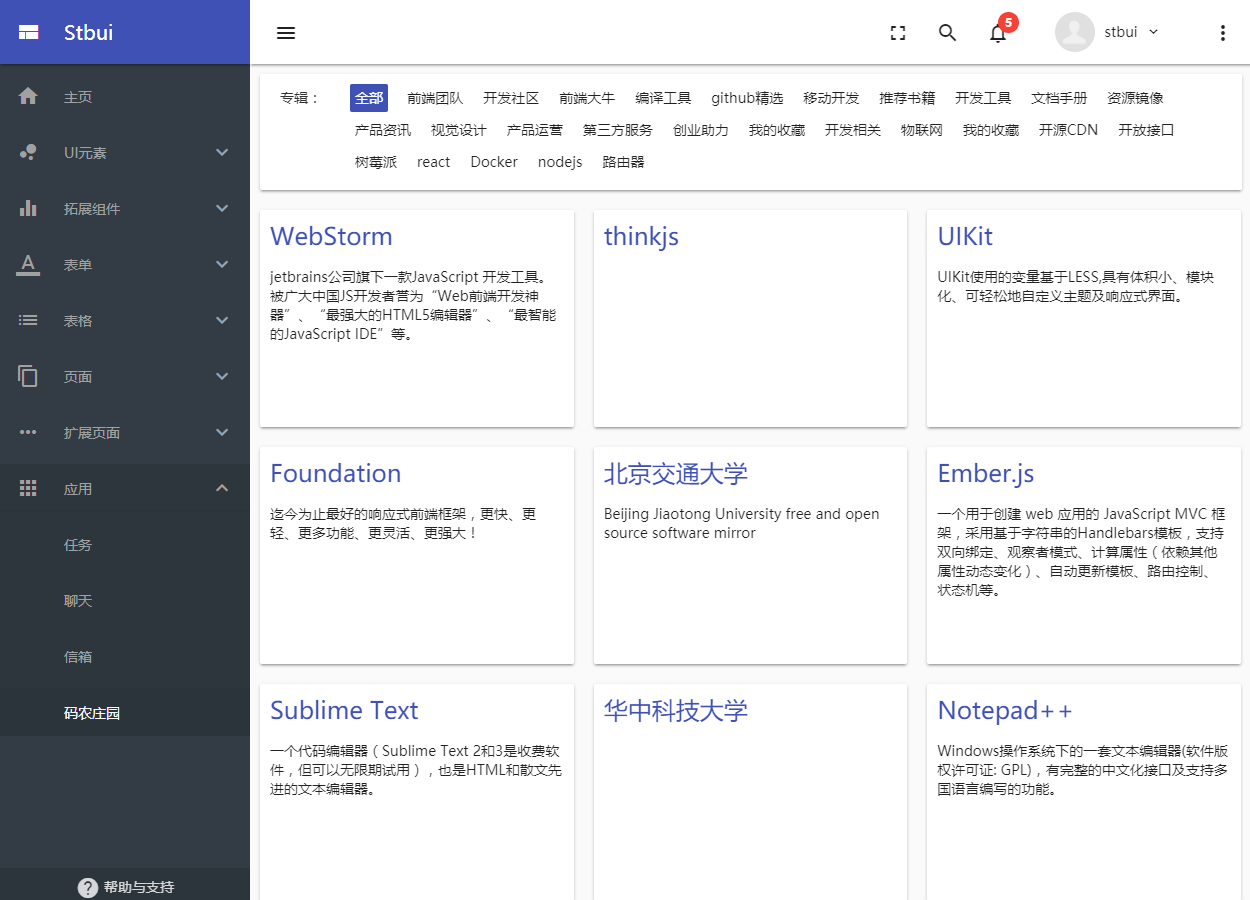
基于最新Angular 5框架与Material 2技术的企业级通用管理系统快速开发框架,涵盖了大量的常用组件和基础功能,您可以快速开发各种MIS系统,如CMS、OA、CRM、ERP、POS等,最大程度上帮助企业节省时间成本和费用开支。
- 基于 Material Design 精心设计
- 多种颜色方案,有多个预定义的配色方案
- Flex Layout 强大的布局,并支持响应式设计
- 内置常用组件,提炼后台应用的典型页面和场景
- 实用的本地数据调试方案
- 支持 docker 构建镜像
- 支持 electron 构建桌面应用
- 支持 pwa
- 接入 firebase, 关联google账户和github账户登录
- 模块代码,添加和删除非常轻松
- 不定期更新,不断更新新功能
- 使用前端前沿技术开发
git clone --depth=1 https://github.com/stbui/angular-material-app.git
cd angular-material-app
npm install
npm run start
打开你的浏览器,访问
http://127.0.0.1:4200
npm run build
- 构建镜像
docker build -t angular-material-app .
- 运行容器
docker run -d -p 8080:8080 --name angular-material-app --restart always angular-material-app
拉取docker仓库中的镜像
docker run -d -P stbui/angular-material-app
使用Electron构建桌面应用
-
安装依赖环境 node ./scripts/electron/install.js
-
构建静态资源
npm run build-prod-electron
- 启动项目
npm run start:electron
npm run build-pack-electron
文件生成在packager目录中
主要对接功能:
-
google 登录
-
github 登录
-
游客登录
-
邮箱登录与注册
-
文件上传模块
-
聊天应用模块
我们非常欢迎你的贡献,你可以通过以下方式和我们一起贡献:
- 在你的公司或个人项目中使用项目。
- 通过 Issue 报告 bug 或进行咨询。
- 提交 Pull Request 来改进。