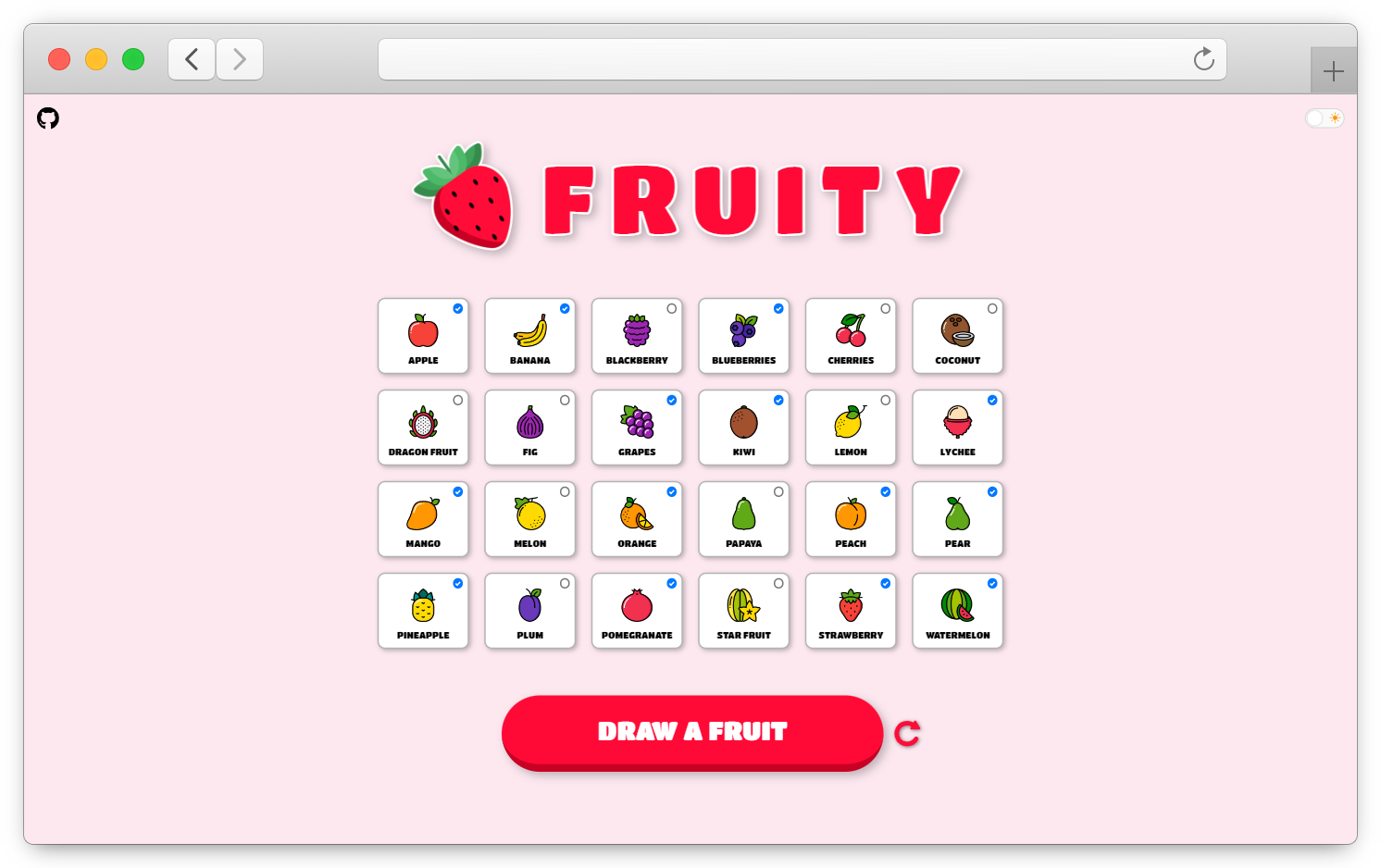
Are you a fruit lover? Have you ever been unable to decide what kind of fruit you would like to eat? Don't worry about it anymore! All you have to do is select your favorite fruits, click the button and let the application decide for you. It's so simple!
🚀 Live demo: https://lszymanski7-fruity.netlify.app
- Selecting fruits that should be included in the draw.
- Resetting selected fruits to default state.
- Drawing a fruit from among the selected ones.
- Saving data to localStorage.
- Toggling between light and dark theme.
All technologies and tools were used in the latest version at the time of creating this project.
Note Download Node.js installer.
This project was created with the Node.js (v18.9.0) runtime environment and the NPM (v8.19.1) for package management. Use the Node.js installer to install both of them on your system.
Follow all of the steps below to get a local copy of the project and install any dependencies required to run it.
- Clone the repository.
$ git clone https://github.com/lszymanski7/fruity-app.git
- Navigate to the project directory.
$ cd fruity-app
- Install all dependencies.
$ npm install
To run the application, you must first create a production build. Use the command below for this purpose.
$ npm run build
The next command starts the server built with Node.js and Express. All static files generated by webpack will be served from the ./build folder. The application will be launched at the following url: http://localhost:3000
$ npm run start
Any contributions are greatly appreciated. Use the issue tracker if you want to report bugs, request a new feature or improve documentation. Please check for existing issues before you report them yourself.
You can contribute by following these steps:
- Fork this repository on GitHub.
- Clone the forked repository to your machine:
$ git clone https://github.com/username/fruity-app.git - Create a new branch:
$ git switch -c <branch-name> - Make necessary changes and commit them.
- Push changes to GitHub:
$ git push origin -u <branch-name> - Submit a new Pull Request on GitHub.
- Logo created by Freepik from www.flaticon.com
- Icons created by Smashicons from www.flaticon.com
This project is licensed under the terms of the MIT License.
If you have any questions or suggestions, please send me an e-mail.
You can also find me on the following websites: