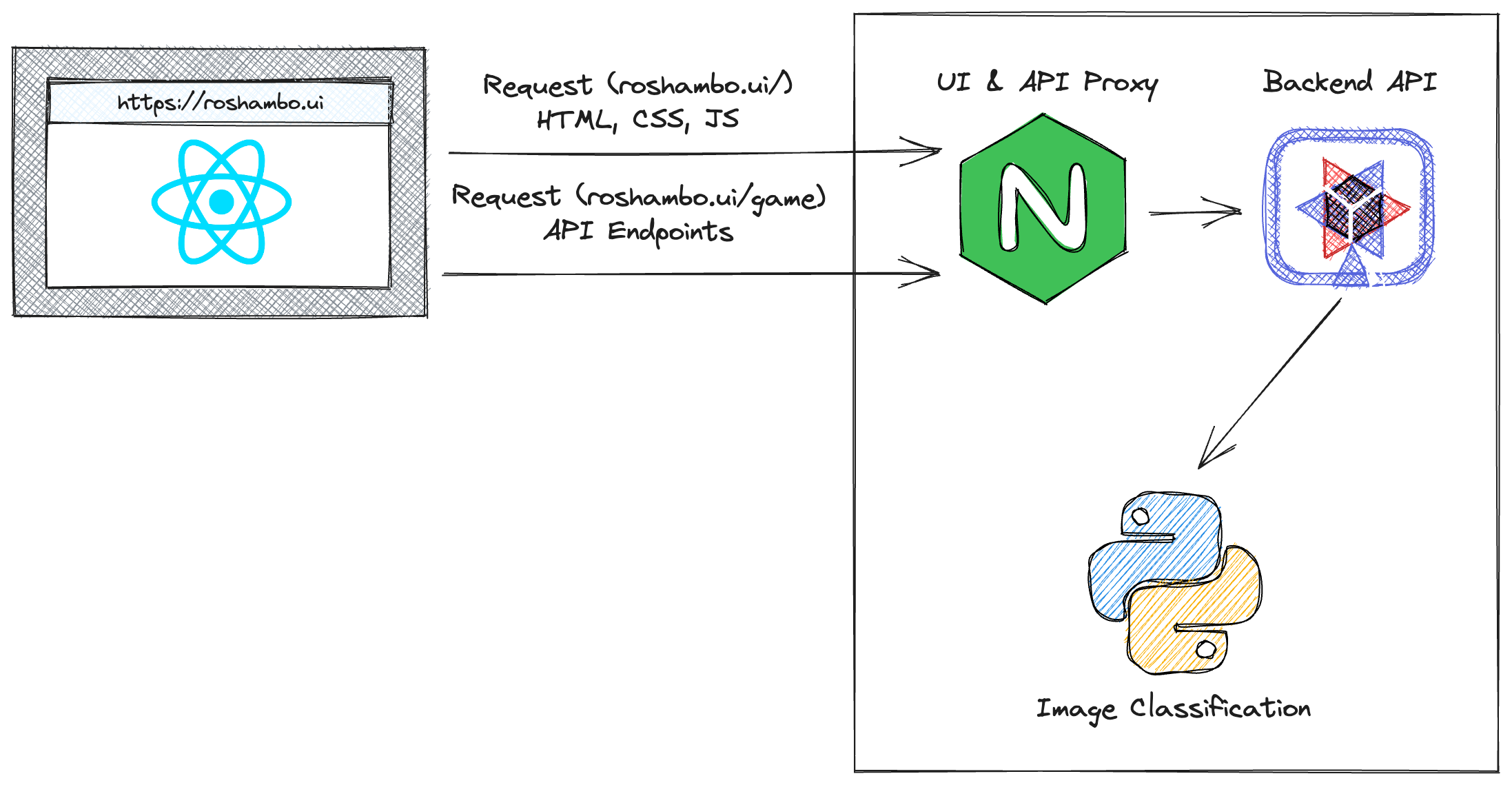
This game uses a Quarkus backend and a React frontend. The game integrates machine learning models to process your move, giving it a modern twist to the classic game!
The Quarkus backend provides a configuration payload to the UI. This payload includes a feature flag that will enable or disable an image recognition feature. You can find this configuration in the Qukarus application.properties file. Enabling this feature will allow users to take pictures of their hand to select rock, paper, or scissors. The image is sent to a Python service (code in roshambo-ai folder) that uses a model provided by OpenShift AI to determine the user's selection.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
Before you begin, you will need to have the following installed:
- Node.js (v18 or v20) and npm
- Java Development Kit (v17)
- Maven
Optionally, you might want to the Quarkus backend upload captured images to AWS S3. This requires creating an S3 bucket and configuring an IAM user with write access to the bucket. Check roshambo-backend/README.md for more information.
- Clone the repository to your local machine.
- Navigate to the root directory of the project.
- Install frontend dependencies using
npm installin the frontend directory (roshambo-ui). - Install backend dependencies using
mvn installin the backend directory (roshambo-backend). - Start the Quarkus backend using
./mvnw quarkus:dev. - Start the React development server using
npm run dev. - Visit http://localhost:5173 in your web browser to view the application (view the README in the
roshambo-uifolder for details about SSL and iOS Camera access)
Refer to the redhat-developer-demos/rps-game-manifests repository.
- React - The web framework used.
- TypeScript - The main language for the frontend.
- XState - State management for the frontend, and bot players.
- Quarkus - Used for the backend.
- Tailwind CSS - Used for styling.
If you'd like to contribute, please fork the repository and use a feature branch. Pull requests are warmly welcome.
- Alex Soto Bueno (Backend)
- Evan Shortiss (Frontend)
- Cedric Clyburn (Frontend)
- Chris Chase (AI Model)
This project is licensed under the Apache License 2.0 - see the LICENSE.md file for details.