-
ColorTabs now changes the color of your status bar (set to
trueby default) - PR #10.
setcolorTabs.statusBarBackgroundtotruein your workspace settings to get this new feature. -
ColorTabs can now change the color of your activity bar (Left side bar) - PR #10.
setcolorTabs.activityBarBackgroundtotruein your workspace settings to get this new feature.
- ColorTabs can now add a label to your title background as well - PR #4.
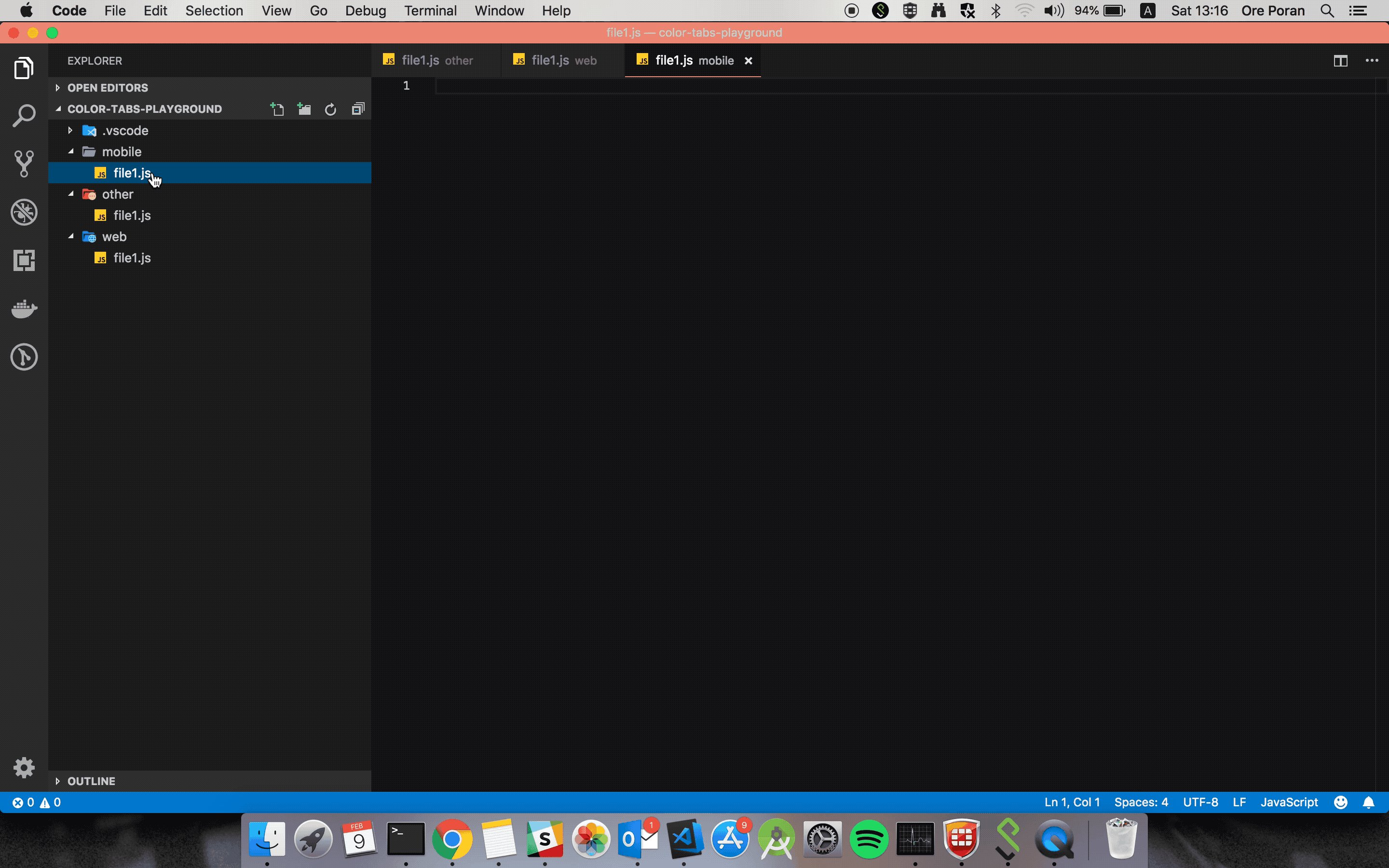
setcolorTabs.titleLabeltotruein your workspace settings to get this new feature. Example (withmobilelabel):
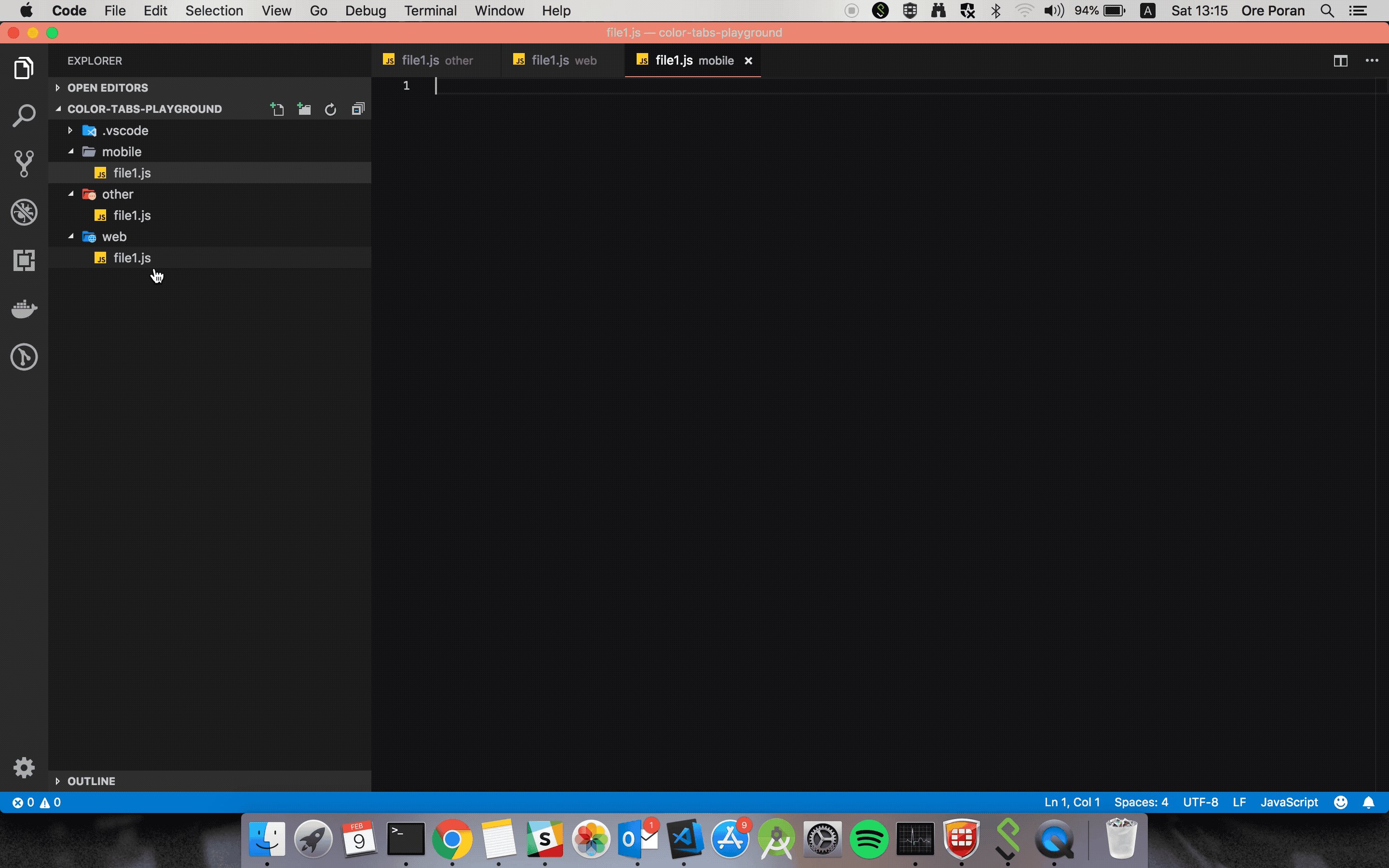
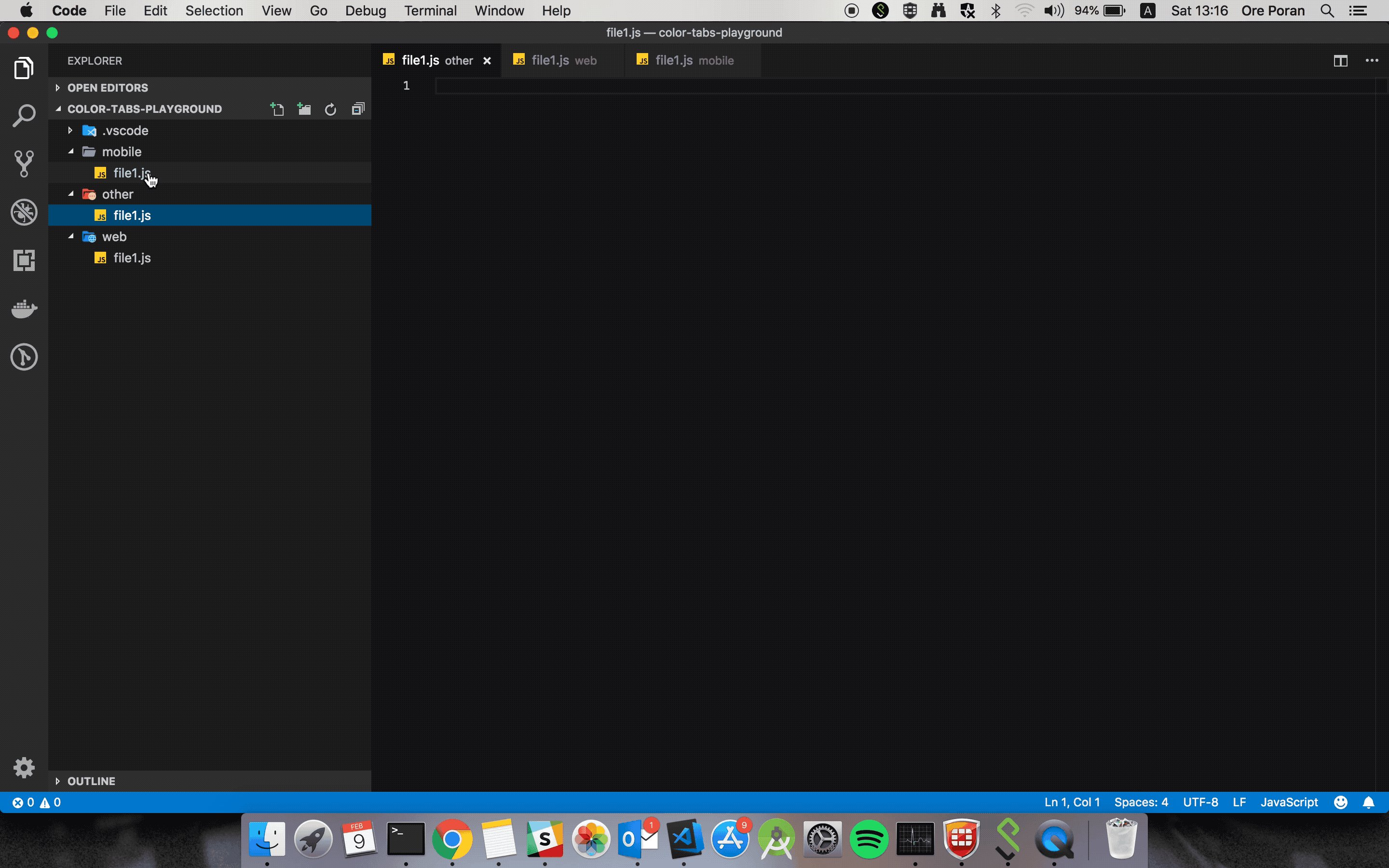
