This project is a web demo of some React applications. Every page support the view of PC and H5. You can change the mode of dark and lite theme. More introduction is below.
本專案將實作許多 React Application,各頁面均支援 PC & H5 模式,另有黑白兩色系可作切換,詳細的介紹如下:

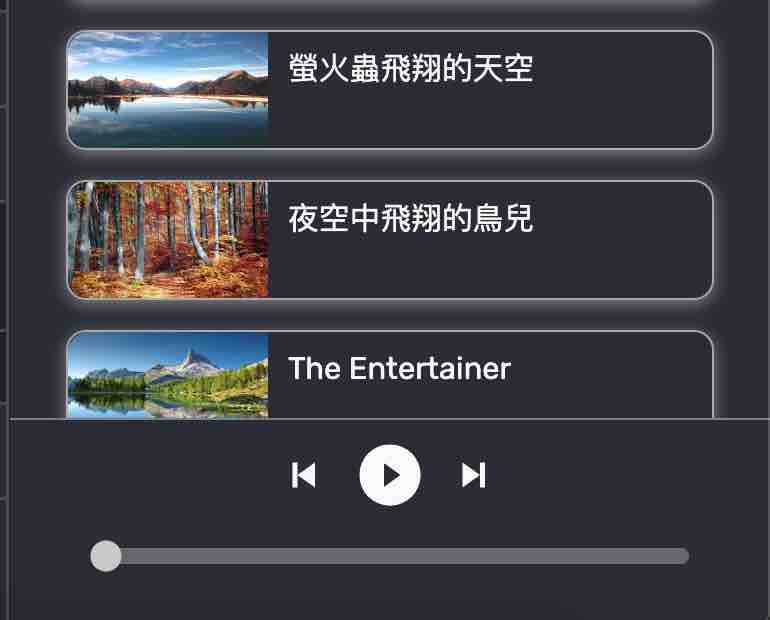
- Features
- 選曲播放
- 暫停播放
- 上下首換曲
- 自動換曲
- 曲目時間顯示
- 音軌拖拉播放
- Resource

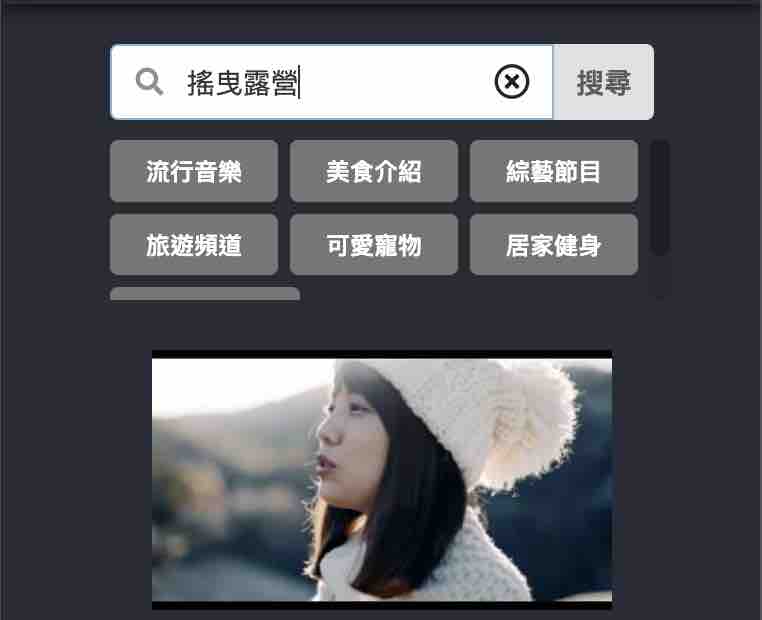
- Features
- 關鍵字搜尋
- Enter 鍵搜尋
- 影片點擊播放
- 無限滾動內容
- Resource

