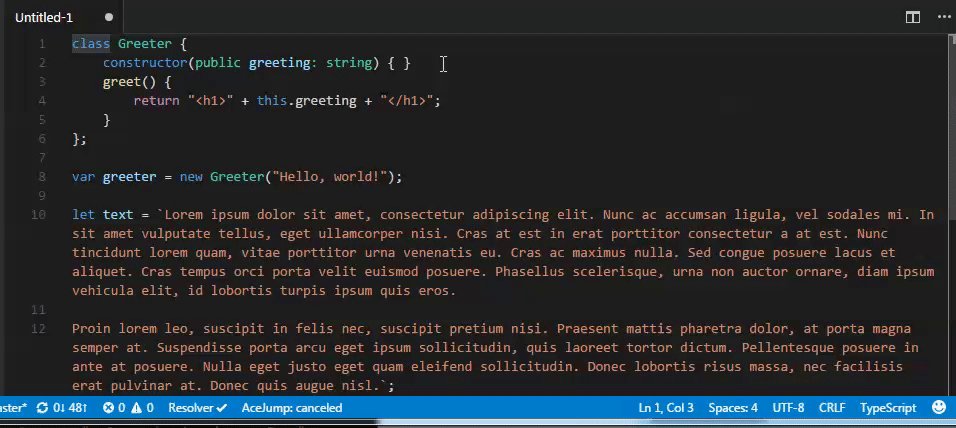
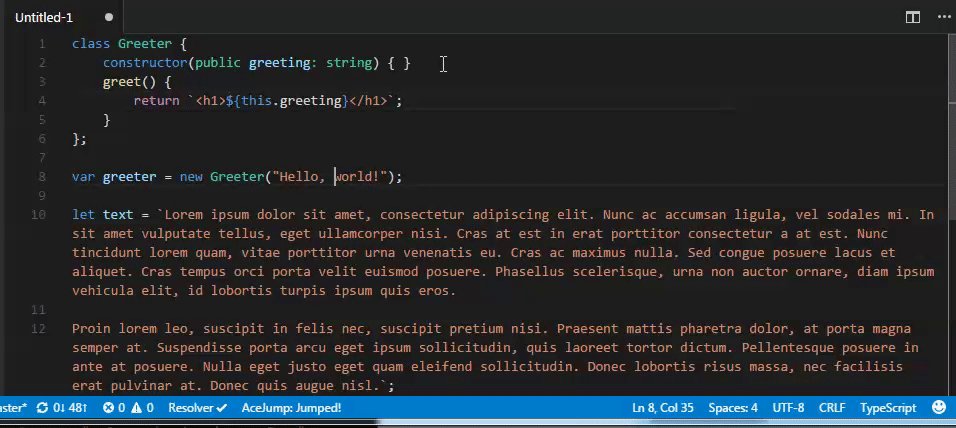
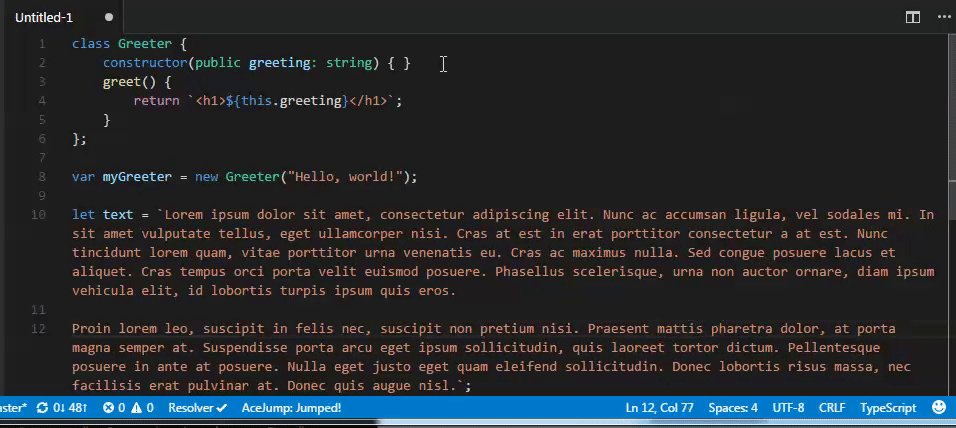
This extensions provides you with easy Ace Jump feature for Visual Studio Code. Ace Jump is fast cursor movement without touching neither the mouse nor cursor keys.
