Ceci était mon projet technologique de STI2D pendant l'année scolaire de 2015-2016. L'objectif de ce projet était de créer un puit canadien où l'utilisateur aurait pu configurer à distance celui-ci.
Je me suis occupé de la partie "web" du projet. En effet, j'ai développé le serveur web avec nodejs et quelques frameworks utiles qu'on peut voir dans package.json. Puis, j'ai réalisé l'interface web avec du CSS vanilla, de l'HTML5 et du jQuery accompagné du plugin jCanvas.
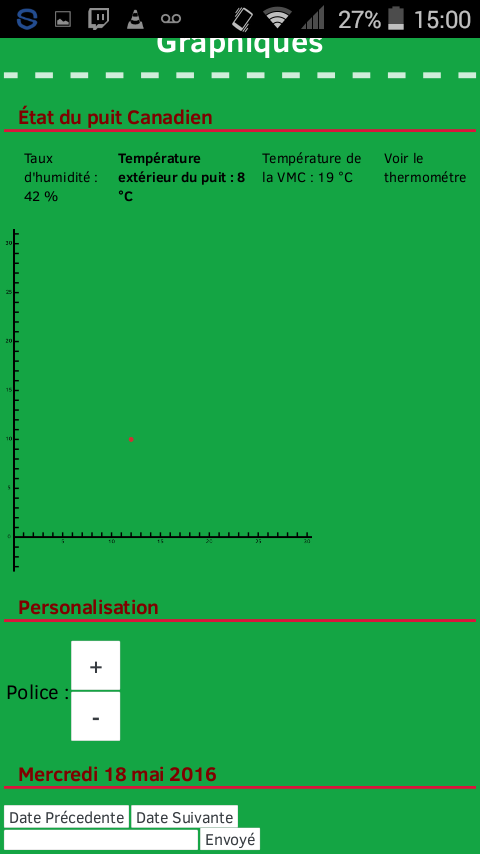
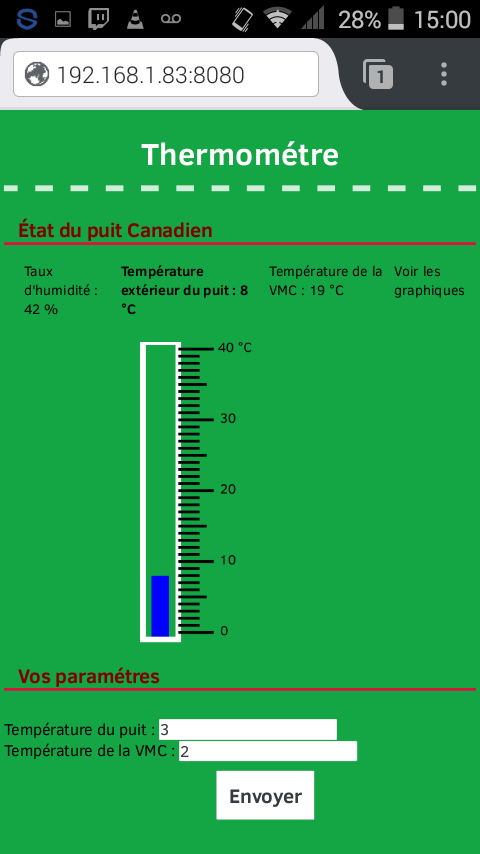
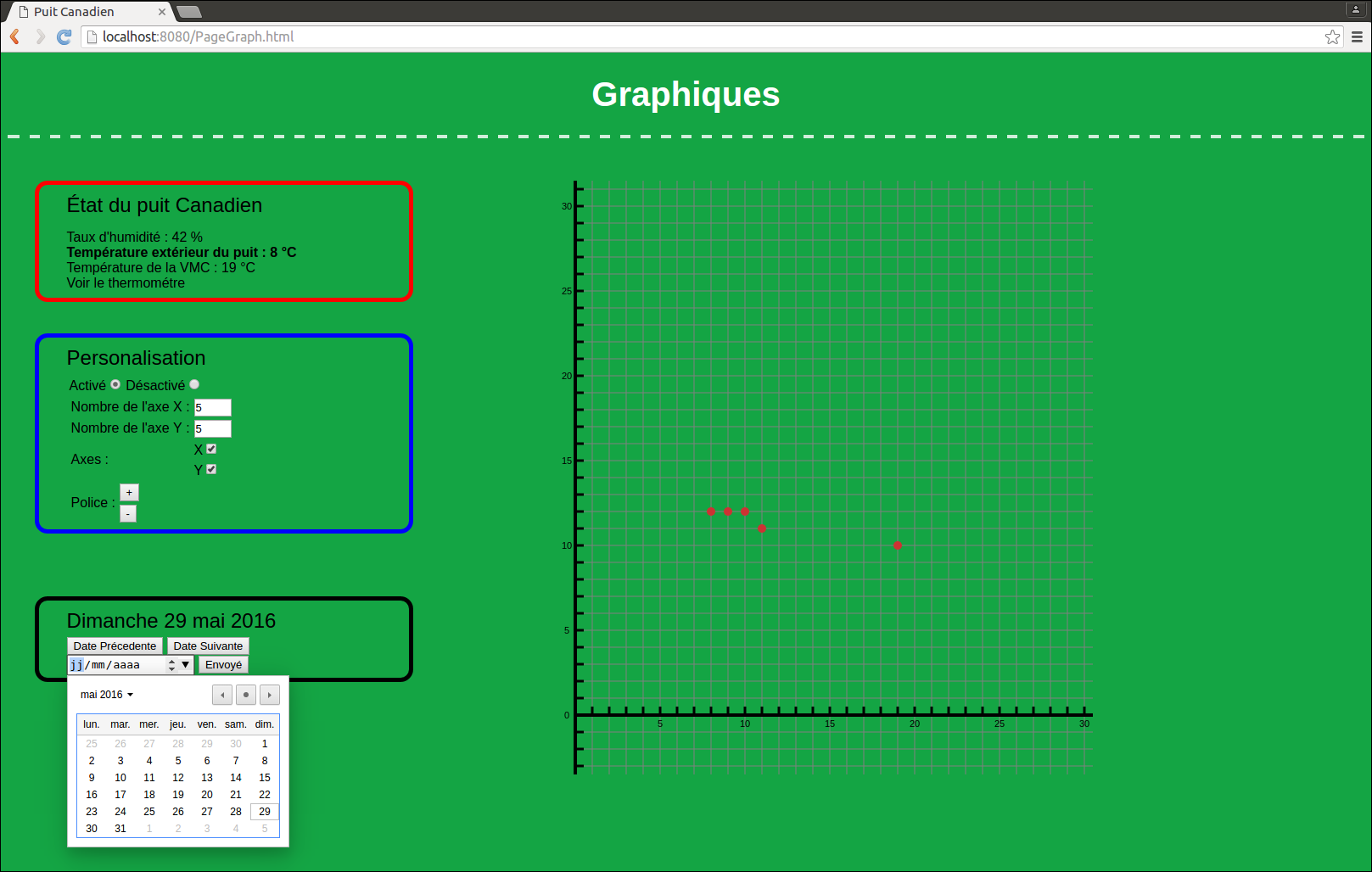
Images illustrant le projet disponible dans le dossier _images.
| Thermomètre | Graphique |
|---|---|
 |
 |
- Faire des graphiques création du boucle dans la fonction begin().
- Analyser rapport d'erreur d'écriture de json pour ensuite bien confirmer coté client.
- Tester les données côté client.
- Rajouté la partie style et script du tableau du document PageGraph.html.
- Rajouté les grilles X,Y à la demande de l'utilisateur.
- Faire une bonne interface pour les mobiles.
- Faire une bonne interface pour les tablettes.
- Ajout de personnlisation concercant la taille des nombres pour le graphique.
- Ajout de choix de couleur pour la courbe.
- Tester le serveur sur un Rapsberry-pi.
- Ajout d'un script générant l'historique des données reçus du puits (donnée pour la courbe).
- Ajout d'un système de compte.
- Ajout de création d’un programme de réglage des horaires selon les intentions de l’utilisateur.

.png)