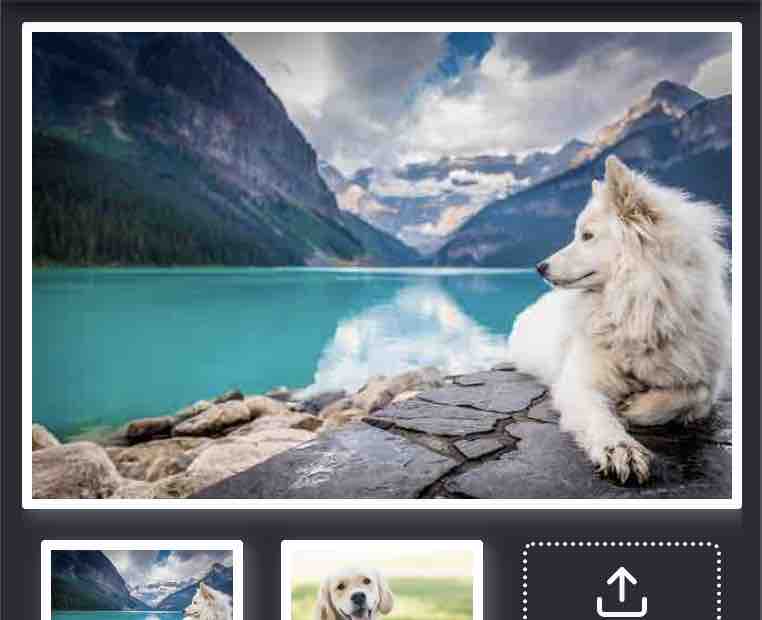
- Features
- 濾鏡效果瀏覽
- 圖片上傳
- 圖片下載
- 圖片檔案處理
- Resource

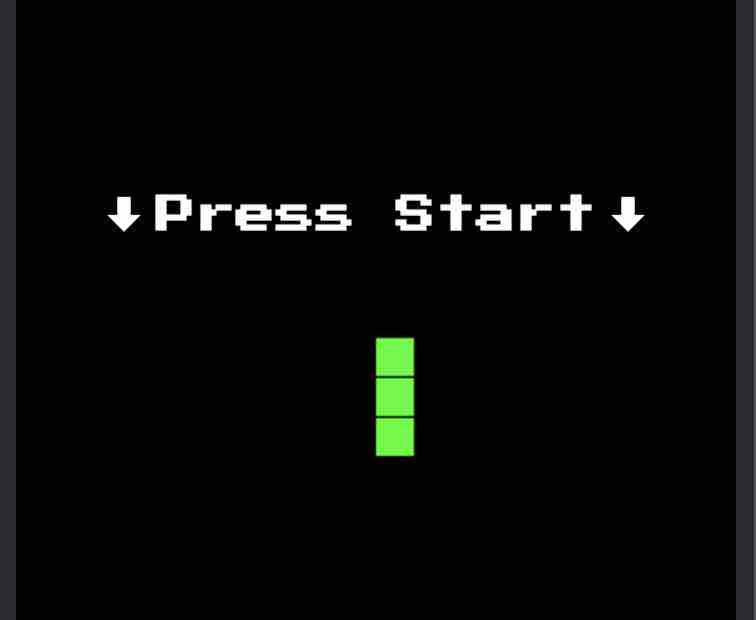
- Features
- 邊界碰撞偵測
- 蛇身碰撞偵測
- 蘋果碰撞偵測
- 蘋果隨機產生
- 遊戲狀態控制
- 鍵盤操作
- 分數計算
- Resource

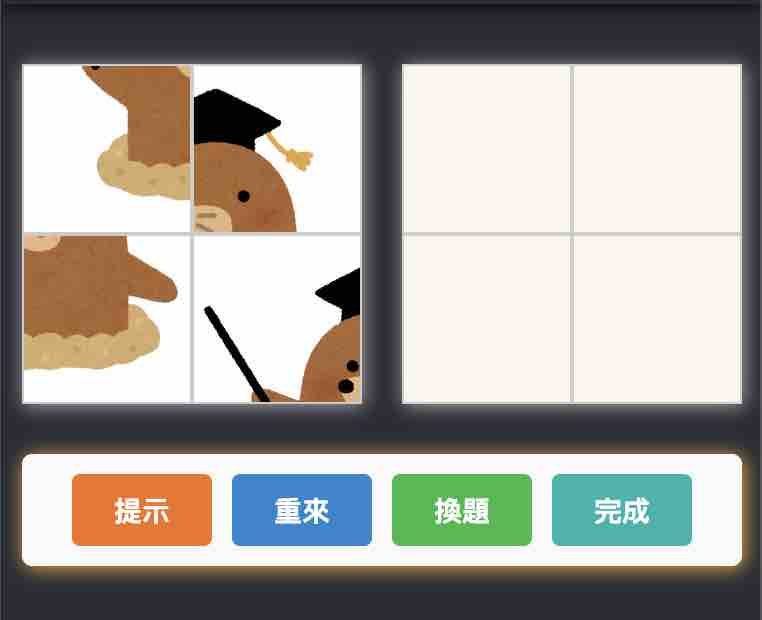
- Features
- 題目隨機生成
- 支援更換題目
- 響應裝置大小
- 支援桌機拖拉
- 支援手機拖拉
- 可查看提示
- 最終答案檢查
- Resource

