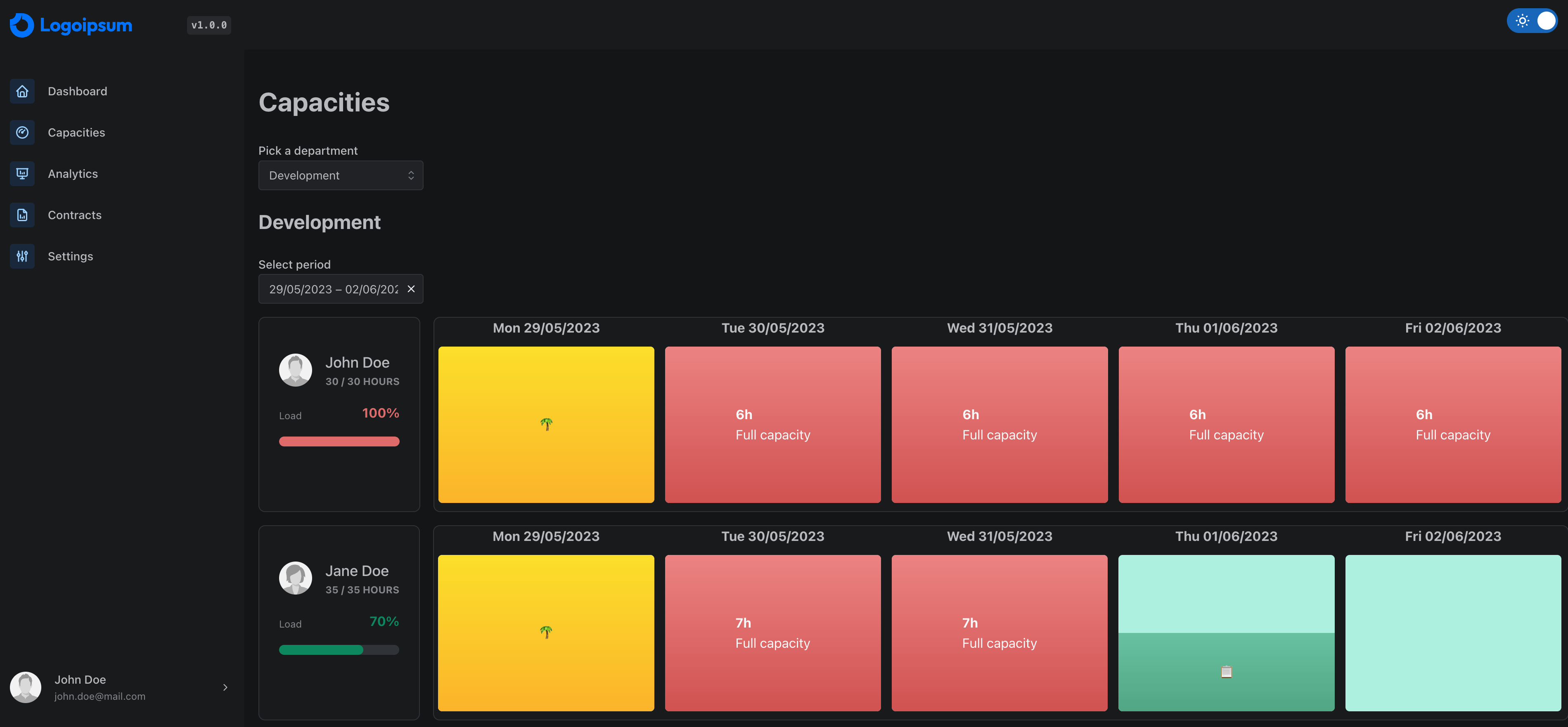
This application was developed to display the data from capacity-planning-backend in the frontend. You can find the more detailed documentation there.
The data is fetched from the backend via REST. The login is only available via OAuth so far.
This app is also be available and can be used as a Progressive Web App.
- Follow the Getting Started in capacity-planning-backend for running the backend.
- Create your Environment File
cp .env.example .envand configure your data. - Run
yarn install - Run
yarn startfor running the code locally (Default: http://localhost:3000) or runyarn buildto build a new version for deployment.
If you want to contribute to the project, you are welcome to do so. Known suggestions for improvement or bugs can be found in Issues.
This project is using Prettier and eslint. Please make sure your idea is using both or run yarn all instead after developing.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.