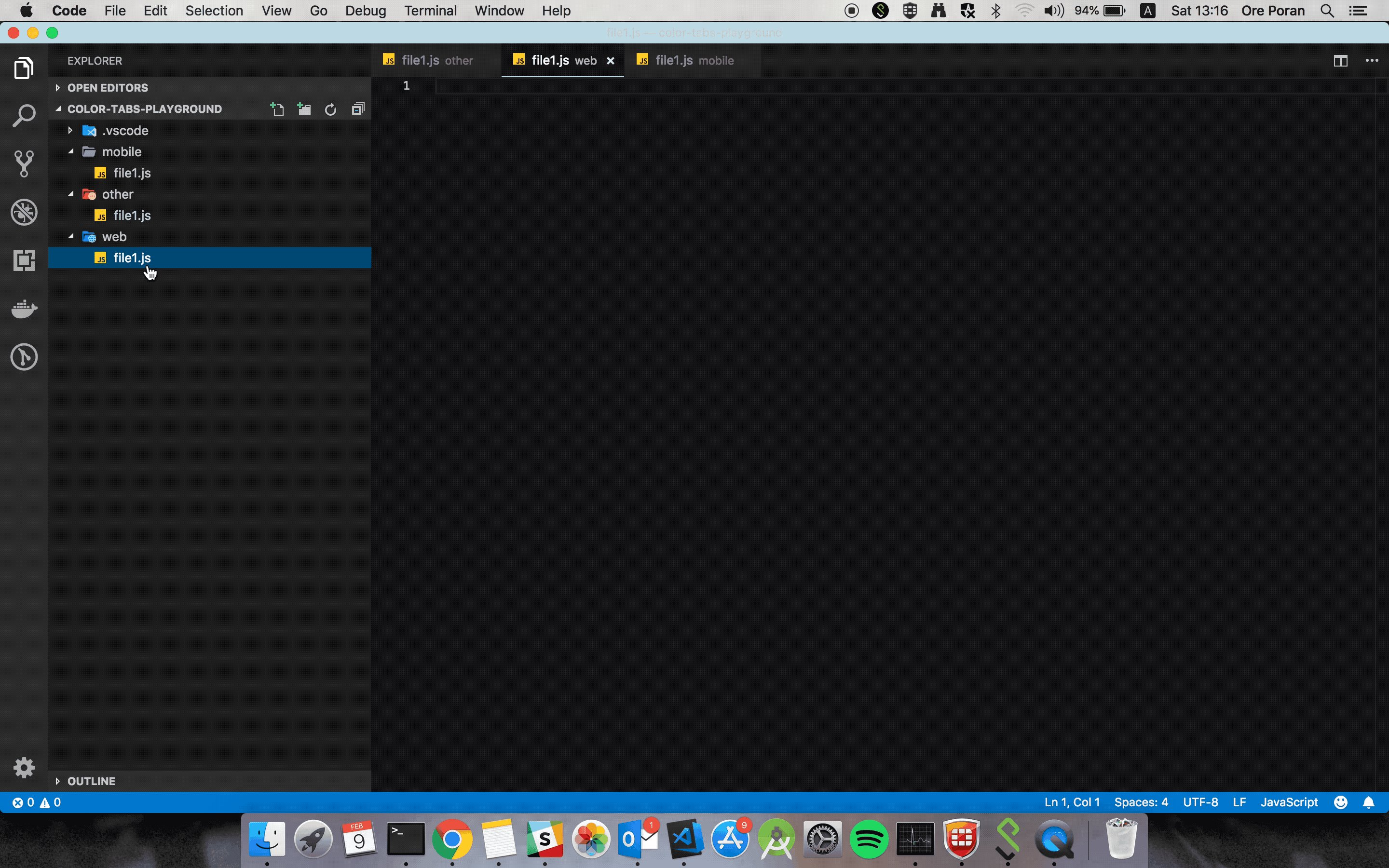
- ColorTabs can now color your title background as well - PR #2.
setcolorTabs.titleBackgroundtotruein your workspace settings to get this new feature. Example:
- Working on a monorepo, this extension can help you quickly understand if the current file is where you want to be.
For example your repo has both server and client, so this extension will color the client file tabs in one color, and the server file tabs in another.
Another use case is for repos that have both reactJS and react-native files. Many times the files have the same names but are just in different directories like:
mobile/Component.tsx