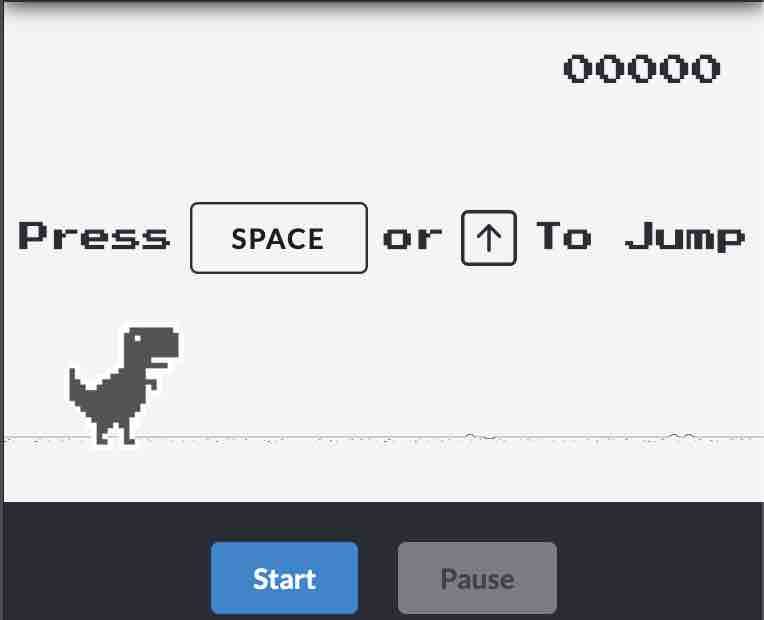
- Features
- 動畫執行/暫停
- 恐龍跳躍操作
- 仙人掌碰撞偵測
- 仙人掌隨機產生
- 遊戲狀態控制
- 鍵盤操作
- 點擊操作
- 背景音樂
- 分數計算
- Resource

- Features
- 輪播拖曳偵測
- 輪播圖自動輪播
- 輪播圖左右切換
- 動畫簡介
- 動畫圖庫
- 圖片淡入淡出
- Resource

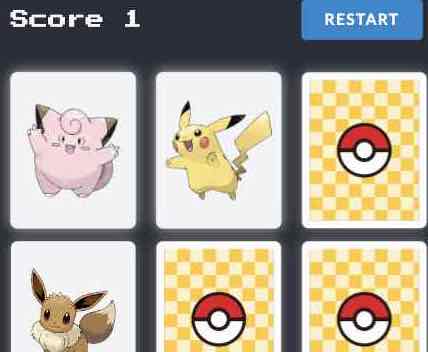
- Features
- 卡牌隨機排列
- 卡牌翻轉動畫
- 分數計算
- 遊戲重置
- Resource

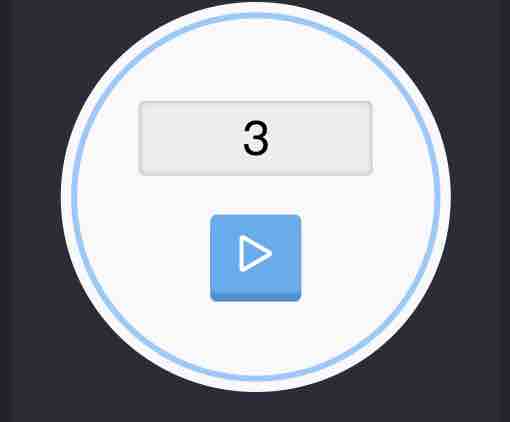
- Features
- 秒數倒數
- 輸入驗證
- 開始鍵
- 暫停鍵
- 倒數動畫
- Resource

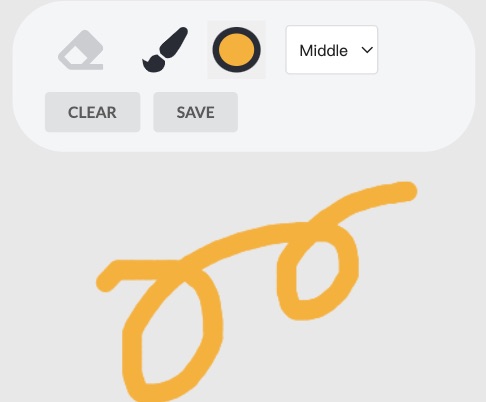
- Features
- 畫布繪畫
- 自選顏色
- 筆刷大小
- 清除畫布
- 作品儲存
- Resource

