matcha.css is a pure CSS library designed to style HTML elements similarly to a default browser stylesheet, eliminating the need for users to manually patch their documents.
Ideal for fast prototyping, static HTML pages, Markdown-generated documents, and developers seeking to streamline their workflow without delving into CSS intricacies and want to make use of the full range of available HTML elements.
- ✅ No build steps
- ✅ No dependencies
- ✅ No JavaScript
- ✅ No configuration needed
- ✅ No refactoring required
- ✅
~7kBgzipped (can be further reduced)




Works seamlessly with any document and covers a broader range of HTML elements compared to similar libraries. It remains unobtrusive by leveraging CSS pseudo-elements and offers extensive browser support.
Simply include its <link rel="stylesheet"> to get started, and remove it whenever necessary without the need for document refactoring or cleanup.
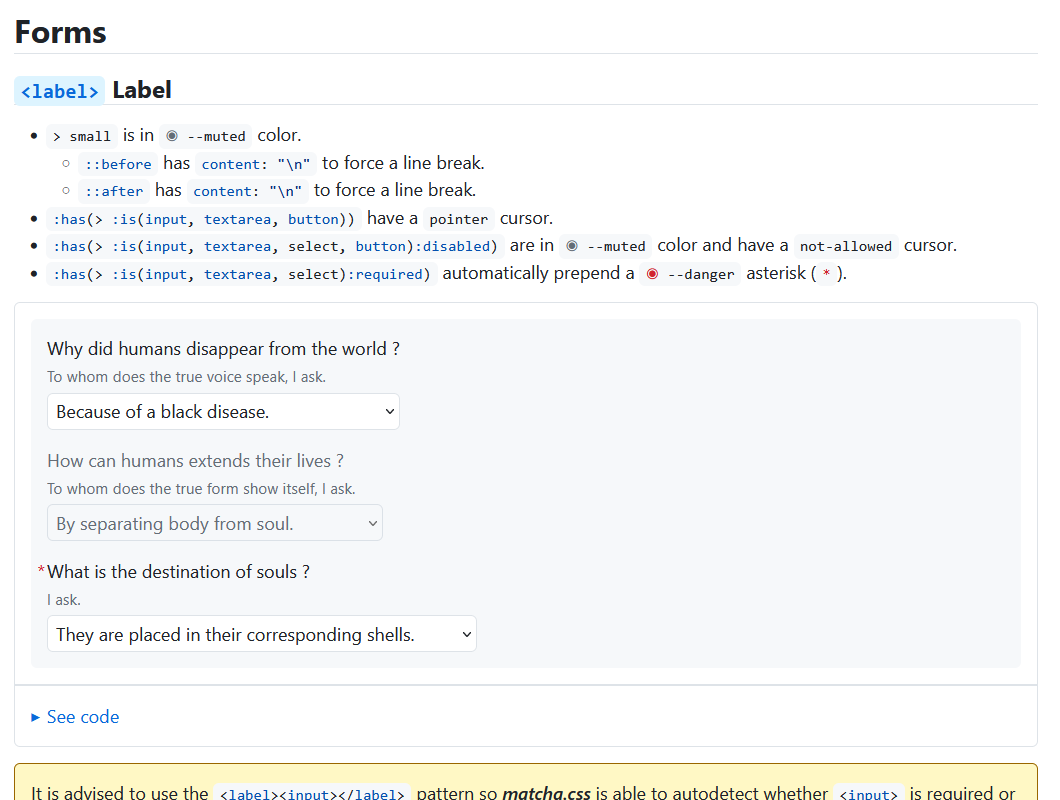
Adapts styling based on elements hierarchy, providing intuitive behaviors such as "implicit submenus" when nesting <menu> elements, required field indicator (*) when a <label> is paired with
<input required>, etc.
Brew your own build using our custom builder to select specific features and reduce the final build size according to your project's needs.
Released under the MIT License, freely available at github.com/lowlighter/matcha.
To utilize matcha.css, just include the following line in the <head> section of your document. It's that simple!
<link rel="stylesheet" href="https://matcha.mizu.sh/matcha.css">Assets are hosted on Vercel but matcha.css is also available on

All published versions are available in the /v/ directory. By default, the main branch is served.
