Team Members:
Doug Pfeffer Michael Greene Louis Caruso Nebiyu Kifle
Project Management Tools:
cacoo trello
Description of Project:
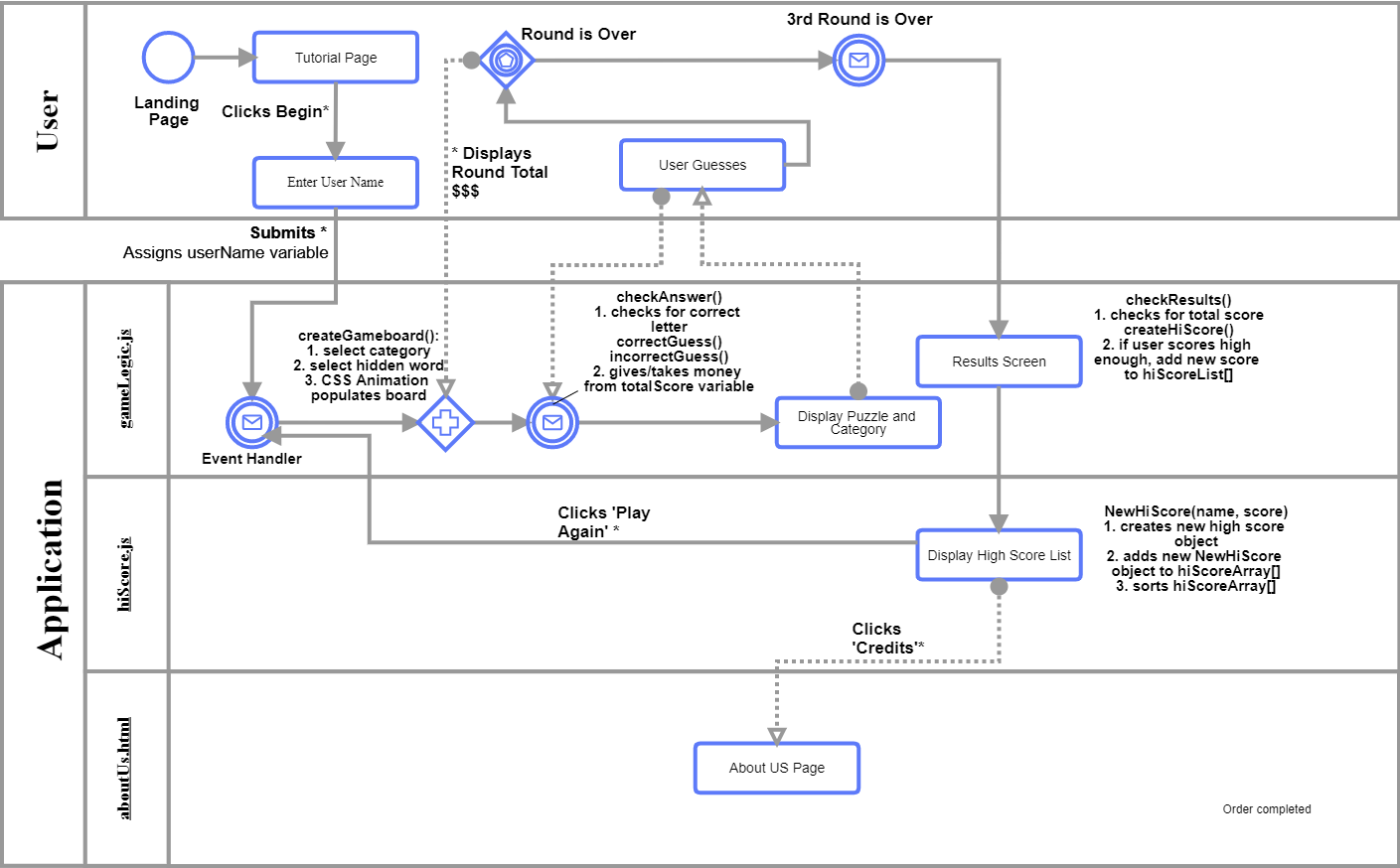
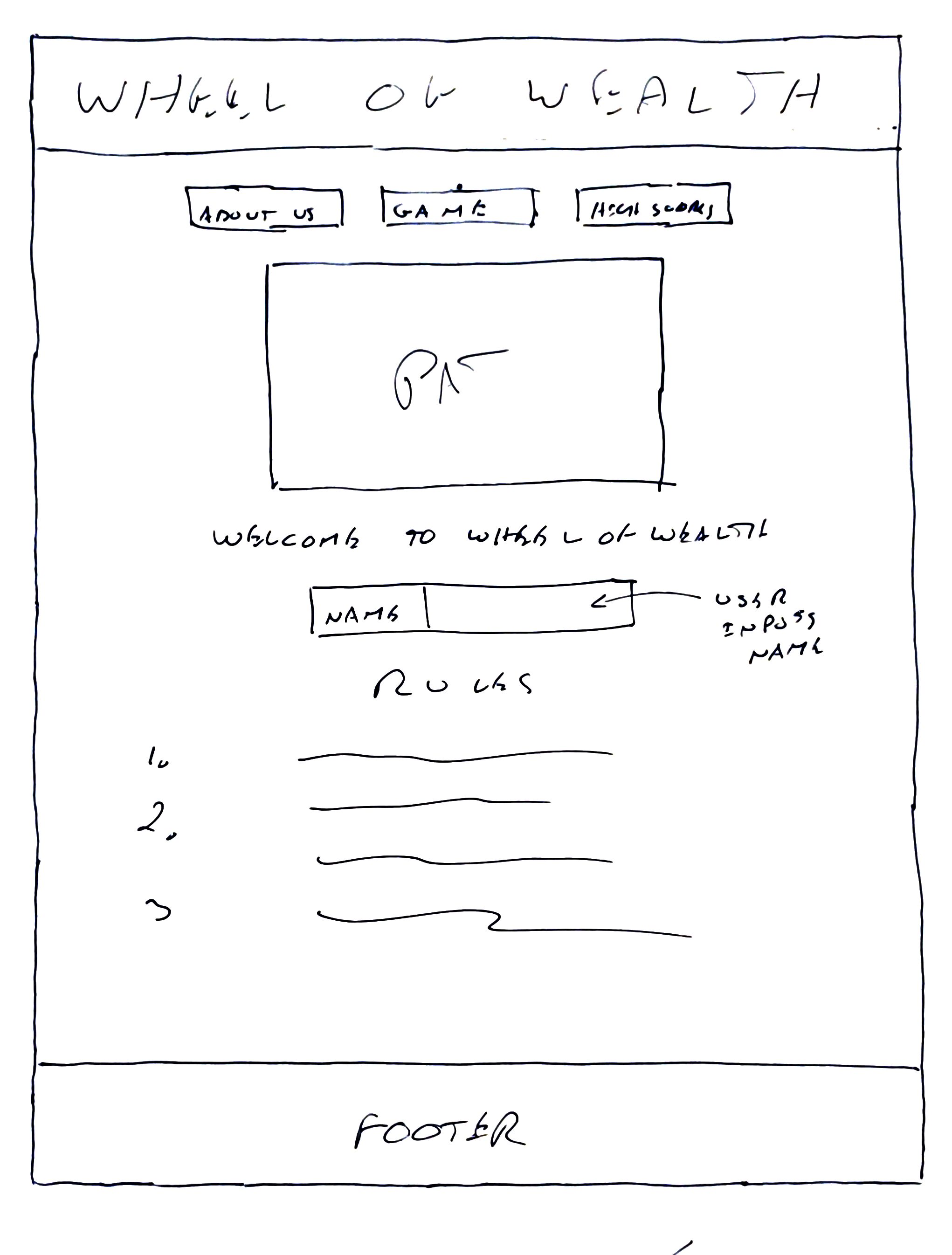
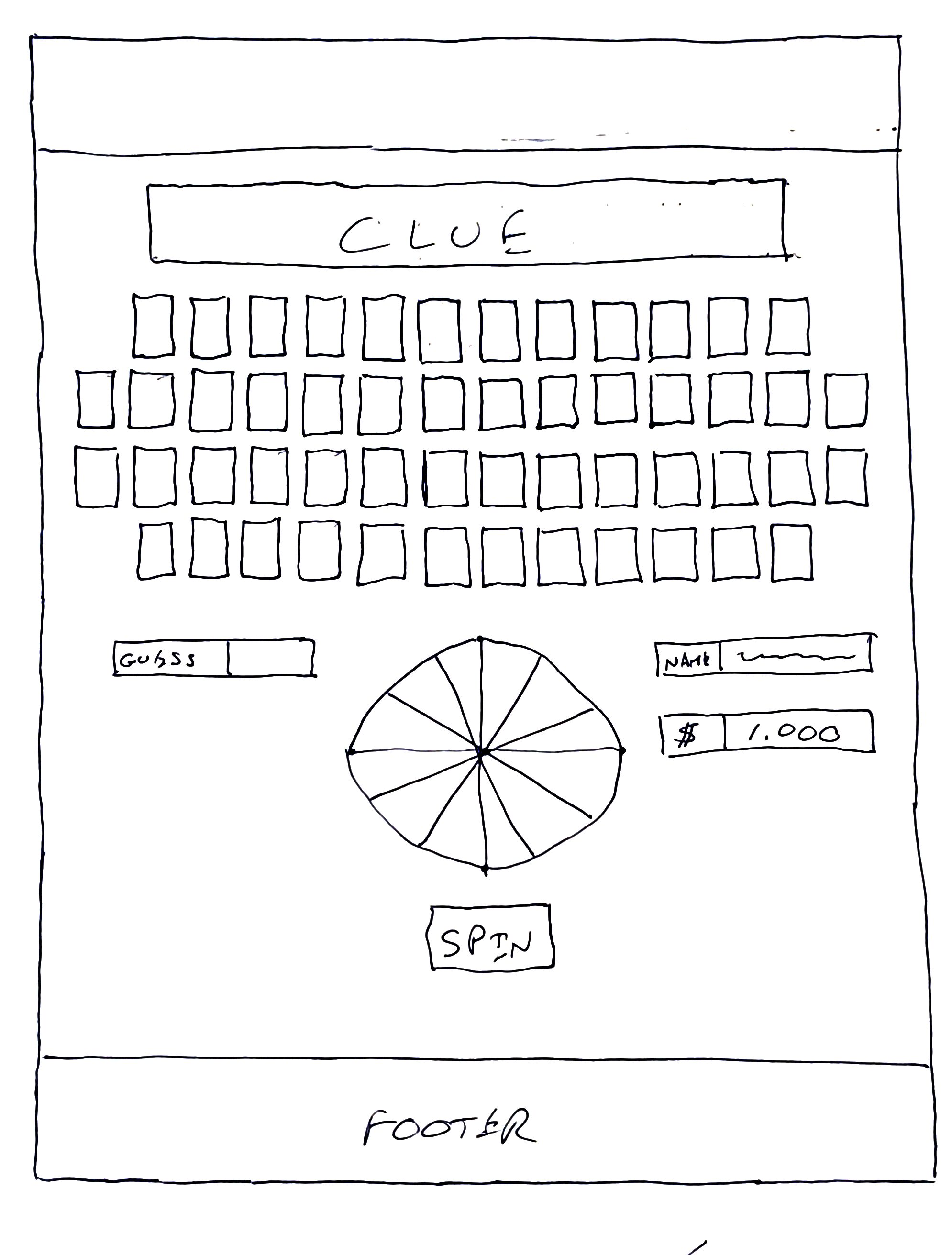
Wheel of Wealth is very similar to the timeless game show - WHEEL OF FORTUNE. A single player will land on the main page, where they will be greeted by "Pat" welcoming them to the game. The player will be prompted to enter their name, and the rules will be outlined. Upon entering the game, the player will be given a puzzle to solve. They will spin a wheel which will give them a dolar amount to wager on a guess. If they get a letter correct, they will earn that amount for every iteration of the letter guessed. If the guess does not correspond to a letter, they must spin again. After solving three puzzles (# rounds), the total winnings will slot the user on the leaderboard.