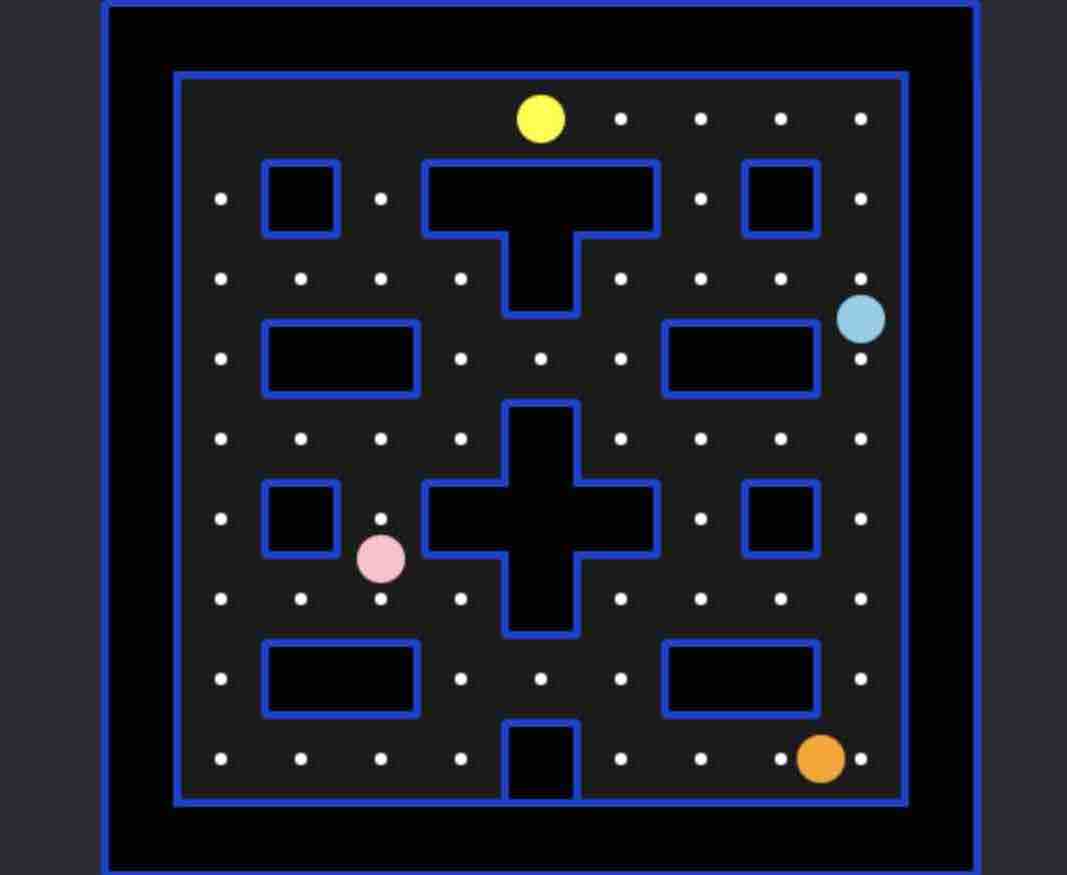
- Features
- 地圖繪製
- 小精靈移動
- 鬼自動移動
- 金幣邏輯
- 碰撞偵測
- 分數計算
- Resource

- Features
- 自訂圖片濾鏡效果
- grayscale (灰階)
- sepia (懷舊)
- saturate (飽和)
- hue-rotate (色相旋轉)
- invert (負片)
- opacity (不透明)
- brightness (亮度)
- contrast (對比)
- blur (模糊)
- drop-shadow (下拉陰影)
- Resource

- Features
- 列表查詢
- 屬性分類
- 加入最愛
- 背景音樂
- 多國語系

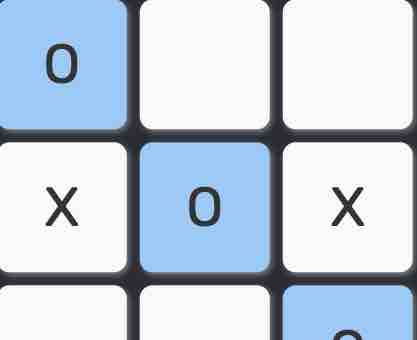
- Features
- 遊戲邏輯
- 步驟記錄
- 輸贏判斷