Game-Farming is a simple bounty project based on game items.
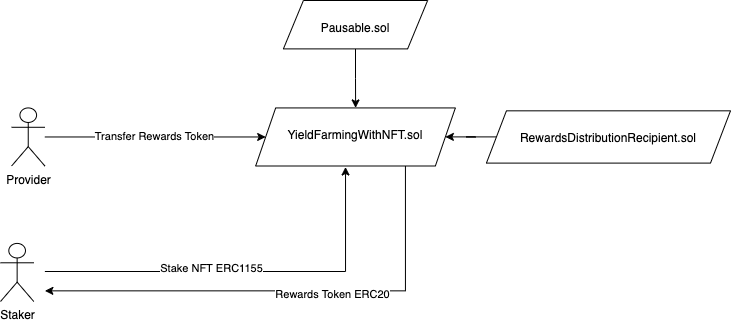
The project allows users to redeem rewards for each NFT item they put in the Pool. When creating a new position, the Staker start to earn a project token(RKN). The image below shows us how this works:
- Pausable: The contract pauses the rewards distribution by the owner(
RewardsDistribution). - RewardsDistributionRecipient: To add and verify a new RewardsDistribution.
- YieldFarmingWithNFT: Primarily contract. Its initialization parameters have cared for
RewardsToken,StakeToken, andRewardsDistribution. In its initialized state with theRKNdistribution period of seven days(only theRewardsDistributionhas the authority to change the period). If staked a new NFT in the contract, the_totalSupplyreceives1 ether(for each successfulstake), and the user increases their balance for each NFT added.
- Node 16.14.2
- Yarn 1.22.19
- Be sure to have metamask plugin installed in your browser (recommended browser is Chrome)
- Login to Metamask and point the network to localhost and port 7545 before starting the frontend app
- Install ganache
https://trufflesuite.com/ganache/.
- Open a new terminal window and run
git clone https://github.com/luanpontolio/game-farming && cd game-farming - run
yarnto install backend dependencies - run
yarn testto run contract test suite to run smart contract test cases - run
DEPLOY_PATH=scripts/deploy.ts yarn deploy:localto compile and deploy the Game-Farming contracts to the ganache node - cd to frontend
cd frontend - run
yarnto install frontend dependencies - run
yarn devto serve the app locally
- Install all dependencies
- Deploy a local ethereum network with Ganache
- Compile and deploy smart contract to the blockchain
- Contract
artifactandtypechainis auto generated in thefrontendfolder
- Terminal 1 - React Front End for the dapp
- Terminal 2 - If you not running with Ganache interface, you can run
npx ganache-cli -p 7545 -e 100000000000 -l 10000000000000
- Deploy the local ganache
- Metamask set to the network you are developing to (localhost:7545 for local, testnet of choice)
- Run a local react server
- Contract and other dependencies are in the same folder
- Ensure your local environment has been set up (ganache node, truffle console)
- Run
yarn testto ensure all tests are passing (make sure you have the setup your local environment first) - Make sure your ganache is running and open
localhost:7545 - If tests are passing running
DEPLOY_PATH=scripts/deploy.ts yarn deploy:local - The contracts addresses and the owner address will show up on terminal.
- Run the dApp:
cd frontend && yarn dev - Change your metamask network to
localhost - The Game-Farming dApp UI should load
HardHat Documentation - Hardhat tutorials, config, network, and plugin references
- Error: Cannot use JSX unless the '--jsx' flag is provided
- Follow: https://vscode.readthedocs.io/en/latest/languages/typescript/#using-the-workspace-version-of-typescript - "Using the workspace version of TypeScript" section
- Warning: Calling an account which is not a contract
- Compile and deploy your contract first. Run
npm run deploy:localfor local deployments.
- Name your branches starting with branchName. Ex. doingSomethingNew or fixSomething.