(Extra Small)
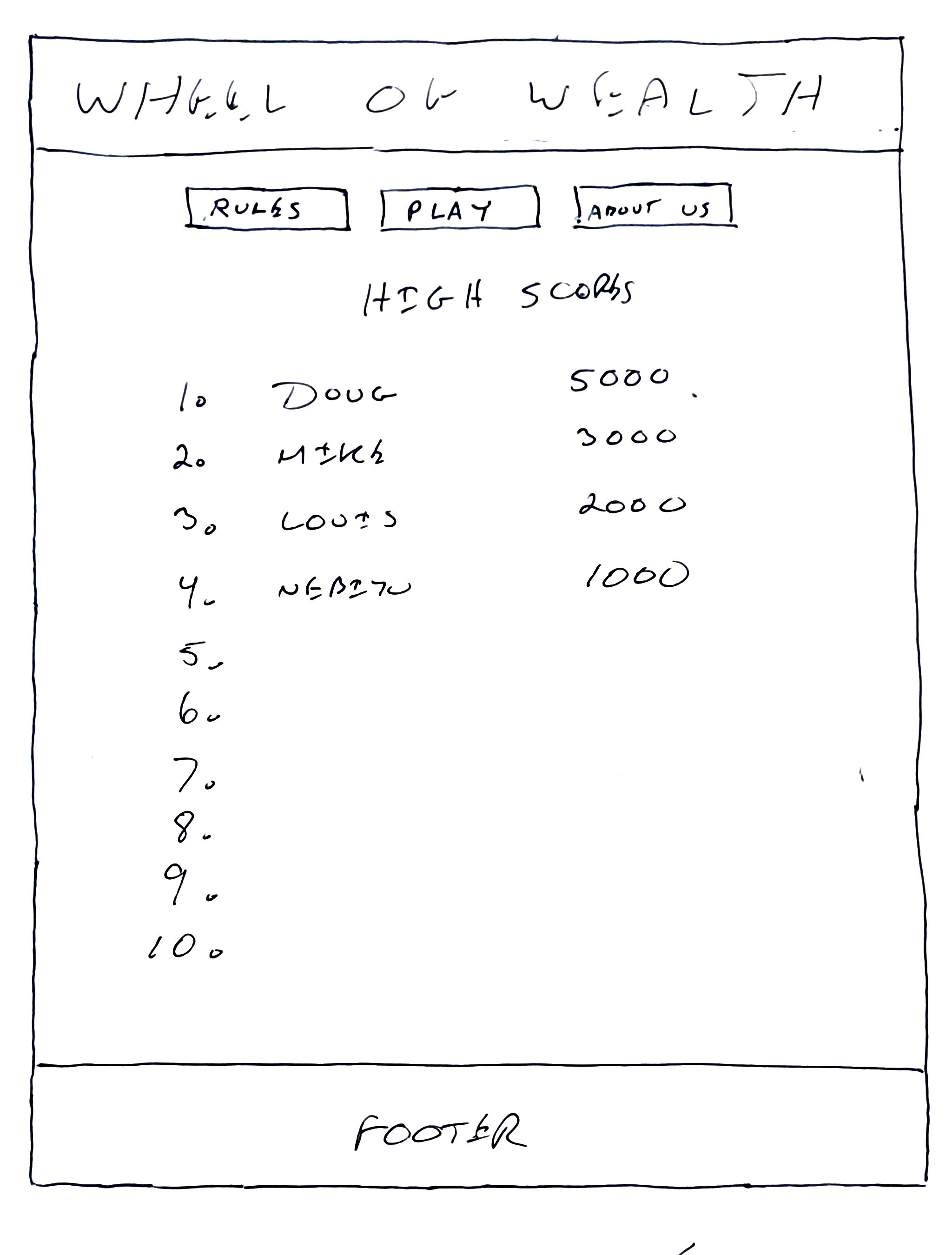
Feature Tasks: User can access a list of hi scores. User can return to application multiple times to try for bigger scores. Hi score list will replace lower scores with higher scores.
Acceptance Tests: Ensure that all users that score hi enough to make the hi score list automatically link to the list at the end of the game. Ensure that old scores are cut off the end of the list. Ensure the hi score list can be accessed from local storage. Ensure only 10 names are displayed.
As a fan of the tv show of the same theme, I’d like to see a similar aesthetic to the screen or transitions.
(Extra Large)
Feature Tasks: Game board resembles popular tv show’s aesthetic. Letter transitions are handled in a similar fashion. Stretch goal: Replicate the actual wheel of chance mechanics.
Acceptance Tests: Ensure that the game board shares similar color/theming as target audience expects. Ensure that letter transitions are similar to the gameboard used on tv. Ensure sounds used as feedback are similar in nature.
(Extra Small)
Feature Tasks: User enters name at beginning of game. User can change name each round, if desired.
Acceptance Tests: Ensure that user names are displayed properly. Ensure that user names are added to hi score list properly at end of game.
