引言:本文参考,极客时间【李兵】浏览器工作原理与实践,意在总结,便于自己学习。
- 浏览器主进程 : 主要负责界面显示、用户交互、子进程管理,同时提供存储等功能.
- 渲染进程 : 核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页,出于安全考虑,渲染进程都是运行在沙箱模式下.
- 网络进程 : 主要负责页面的网络资源加载.
- GPU 进程 : GPU 的使用初衷是为了实现 3D CSS 的效果.
-
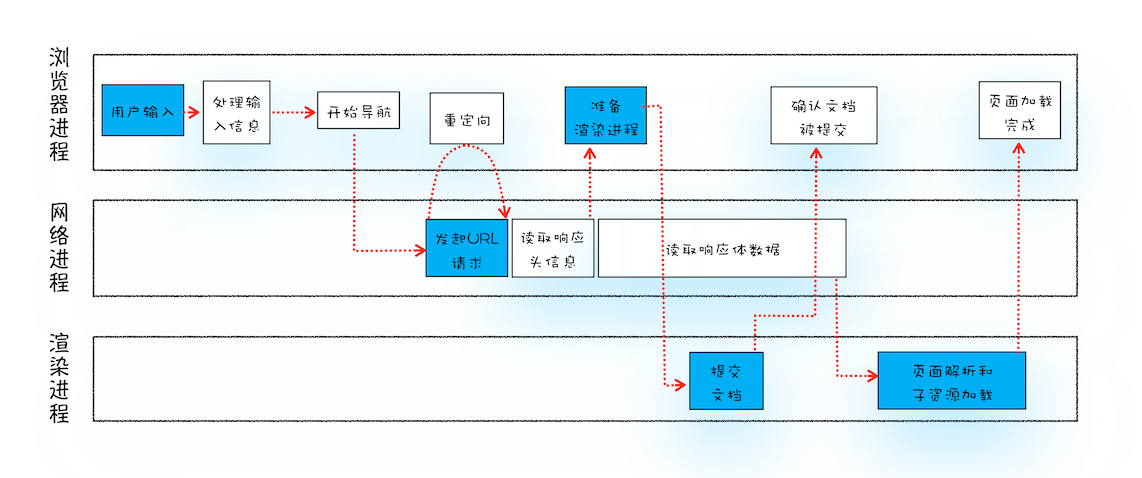
主进程接收用户输入的 url
-
主进程把该 url 转发给网络进程
-
在网络进程中发起请求
-
网络进程接收到响应头数据并转发给主进程
-
主进程发送提交导航消息到渲染进程
-
渲染进程开始从网络进程接收 HTML 数据
-
HTML 接收完毕后通知主进程确认导航
-
渲染进程开始 HTML 解析和加载子资源
-
HTML 解析完毕和加载子资源页面加载完成后会通知主进程页面加载完成
-
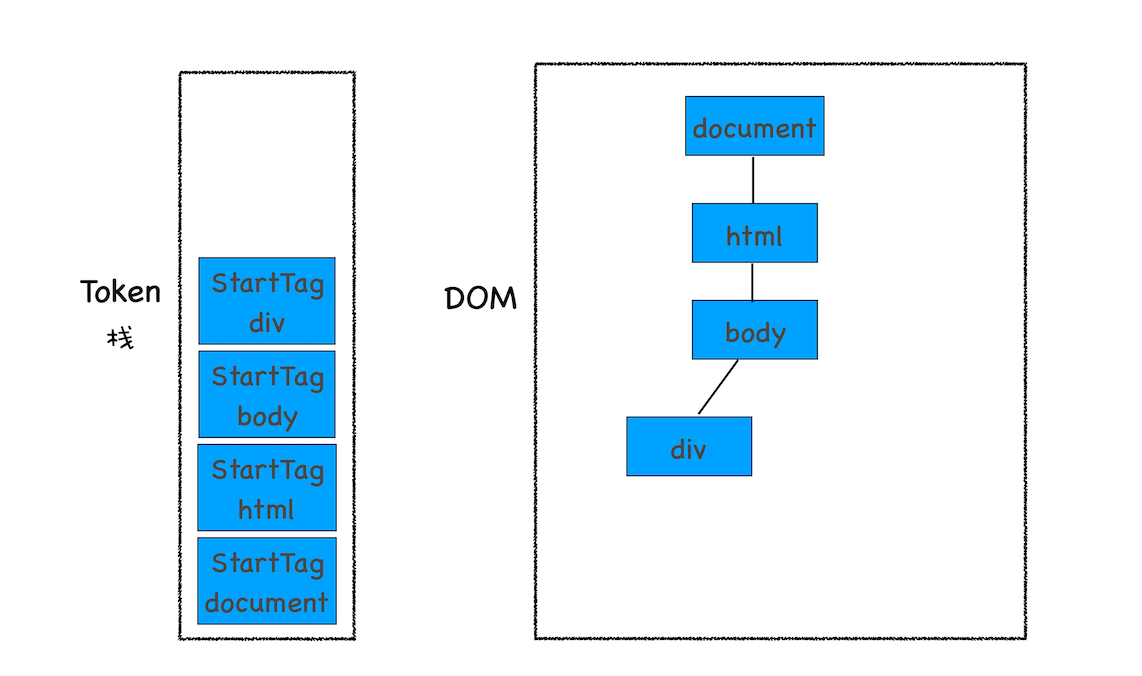
渲染进程把 HTML 转变为DOM 树形结构
-
渲染进程把 CSS 文本转为浏览器中的styleSheets, 转换样式表中的属性值,使其标准化
-
计算出 DOM 树中每个节点的具体样式
-
根据 DOM 树创建布局树
-
并计算各个元素的布局信息
-
根据布局树生成分层树 1. 拥有层叠上下文属性的元素会被提升为单独的一层 2. 需要剪裁(clip)的地方也会被创建为图层
-
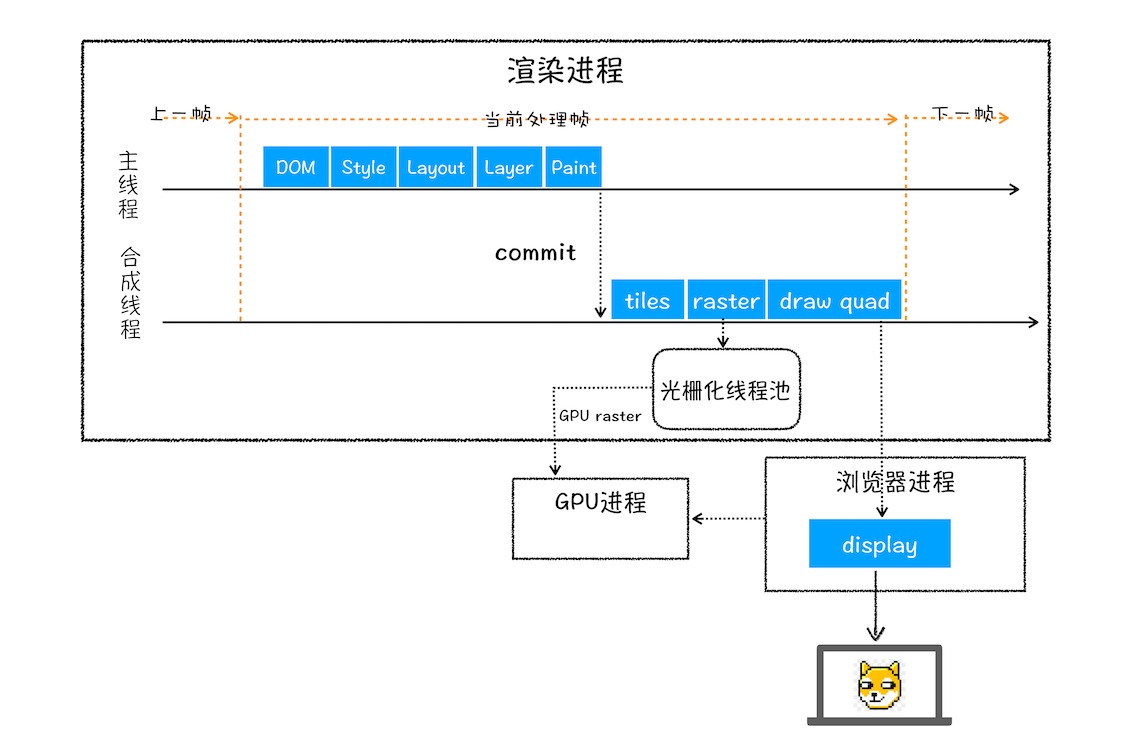
根据分层树生成绘制步骤(绘制指令)
-
把绘制步骤交给渲染进程中的合成线程进行合成
-
合成线程将图层分成图块 tile
-
合成线程会把分好的图块发给栅格化线程池,栅格化线程会把图快转化为位图 备注: 其实栅格化线程在工作的时候会把栅格化的工作交给GPU 进程来完成,最终生成的位图久保存在GPU 内存中
-
当所有的图块都光栅化之后,合成线程会发送绘制图块的命令给浏览器主进程
-
浏览器主进程然后会从 GPU 内存中取出位图显示到页面上
利用栈**:
client:客户端执行: node --experimental-modules request.mjs
server:模拟服务器: node index.js
- 极客时间【李兵】浏览器工作原理与实践