A template for fast start development of react native apps.
import Grid from '~/components/grid';
import Text from '~/components/text';
import Button from '~/components/button';
export default () => (
<Grid.Center flex={1} color="maroon">
<Text.Bold size={50} color="white">
Welcome
</Text.Bold>
<Grid.Center mt={50}>
<Button.Flat text="Register" />
<Button.Flat text="Register" mt={10} disabled />
</Grid.Center>
<Grid.Center mt={20}>
<Button.Rounded text="Login" />
<Button.Rounded text="Login" mt={10} disabled />
</Grid.Center>
</Grid.Center>
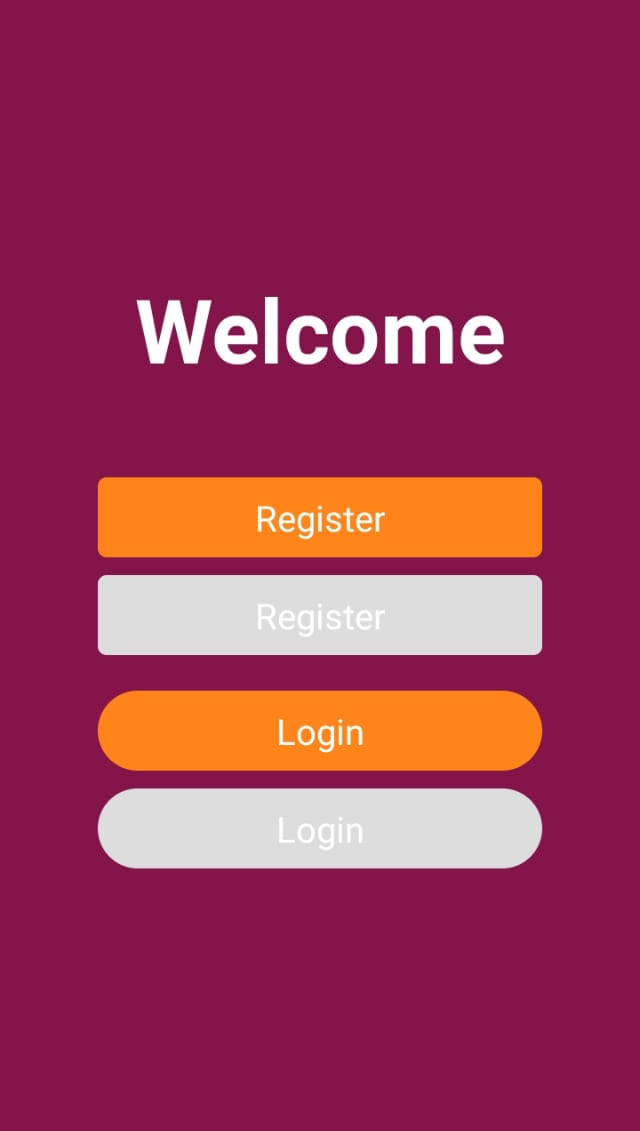
);This produces a screen like