- Consumir o endpoint /transactions para listar transações
- Criar layout utilizando técnicas de display:flex
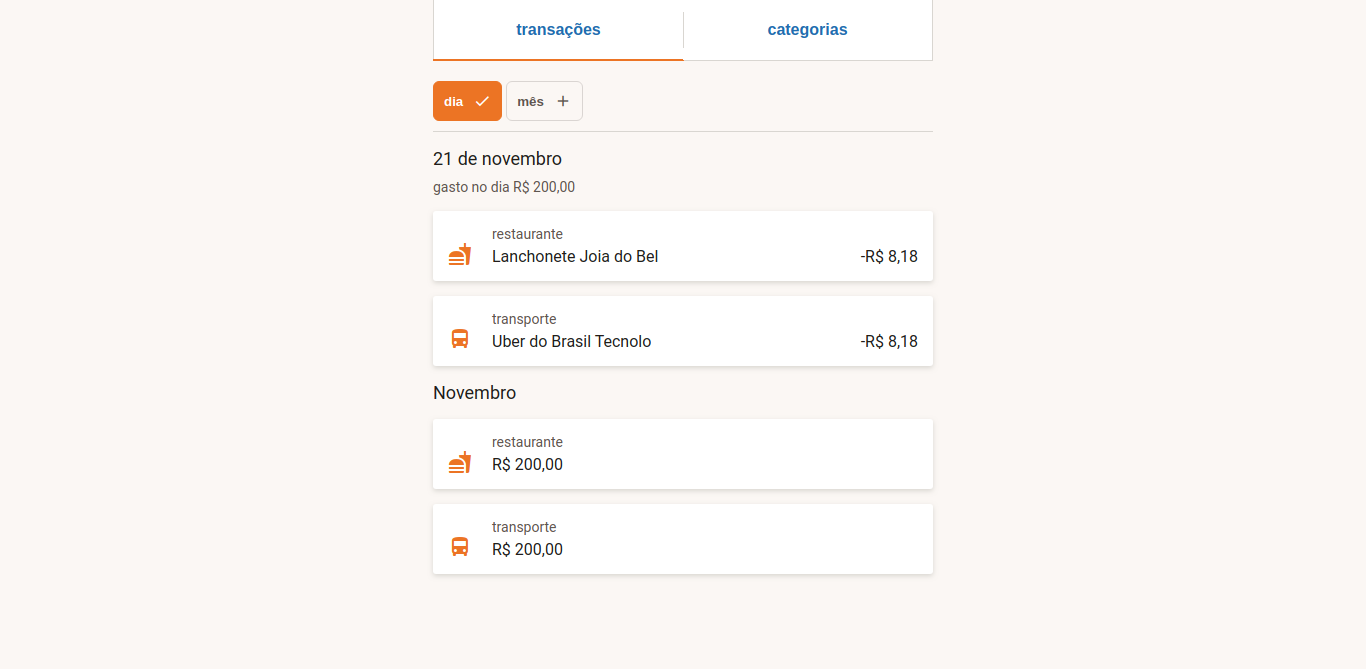
- Criar sistema de abas (transações & categorias)
- 3.1 Aba transações:
- Listar transações com o ícone, categoria (chave title), descrição e preço
- Mostrar ícone de acordo com a categoria (chave title)
- Criar filtro para agrupar transações por dia (Padrão)
- Criar filtro para agrupar transações por mês
- 3.2 Aba categorias
- Agrupar categorias (chave title) por mês e calcular seu valor com base na transações correspondentes
- (texto) <link href="https://fonts.googleapis.com/css?family=Roboto&display=swap" rel="stylesheet" />
- (icones) <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" />
- repo material icon: https://material.io/resources/icons/?style=baseline
- flexbox froggy: https://flexboxfroggy.com/
- primary-color: #ec7424;
- page-background: #fbf7f4;
- light-gray: #d9d6d1;
- dark-gray: #5f5650;
- gray: #dad5d2;
- white: #fff;
- text-color: #221d1a;
- blue: #216daf;
- npm ci ou npm install: para instalar as dependências
- npm start: para rodar o projeto em modo de desenvolvimento