Find unused source files in javascript / typescript projects.
While adding new code to our projects, we might forget to remove the old code. Linters warn us for unused code in a module, but they fail to report unused files.
unimported analyzes your code by following the require/import statements starting from your entry file.
The result is a report showing which files are unimported, which dependencies are missing from your package.json, and which dependencies can be removed from your package.json.
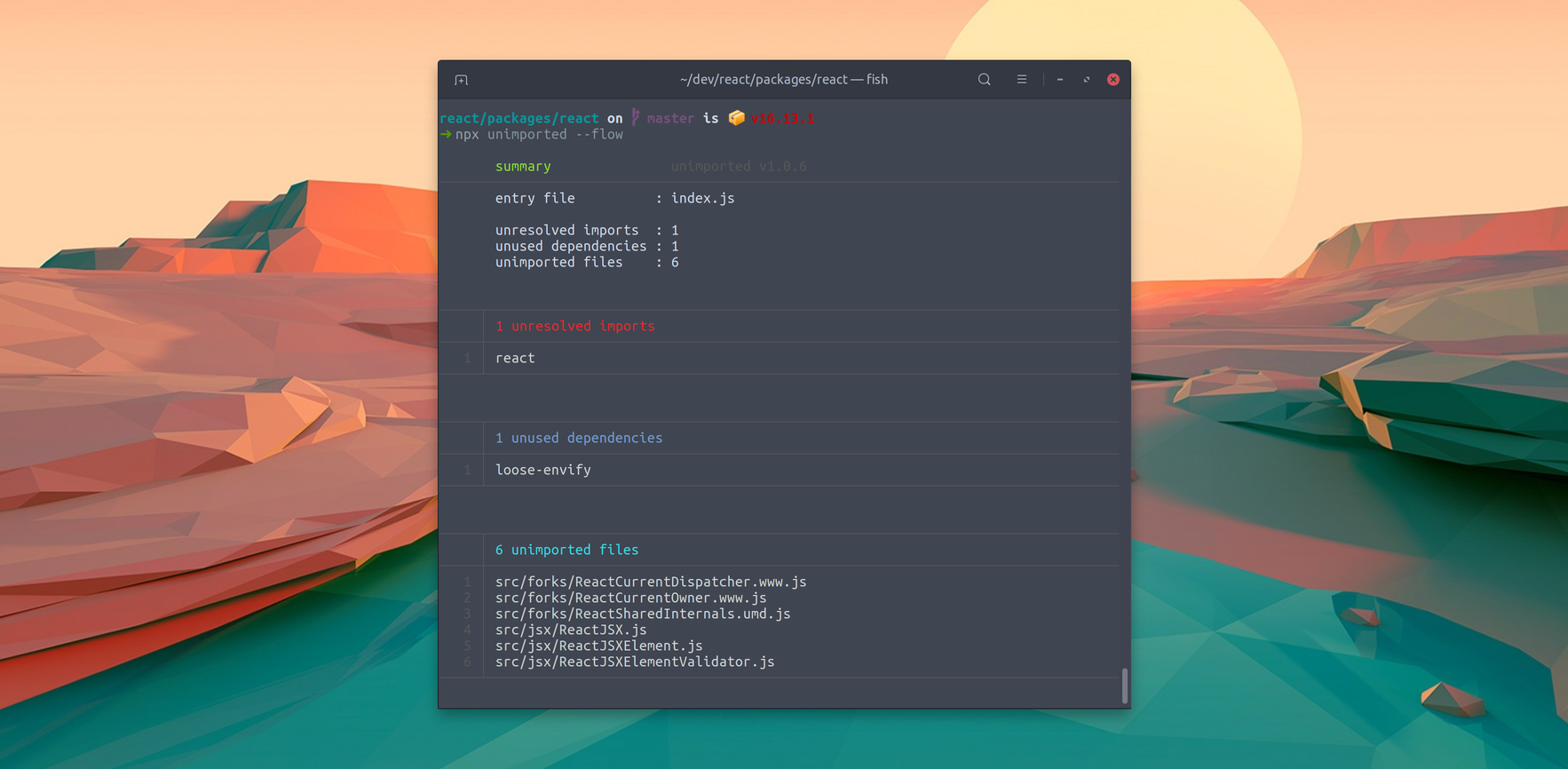
Run the following command in the root of your project (next to package.json) The result will be as shown under example
npx unimportedOutput all options in your terminal:
npx unimported --helpThis option will write the default ignore patterns to the .unimportedrc.json settings files. This will enable you to easily adjust them to your needs.