Each subdirectory listed in /styles directory is also directly served from matcha.mizu.sh. For example, if you only wish to include the
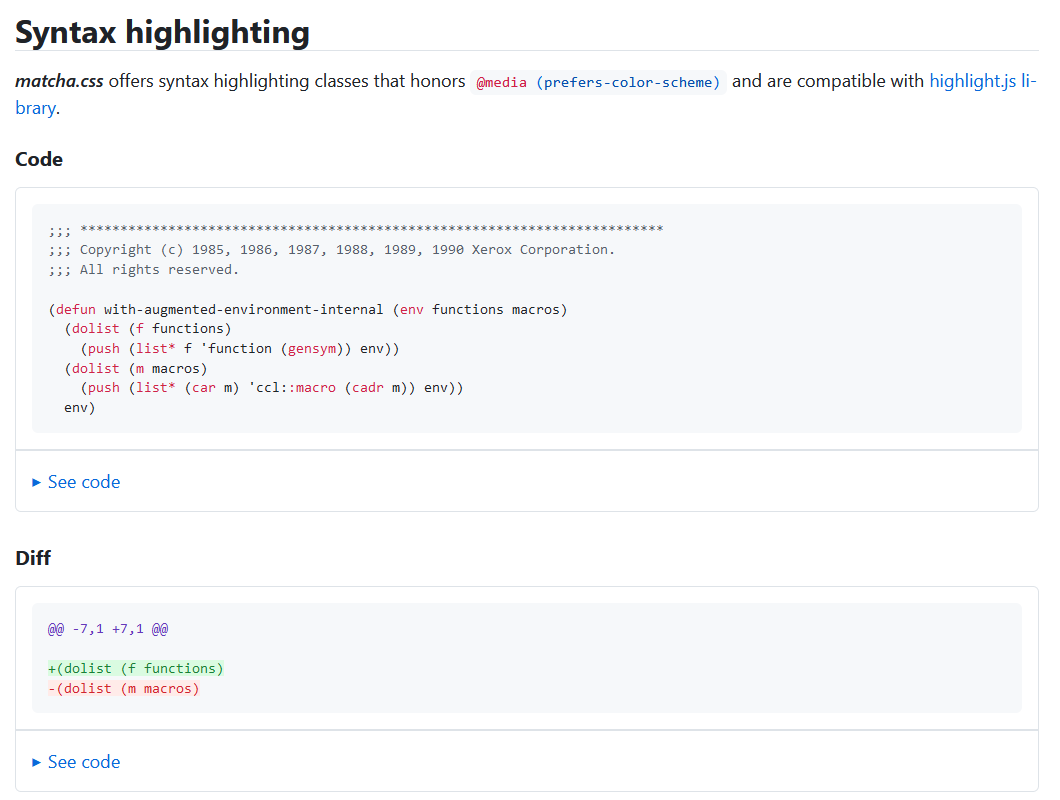
@syntax-highlighting styles rather than using the default build or a custom one, you could use:
<link rel="stylesheet" href="https://matcha.mizu.sh/styles/@syntax-highlighting/mod.css">However note that unless you provide your own CSS variables, you will most likely need to include the @root package as it contains all matcha.css variables definition.
All
mod.cssfiles are also aliased to their respective parent directories for convenience, which means you can also use:<link rel="stylesheet" href="https://matcha.mizu.sh/@syntax-highlighting.css">
- Respect accessibility and usability best practices
- Respect end-users' preferences (e.g., color scheme)
- Be desktop and mobile friendly
- Not drastically change its current styling (unless to fulfill one of the previous mentioned principles)
- Remain lightweight, modular and customizable
- Additional features considered as "bloat" will be excluded by default and will be opt-in
!importantrules will never be used to ensure users can easily override styles
This project is separated into three main directories:
/apifor serverless functions run on Vercel/appfor entry points, static assets, and build scripts/stylesfor CSS source files
Each subdirectory within this folder is intended to be mostly self-contained and scoped. It helps to keep the codebase organized while also allows users to cherry-pick specific features and create custom builds.
Extra features should be prefixed using the character @ and should most likely be excluded by default in the builder to avoid bloating the default build.
When submitting a pull request, the preview will be available on Vercel. Maintainers and other contributors can review the changes and provide feedback before merging.
Local development is intended to be done using the deno runtime. If you do not wish to install it, you can also use the provided devcontainer configuration to run the project in a containerized environment or directly on GitHub Codespaces.
To start the development server, run the following command:
deno task serveBefore submitting your changes, ensure everything is correctly formatted by running the following command:
deno task fmtMIT License
Copyright (c) 2024-present Simon Lecoq (lowlighter)
