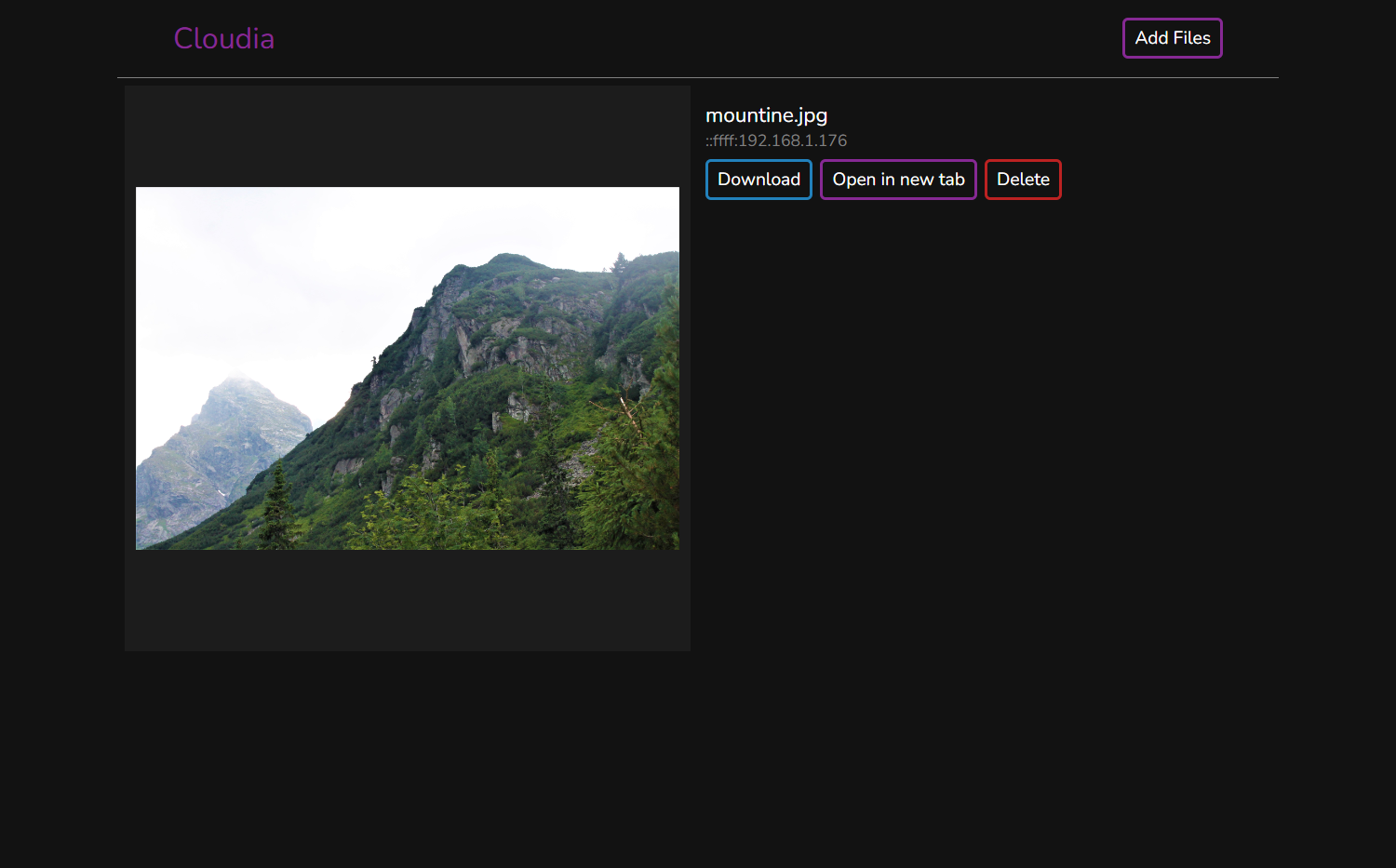
| Details Page | |
 |
Default method
npm installRaspberry Pi method
# https://stackoverflow.com/questions/31230606/npm-install-sqlite3-takes-forever
# 1. install sqlite
sudo apt-get install libsqlite3-dev
# 2. run install
npm run rPi-installnpm run buildnpm start
Every uploaded file and text is displayed as an item on the main page. An item is a square that contains basic metadata of the item and buttons with quick actions related to it (like downloading or deleting).
There are 3 ways to upload files
- By pasting the file anywhere on the main page
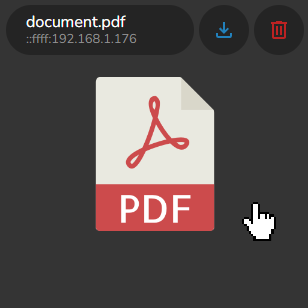
Every uploaded file is represented as an item on the main page. By hovering over any item the user is presented with a mini menu that consists of some metadata of the file and two buttons: one that downloads the file and the other that deletes it. By clicking on the File Item the user is redirected to the File Details Page. Example of the file item:
By clicking on any File Item the user is redirected to the File Details Page. The page consits of the preview of the file, name of the file, ip of the computer that uploaded the file was uploaded from and 3 self-explanatory action buttons
There are 2 ways to upload text
- By using an add text button\
- By pasting the text anywhere on the main page
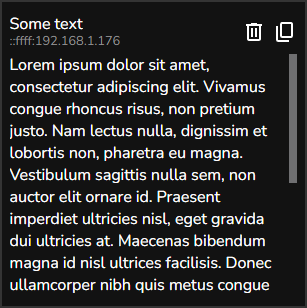
Every uploaded text is represented as an item on the main page. The header of the item consists of a title, ip of the computer that uploaded the text and 2 buttons: one that deletes the text and the other that copies the main content of the text item. The main content is under the header. Example of a text item: