Supported Languages: 中文 / 繁體中文 / English / 日本語 / 한국어 / русский / Le français
- 名称:Shadow Editor
- 版本:v0.3.3(开发中)
- 简介:基于
three.js的场景编辑器。 - 源码:GitHub Gitee | 文档:GitHub Gitee | 示例:GitHub Gitee
- 一键清理没用的场景和场景历史记录工具。
- 不再依赖服务端模型
userData.changed属性还原修改过的组件名称。 - 为了让模型之间可以交换组件,修改了场景数据结构。请尽快重新保存一次旧场景,并关注控制台的警告信息。旧场景加载方式将于9月22日新版发布后删除。
- 修复上传大模型时,
413 Entity Too Large报错,已经由30M限制改为300M。 - 修复材质光泽度、镜面度、发射颜色序列化bug。
- Obj格式文件可以自动下载绑定材质了。
- 材质控件各种贴图,不再直接上传,改为从贴图面板选取。
- 状态栏增加显示隐藏网格复选框。
- 修复多材质模型序列化bug。
- 修复ply文件缺少法线,显示黑色的bug。
- 修复贴图路径为blob:http://,导致加载场景,模型显示黑色bug。
- 服务端国际化完成。
- 发布新版演示程序:GitHub Gitee
- 修复使用视频当贴图bug。
- 暂时去掉编辑器的几个选择功能。
- 更新了编辑器文档。GitHub Gitee
- 新增网格模式工具。
- 修复在二级目录下,播放器无法加载贴图,视频无法跨域播放bug。
- 暂时隐藏挖坑工具。
- Three.js信息查看窗口。
- 贴图面板可选择上传图片、天空盒、视频,新增添加天空盒窗口。
- 新增登录窗口。
- 发布日期:2019年9月8日
- 更新日志:
- 导出Collada模型文件。
- 导出DRACO模型文件。
- 菜单栏新增场景编辑器、模型编辑器、纹理编辑器、材质编辑器、地形编辑器、AI编辑器选项卡。(未实现)
- 新增渲染器属性窗口。
- 新增截图工具,截图资源管理,截图查看工具。
- 录制视频工具优化,新增录制视频资源管理,视频查看工具。
- 基于Tensorflow的可视化编辑器框架搭建。(Python, Tensorflow, Flask)
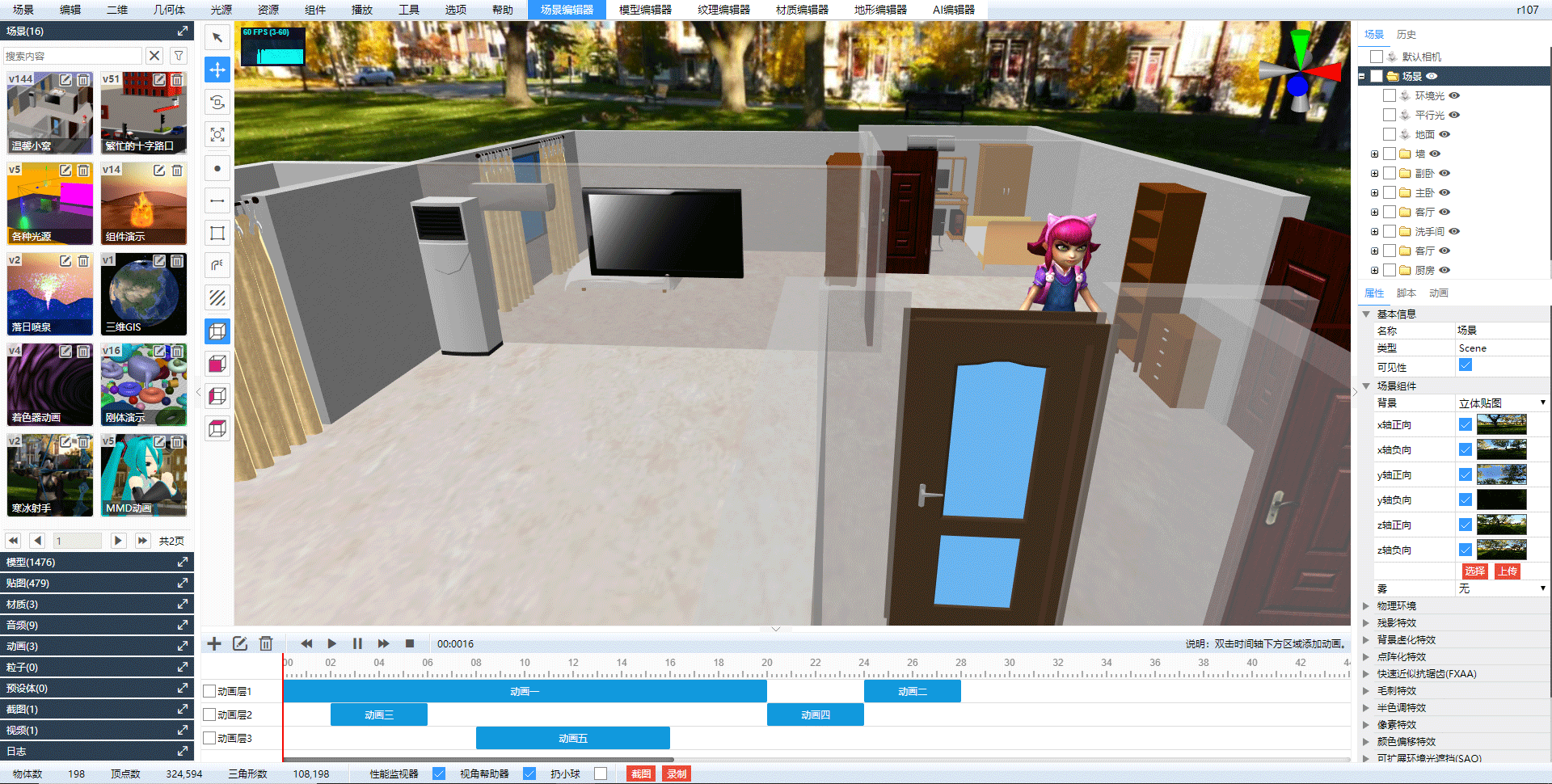
- 基于three.js/WebGL的3D场景在线编辑器,服务端使用
MongoDB保存动画、音频、类别、角色、贴图、材质、网格模型、粒子、预设体、场景数据。 - 内置几何体:平面、正方体、圆、圆柱体、球体、二十面体、轮胎、纽结、茶壶、酒杯、精灵、文本;线段、CatmullRom曲线、二次贝塞尔曲线、三次贝塞尔曲线、椭圆曲线。
- 内置光源:环境光、平行光、点光源、聚光灯、半球光、矩形光。
- 支持多种不同3D格式模型和动画导入。支持
3ds、3mf、amf、assimp(anim)、awd、babylon、binary、bvh(anim)、collada、ctm、draco、fbx(anim)、gcode、gltf(anim)、js(anim)、json(anim)、kmz、lmesh(anim)、md2、mmd(anim)、nrrd、obj、pcd、pdb、ply、prwm、sea3d(anim)、stl、vrm、vrml、vtk、x31种3D文件格式,带anim的表示支持动画。多种3D文件同时支持json和二进制格式。mmd文件同时支持pmd和pmx格式,支持vmd格式的模型和相机动画。它也是唯一支持lmesh(lolking网站lol模型)的编辑器。 - 内置材质:线条材质、虚线材质、基本材质、深度材质、法向量材质、兰伯特材质、冯氏材质、点云材质、标准材质、物理材质、精灵材质、着色器材质、原始着色器材质。
- 支持纹理:颜色纹理、透明纹理、凹凸纹理、法线纹理、位移纹理、镜面纹理、环境纹理、光照纹理、遮挡纹理、自发光纹理。
- 支持贴图:图片、立方体贴图、视频贴图。
- 内置组件:背景音乐、粒子发射器、天空、火焰、水、烟、布组件。
- 可视化修改场景、相机等物体属性,提供40多种不同修改面板。
- 在线编辑js脚本、着色器程序,带智能提示。
- 自带播放器,实时演示场景动态效果,支持全屏和新窗口播放,可以直接嵌入项目
iframe中。 - 支持补间动画、骨骼动画、粒子动画、mmd动画、lmesh动画(lolking网站lol模型)。
- 支持场景、模型、贴图、材质、音频、动画、粒子、预设体、截图、视频管理,支持自定义分类,根据汉字和拼音快速搜索。其中,粒子、预设体暂未实现相应功能。
- 支持第一视角控制器、飞行控制器、轨道控制器、指针锁定控制器、轨迹球控制器5种控制器。
- 支持点阵化特效、颜色偏移特效、残影特效、背景虚化、快速近似抗锯齿(FXAA)、毛刺特效、半色调特效、全屏抗锯齿(SSAA)、像素特效、可扩展环境光遮挡(SAO)、多重采样抗锯齿(SMAA)、屏幕空间环境光遮蔽(SSAO)、时间抗锯齿(TAA)。
- 提供历史记录和日志功能,支持撤销、重做。
- 支持导出
gltf、obj、ply、stl、Collada、DRACO模型。 - 支持
bullet物理引擎。正方体、圆形、圆柱体、二十面体、酒杯、平面、球体、茶壶、轮胎、纽结和加载的模型都支持刚体组件。支持可视化设置碰撞体形状(正方体、球体)、质量和惯性。 - 具有平移、旋转、缩放、在物体表面绘制点、线、贴花的工具,实时统计场景种物体、顶点、三角形数量。
- 支持场景发布功能,可以将场景发布成静态资源,部署到任何一台服务器上。
- 软件内置语言:
中文、繁體中文、English、日本語、한국어、русский、Le français。 - 支持色调旋转(hue-rotate)、饱和度、亮度、高斯模糊(blur)、对比度、灰度、颜色反转(invert)、复古(sepia)滤镜。
- 支持版本控制。
- 支持截图工具,视频录制工具。
该项目仅支持Windows系统,电脑上需要安装.Net Framework 4.5。
兼容火狐和谷歌浏览器,推荐使用最新版谷歌浏览器。
- 安装
NodeJs,在最外层目录,执行以下命令。
npm install
npm run build- 下载
MongoDB,安装并启动MongoDB服务。MongoDB服务的默认端口为27017。
MongoDB下载地址:https://www.mongodb.com/download-center/community
可以下载zip版本,然后在MongoDB的bin文件夹执行以下命令安装服务,注意修改路径。
mongod --dbpath=D:\mongodb\db --logpath=D:\mongodb\log\mongoDB.log --install --serviceName MongoDB
net start MongoDB- 编辑文件
ShadowEditor.Web/Web.config,将27017修改为你电脑上MongoDB服务的端口。
<add key="mongo_connection" value="mongodb://127.0.0.1:27017" />-
使用
Visual Studio 2017打开项目,生成ShadowEditor.Web项目。 -
将
ShadowEditor.Web部署在iis上即可在浏览器中访问。 -
为了保存各种类型文件能正常下载,会在iis上添加以下两个MIME类型,正式部署请注意安全。
| 文件扩展名 | MIME类型 | 说明 |
|---|---|---|
| .* | application/octet-stream | 各种格式后缀文件 |
| . | application/octet-stream | 无后缀文件 |
- 编译文档,请安装gitbook。
npm install -g gitbook-cli然后切换到docs-dev目录,安装gitbook插件。
gitbook install然后切换到上级目录,执行以下命令生成文档。
npm run docs- 上传模型时为什么都是上传失败?
需要把模型贴图等资源压缩成一个zip包,而且入口文件不能嵌套文件夹。服务端会解压上传的zip包放到~/Upload/Model文件下,并在MongoDB _Mesh表里添加一条数据。
- 如何将多个模型组合在一起?
基本几何体都支持多层嵌套。可以添加一个组(在几何体菜单中),然后在场景树状图上,将多个模型拖动到组上。