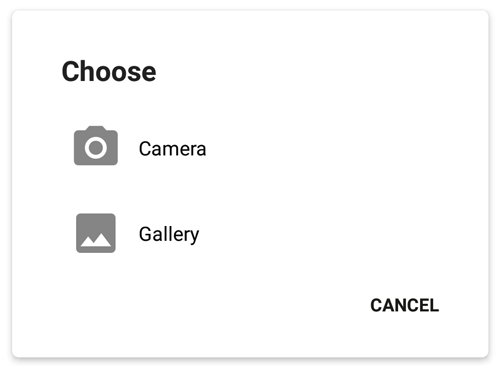
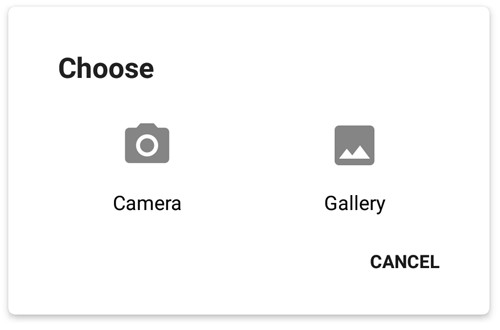
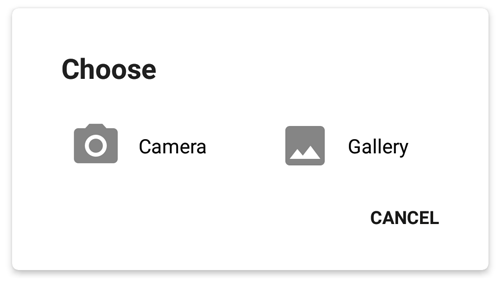
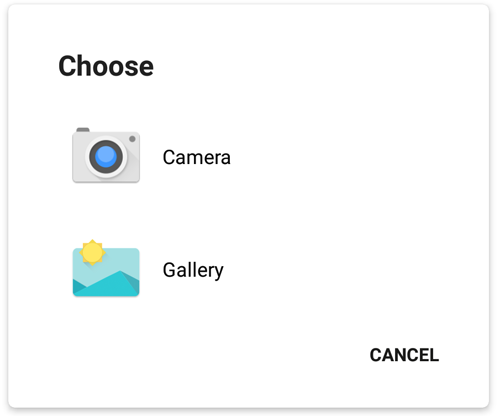
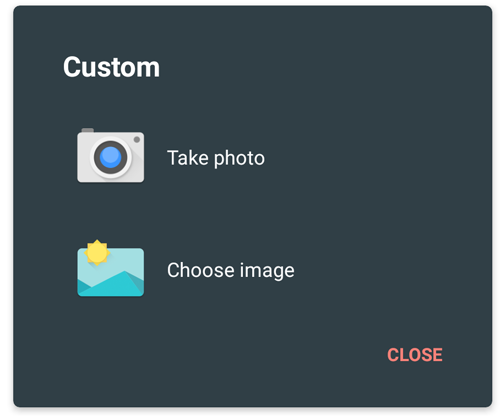
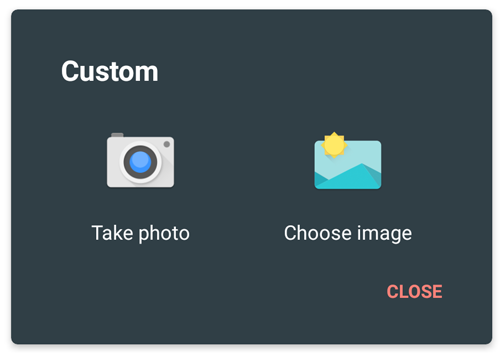
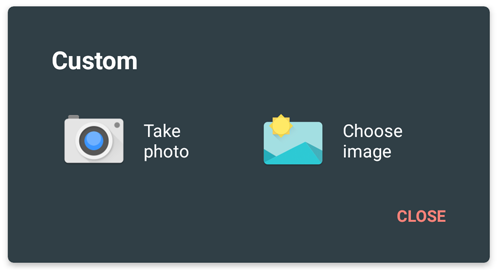
This is an Android project. It shows a DialogFragment with Camera or Gallery options. The user can choose from which provider wants to pick an image.
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}Step #2. Add the dependency (See latest release).
dependencies {
compile 'com.github.jrvansuita:PickImage:+'
}The use of this library can cause INSTALL_FAILED_CONFLICTING_PROVIDER if you skip this step. Update your AndroidManifest.xml with this exact provider declaration below.
<manifest ...>
<application ...>
<provider
android:name="android.support.v4.content.FileProvider"
android:authorities="${applicationId}.com.vansuita.pickimage.provider"
android:exported="false"
android:grantUriPermissions="true"
tools:replace="android:authorities">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/picker_provider_paths" />
</provider>
</application>
</manifest> PickImageDialog.build(new PickSetup()).show(this);@Override
public void onPickResult(PickResult r) {
if (r.getError() == null) {
//If you want the Uri.
//Mandatory to refresh image from Uri.
//getImageView().setImageURI(null);
//Setting the real returned image.
//getImageView().setImageURI(r.getUri());
//If you want the Bitmap.
getImageView().setImageBitmap(r.getBitmap());
//Image path
//r.getPath();
} else {
//Handle possible errors
//TODO: do what you have to do with r.getError();
Toast.makeText(this, r.getError().getMessage(), Toast.LENGTH_LONG).show();
}
}PickImageDialog.build(new PickSetup())
.setOnPickResult(new IPickResult() {
@Override
public void onPickResult(PickResult r) {
//TODO: do what you have to...
}
}).show(getSupportFragmentManager());PickSetup setup = new PickSetup()
.setTitle(yourText)
.setTitleColor(yourColor)
.setBackgroundColor(yourColor)
.setProgressText(yourText)
.setProgressTextColor(yourColor)
.setCancelText(yourText)
.setCancelTextColor(yourColor)
.setButtonTextColor(yourColor)
.setDimAmount(yourFloat)
.setFlip(true)
.setImageSize(500)
.setPickTypes(EPickTypes.GALLERY, EPickTypes.CAMERA)
.setCameraButtonText(yourText)
.setGalleryButtonText(yourText)
.setIconGravity(Gravity.LEFT)
.setButtonOrientation(LinearLayoutCompat.VERTICAL)
.setSystemDialog(false)
.setGalleryIcon(yourIcon)
.setCameraIcon(yourIcon);
/*... and more to come. */If you want to write your own button click event, your class have to implements IPickClick like in the example below. You may want to take a look at the sample app.
@Override
public void onGalleryClick() {
//TODO: Your onw implementation
}
@Override
public void onCameraClick() {
//TODO: Your onw implementation
}PickImageDialog dialog = PickImageDialog.on(...);
dialog.dismiss();You can take a look at the sample app located on this project.