A fullstack cinema booking app.
Front-end and back-end apps to manage a small cinema.
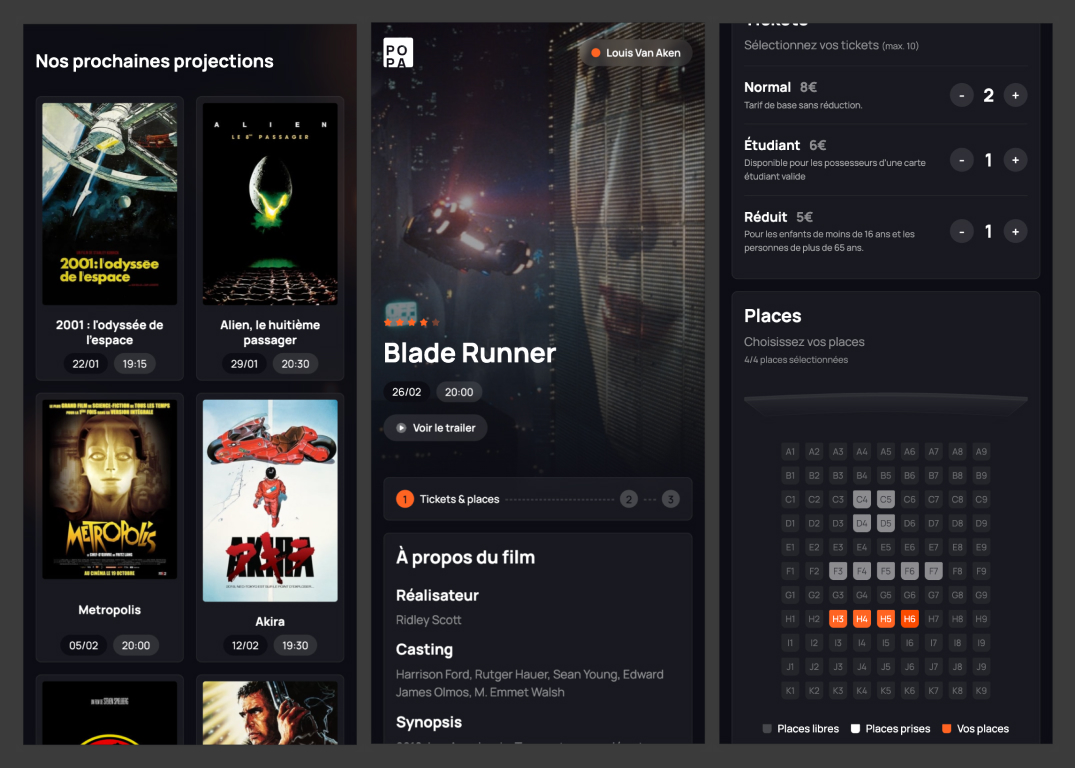
Notable features :
- Tickets added to the user account
- Easily add movies by fetching all the data from TMDB
- Ticket type and seat selection
- 15 minutes lock on the selected seats
- Payment with Stripe
- Confirmation email
Ensure you have Node.js and npm installed on your machine to run this project locally.
git clone git@github.com:louis-va/mern-template.gitcd server/
npm install
cd client/
npm installVITE_API_URL='' # URL of the server. By default: http://localhost:8000
VITE_URL='' # URL of the client. By default: http://localhost:3000PORT= # Port the server is listening at. By default 8000
DATABASE_URL='' # URL of your mongo database
JWT_SECRET='' # Secure string of characters.
COOKIE_SECRET='' # Secure string of characters.
TMDB_API_KEY='' # TMDB API Key. https://www.themoviedb.org/settings/api
RESEND_API_KEY='' # Resend API Key. https://resend.com/api-keys
STRIPE_API_KEY='' # Stripe Secret Key (starts with 'sk_'). https://dashboard.stripe.com/apikeyscd server/
npm run dev
cd client/
npm run devcd server/
npm run build
npm run start
cd client/
npm run build
npm run previewLaunch the server using Docker Compose on port 8000
cd server/
docker compose up -dTo deploy the site in production, in /client/.env.production, set VITE_API_URL as your server URL and VITE_URL as your client URL. Additionally, configure the allowedOrigins in /server/index.ts to allow your client's URL to connect to the server.
Client: http://localhost:3000
Server: http://localhost:8000
You can edit the port values in /server/.env and /client/vite.config.ts. If you change the client's port, remember to update allowedOrigins in /server/index.ts with the new port.