Rounded is a collection of cards for Home Assistant Dashboard UI.
Rounded mission is to propose easy to use components to build your Home Assistant dashboard.
- 🛠 Editor for all cards and and all options (no need to edit
yaml) - 😍 Icon picker
- 🖌 Color picker
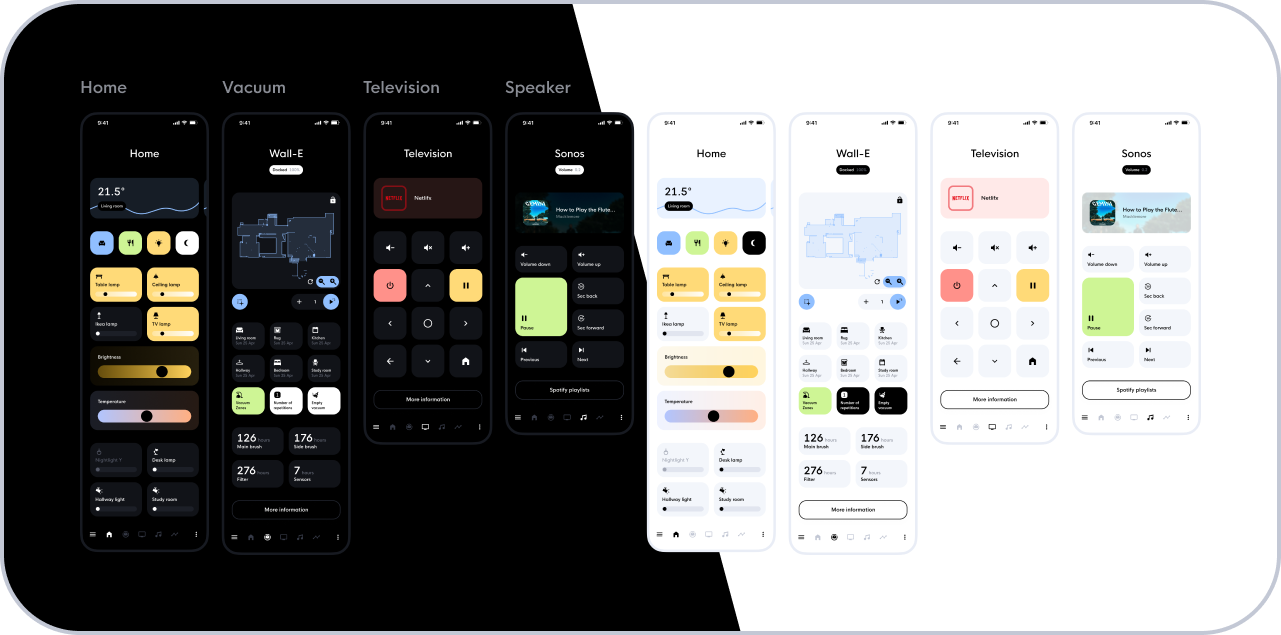
- 🌓 Light and dark theme support
- 🎨 Optional theme customization
- 🌎 Internationalization
Rounded is available in HACS (Home Assistant Community Store).
- Install HACS if you don't have it already
- Open HACS in Home Assistant
- Go to "Frontend" section
- Click button with "+" icon
- Search for "Rounded"
- Download
rounded.jsfile from the [latest-release]. - Put
rounded.jsfile into yourconfig/wwwfolder. - Add reference to
rounded.jsin Dashboard. There's two way to do that:- Using UI: Settings → Dashboards → More Options icon → Resources → Add Resource → Set Url as
/local/rounded.js→ Set Resource type asJavaScript Module. Note: If you do not see the Resources menu, you will need to enable Advanced Mode in your User Profile - Using YAML: Add following code to
lovelacesection.resources: - url: /local/rounded.js type: module
- Using UI: Settings → Dashboards → More Options icon → Resources → Add Resource → Set Url as
All the Rounded cards can be configured using Dashboard UI editor.
- In Dashboard UI, click 3 dots in top right corner.
- Click Edit Dashboard.
- Click Plus button to add a new card.
- Find one of the Custom: Rounded card in the list.