web/Component.tsx
With this extension you can easily differntiate between the two.
- Accidentaly writing code in build/auto-generated files -
Sometimes you start writing in some file and realize its an auto-generated file that will get over-written. Frustrating right? Try this plugin with this regex:
"colorTabs.config": [
{
"regex": ".*\/build\/.*",
"color": "#FF0000"
}
]
"colorTabs.titleBackground": true And BOOM - your build files are now in red. No more mistakes!
This extension contributes the following settings:
-
colorTabs.config: list of mappings from path to color
"default": [{"regex": "./web/.", "color": "#ff0000"},{"regex": "./mobile/.", "color": "#00ff00"}], -
colorTabs.titleBackground: Enable title background coloring. default tofalse
A workspace.settings example :
"colorTabs.config": [
{
"regex": ".*\/mobile\/.*",
"color": "#FF0000",
"label": "MOBILE",
},
{
"regex": ".*\/web\/.*",
"color": "#00FF00",
"label": "WEB",
},{
"regex": ".*\/docs\/.*",
"color": "#0000FF",
"label": "DOCS",
},
]
"colorTabs.titleBackground": true - This plugin writes to your vscode workspace
settings.json, this means that it creates a git commit. To avoid pushing this change, you should have your.vscodedirectory in.gitignore. Currently writing to thesettings.jsonis the only way to manipulate the colors in runtime.