npx unimported --initUpdate, will write the current results to the ignore lists in .unimportedrc.json. You want to use this option after running and verifying a full scan. Ignore lists are used to ignore certain false positives that could not be resolved properly. This is especially useful when running unimported on a regular basis, or for example as part of a CI pipeline.
npx unimported --updateIf your project is using flow type for typing, you might need this flag.
npx unimported --flowSave the file as .unimportedrc.json in the root of your project (next to package.json)
{
"entry": ["src/main.ts", "src/pages/**/*{js,ts}"],
"extensions": [".ts", ".js"],
"ignorePatterns": ["**/node_modules/**", "private/**"],
"ignoreUnresolved": ["some-npm-dependency"],
"ignoreUnimported": ["src/i18n/locales/en.ts", "src/i18n/locales/nl.ts"],
"ignoreUnused": ["bcrypt", "create-emotion"]
}Custom module directory
You can also add an optional moduleDirectory option to your configuration file to resolve dependencies from other directories than node_modules. This setting defaults to node_modules.
{
"moduleDirectory": ["node_modules", "src/app"]
}The report will look something like below. When a particular check didn't have any positive results, it's section will be excluded from the output.
Summary displays a quick overview of the results, showing the entry points that were used, and some statistics about the outcome.
These import statements could not be resolved. This can either be a reference to a local file. Or to a node_module. In case of a node module, it can be that nothing is wrong. Maybe you're importing only types from a DefinitelyTyped package. But as unimported only compares against dependencies, it can also be that you've added your module to the devDependencies, and that's a problem.
To ignore specific results, add them to .unimportedrc.json#ignoreUnresolved.
Some dependencies that are declared in your package.json, were not imported by your code. It should be possible to remove those packages from your project.
But, please double check. Maybe you need to move some dependencies to devDependencies, or maybe it's a peer-dependency from another package. These are hints that something might be wrong. It's no guarantee.
To ignore specific results, add them to .unimportedrc.json#ignoreUnused.
The files listed under unimported files, are the files that exist in your code base, but are not part of your final bundle. It should be safe to delete those files.
For your convenience, some files are not shown, as we treat those as 'dev only' files which you might need. More about that below.
To ignore specific results, add them to .unimportedrc.json#ignoreUnimported.
summary
────────────────────────────────────────────────
entry file 1 : src/client/main.js
entry file 2 : src/server/main.js
unresolved imports : 2
unused dependencies : 29
unimported files : 86
─────┬──────────────────────────────────────────
│ 2 unresolved imports
─────┼──────────────────────────────────────────
1 │ geojson
2 │ csstype
─────┴──────────────────────────────────────────
─────┬──────────────────────────────────────────
│ 29 unused dependencies
─────┼──────────────────────────────────────────
1 │ @babel/polyfill
2 │ @babel/runtime
.. │ ...
─────┴──────────────────────────────────────────
─────┬──────────────────────────────────────────
│ 7 unimported files
─────┼──────────────────────────────────────────
1 │ src/common/components/Button/messages.ts
2 │ src/common/configs/sentry/graphql.js
.. │ ...
─────┴──────────────────────────────────────────Unimported follows your import statements starting from one or more entry files. For nextjs projects, the entry files default to pages/**. For Meteor projects, the entry files are read from the package.json#meteor.mainModule key. Meteors eager loading is not supported, as that mode will load all files within your directory, regardless of import statements.
For all other project types, the entry point is looked up in the following order:
./package.json#source./src/index./src/main./index./main./package.json#main
The last option is most likely never what you want, as the main field often points to a dist folder. Analyzing a bundled asset is likely to result in false positives.
To specify custom entry points, add them to .unimportedrc.json#entry.
extensions
The resolver scans for files with the following extensions, in this specific order:
.js.jsx.ts.tsx
All other files are ignored.
To specify custom extensions, add your own list to .unimportedrc.json#extensions. Note thatunimported` won't merge settings! The custom list needs to be the full list of extension that you want to support.
ignored
Also ignored are files with paths matching the following patterns:
**/node_modules/**
**/*.stories.{js,jsx,ts,tsx}
**/*.tests.{js,jsx,ts,tsx}
**/*.spec.{js,jsx,ts,tsx}
In case unimported is running in a Meteor project, the following paths are being ignored as well:
packages/**
public/**
private/**
tests/**
To specify custom ignore paths, add your own patterns to .unimportedrc.json#ignorePatterns. Note that unimported won't merge settings! The custom list needs to be the full list of patterns that you want to ignore.
At this moment, we don't support the export default from './x' export syntax. Parsing files that contain those exports, will result in an error with a message like '\';\' expected.
If you make use of that part of the export default from proposal, you can consider a find/replace before running unimported.
Please search for:
export default fromand replace it with
export { default } fromIt ain't pretty, but it should work.
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!