- Ready to use
- // TODO
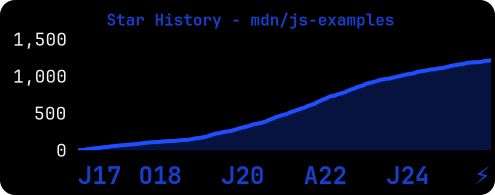
[](https://github.com/lucabubi/star-history)Just include this line in your README.md file and change USERNAME, REPOSITORY and COLOR.
| Color | Palette |
|---|---|
| red | |
| orange | |
| yellow | |
| green | |
| blue | |
| violet |
[](https://github.com/lucabubi/star-history)[](https://github.com/lucabubi/star-history)[](https://github.com/lucabubi/star-history)[](https://github.com/lucabubi/star-history)[](https://github.com/lucabubi/star-history)[](https://github.com/lucabubi/star-history)