This is a small (growing?) collection of user-stylesheets based upon the Solarized theme (repo). It uses Stylus to generate the CSS. The home of this stylesheet is at https://github.com/alphapapa/solarized-everything-css.
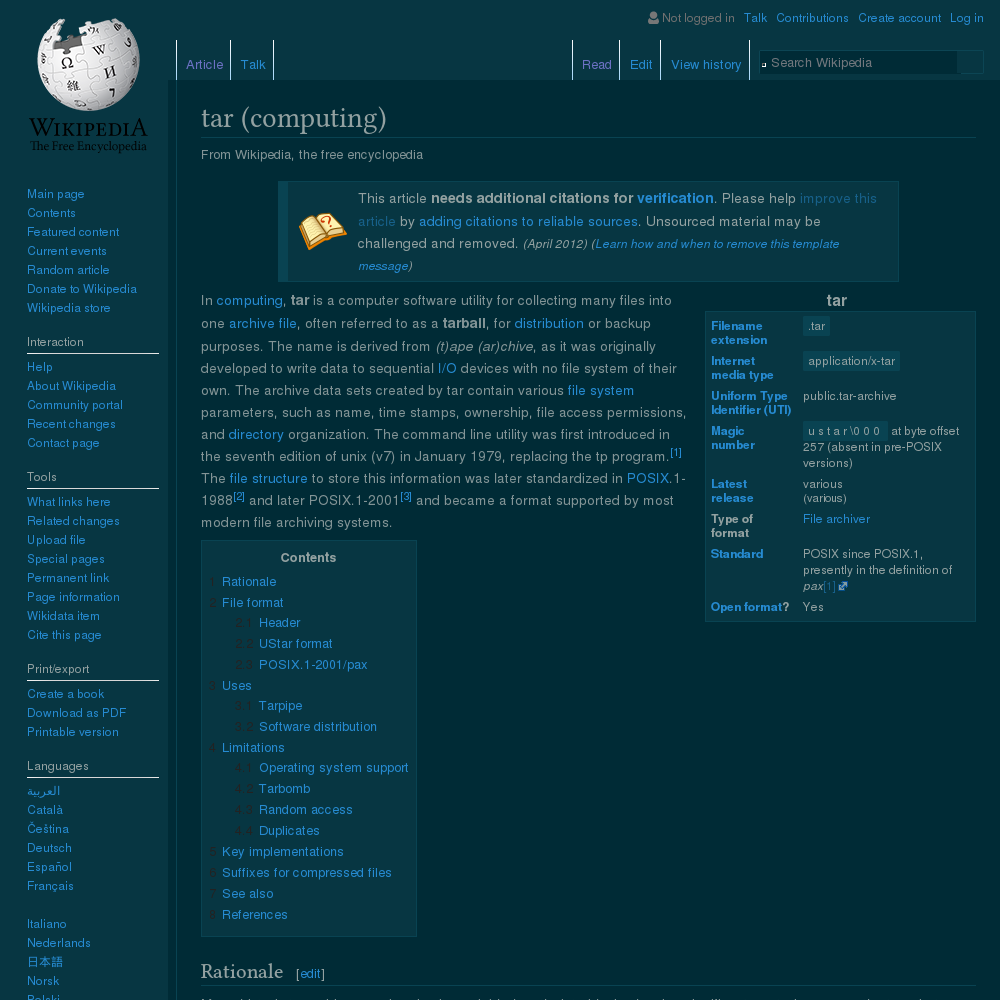
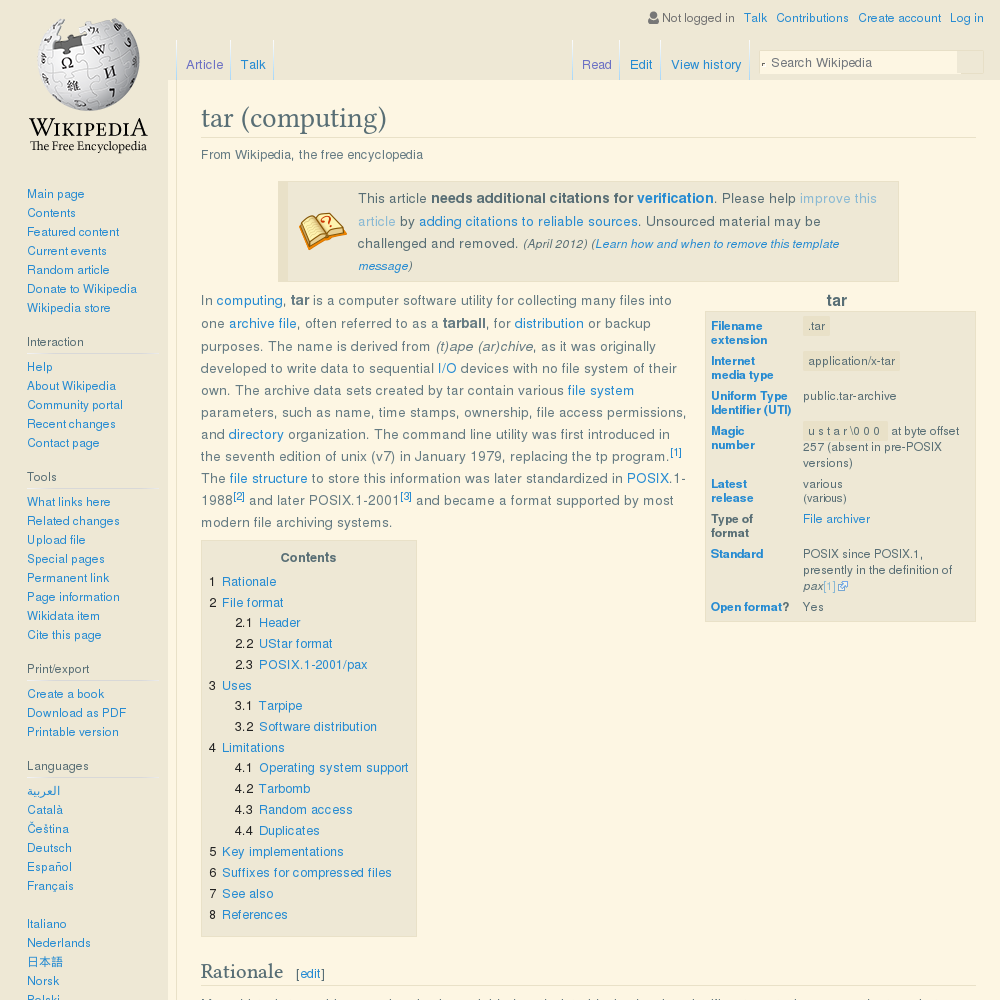
Wouldn’t it be nice if (almost) every web site looked Solarized? I thought so. So here is a start. :)
You may install some of the stylesheets directly in your browser from userstyles.org:
Install the stylesheet of your choice according to your browser’s method (e.g. using the Stylish extension in Firefox).
CSS files for each theme are in the css directory.
theme-all-sites-*.cssThese have all the sites’ styles smushed into one big file. Might work pretty well for most sites. If the collection grows, it might begin to have conflicts–but it still might work pretty well. It might be a lot better than adding a separate stylesheet for every site you visit…theme-generic-*.cssThese are intended to be generic, suitable for many simple sites. They probably won’t do much for fancy, popular sites with lots of custom CSS, but for simple, mostly unstyled sites, they might work okay.theme-mediawiki-*.cssFor MediaWiki sites, like Wikipediatheme-disqus-*.cssFor Disqus commentstheme-github-*.cssFor GitHubtheme-google-*.cssFor Googletheme-hackernews-*.cssFor Hacker Newstheme-planet.emacsen.org-*.cssFor Planet Emacsentheme-stackexchange-*.cssFor StackExchange sites. Not all sites are covered, but some of the main ones are. Patches welcome.theme-sakai-*.cssFor sites hosted by sakai, a popular course management program.
To make changes, just edit the .styl files and run make. (You need to have Stylus installed, of course.)
Basically, nearly the only things that should be in themes/*/*.styl should be theme specific colors. Everything else should go in sites/*.styl. Colors are defined as color- variables, and mixins are used to insert common CSS properties (like color, background, etc) with !important. Most changes can be made without inserting CSS properties directly into the selectors.
I highly recommend using Emacs with stylus-mode and outline-minor-mode, but, of course, you can use whatever you like. :)
It’s a good idea to avoid the use of * selectors wherever possible. They tend to have unanticipated side-effects which can take time to track down.
Stylus can be very confusing when it comes to importing/requiring sheets into other sheets. Unfortunately, the order in which they are imported does matter, as each one seems to be parsed and executed in-order, rather than importing them all at once and then having a global namespace.
This is how the sheets require in this project:
Makefiletheme: contains custom theme files. Each theme corresponds to a group of css files.*/{dark,light}.styl(in Makefile syntax:$$color.styl)colors- Contents of
{dark,light}.styl
styl(which loadsstyl/index.styl)mixins
sites/*.styl: The site-specific sheets, as well asgeneric.styl, which applies to all of them, and also builds as a separate sheet for non-specific sites.all-sites.stylputs all of the site-specific sheets into one big CSS file, which some people may prefer over setting up custom CSS for each site in their browser. Styles starting with_will not be included inall-sites.styl
This way, the color value-name mappings are loaded first, after which those friendly names can be used in the files that actually style elements and pages.
It’s easy to add your own themes:
- Copy an existing theme directory in the
themes/directory, giving it a new name. - Modify it as required.
- Run
makein the project root directory to build the CSS files.
- Thanks to Florian Bruhin for contributing the Reddit and DuckDuckGo sheets, as well as several fixes and improvements.
- Thanks to Jay Kamat for contributing the Sakai stylesheet and several fixes and improvements.
- Thanks to Cal Martin for the gruvbox theme.
- Thanks to Adam Beckmeyer for adapting Romain Lafourcade’s Apprentice theme.
- Thanks to Elijah Gregg for the selenized theme.
This program is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU General Public License along with this program. If not, see https://www.gnu.org/licenses/gpl-3.0.txt.