(Medium)
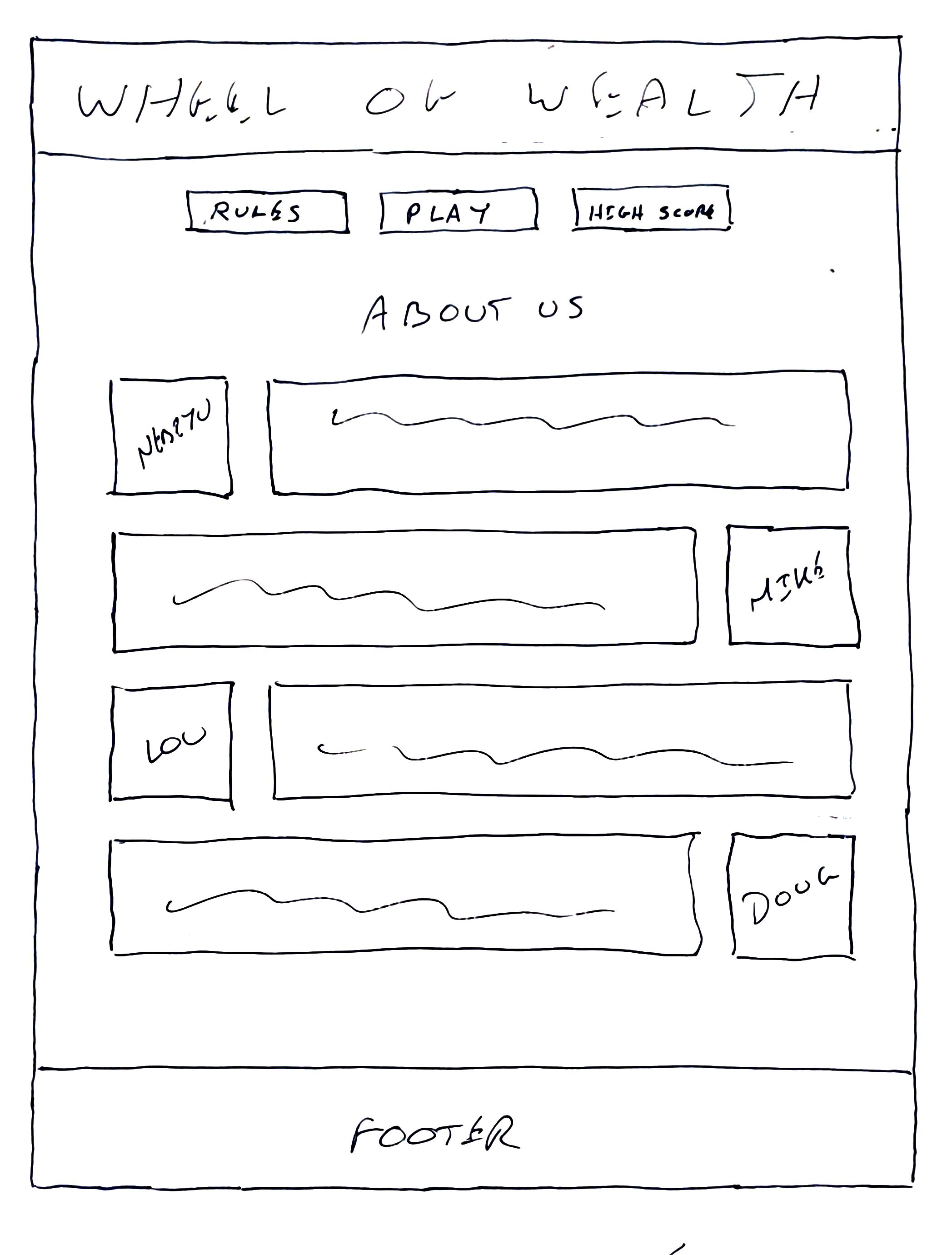
Feature Tasks: User can access an ‘about me’ page that displays bios of all team members. Each bio comes with a funky fresh foto.
Acceptance Tests: Ensure that about me page properly displays photos and text. Ensure that about me page can be accessed from all other pages.
As a person who loses attention easily, I’d like to see animations or sounds to reinforce my experience.
(Extra Large)
Feature Tasks: All actions the user engages with have meaningful feedback. (transitions, audio feedback) User success/failure each has meaningful response from the application. (transition alerts, animations, audio feedback)
Acceptance Tests: Ensure that when users that click on the letter buttons have interesting transitions. Stretch Goal: Ensure that when users that click on the spin button the wheel is animated with spinning sounds and animations. Ensure that the win/lose screens are distinct. Ensure gaining/losing money audio feedback are appealing.