- When a key is specified, Code Ace Jumper matches each word's initial letter in the document. Words are identified by their separators (whitespaces, dots, squares, etc) which can be easily configured. Each initial letter is then marked with a unique char: by hitting a key, the cursor will be instantly moved in the corresponding position.
To configure the keybinding, add the following lines to keybindings.json (File -> Preferences -> Keyboard Shortcuts):
{
"key": "alt+enter",
"command": "extension.aceJump"
}
otherwise you can just open command and search for AceJump and see the available commands
This extension contributes the following settings:
aceJump.placeholder.backgroundColor: placeholder background color; defaults to yellowaceJump.placeholder.color: placeholder background color; defaults to blackaceJump.placeholder.border: placeholder background color; defaults to dotted thin blackaceJump.placeholder.width: placeholder width; defaults to 12aceJump.placeholder.height: placeholder height; defaults to 14aceJump.placeholder.fontSize: placeholder font size; defaults to 14aceJump.placeholder.textPosX: placeholder text X position; defaults to 2aceJump.placeholder.textPosY: placeholder text Y position; defaults to 12aceJump.placeholder.fontWeight: placeholder font weight; defaults to normalaceJump.placeholder.fontFamily: placeholder font family; defaults to ConsolasaceJump.placeholder.upperCase: placeholder font to uppercase; defaults to falseaceJump.finder.pattern: regex pattern for the matching word separators; pattern should represent the single character which can split a word, for example a dot, or a square; defaults to[ ,-.{_(\\[]aceJump.finder.range: if no selection is made, maximum number of lines from the active cursors' line which should be considered for a matchaceJump.finder.skipSelection: don't acejump in selectionsaceJump.finder.onlyInitialLetter: if enabled, will search for starting character of the words, otherwise it will search for any characters (this also mean special characters, don't try space :D)
Initial release
New group system when we have more matches than the alphabet can have (26) details
using SVG instead of TEXT for the decorations, this means a HUGE performance boost
thanks to ncthis we now are able to make ace jump placeholders only for a "range" where the cursor is, instead of full page. Genius workaround until vscode releases the APIs for getting only viewable area of the screen.
placeholder now have more configurations, such has font size, family, etc added ', " and < in the pattern
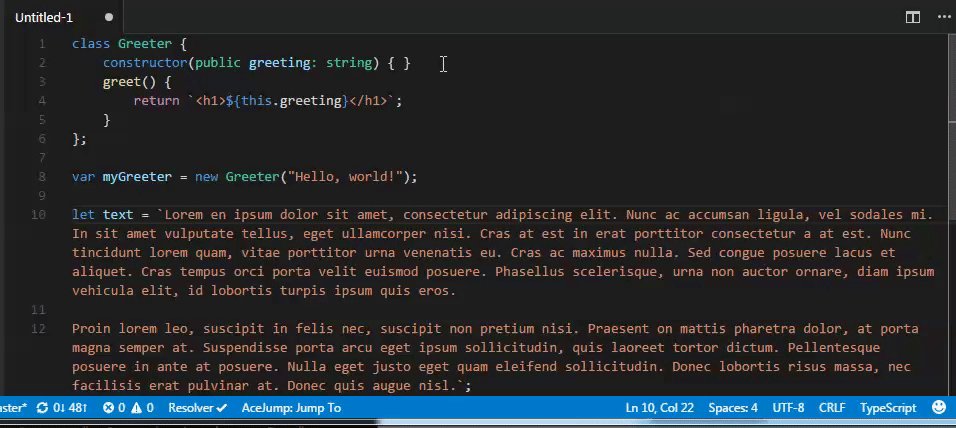
- Added new command that let Ace Jump details
- Correctly disposing the
AceJump: TypeandAceJump: Jump To messages
- possibility to search inside words using the new setting
aceJump.finder.onlyInitialLetter=false - possibility to skip the search on the selections using the new setting
aceJump.finder.skipSelection=true