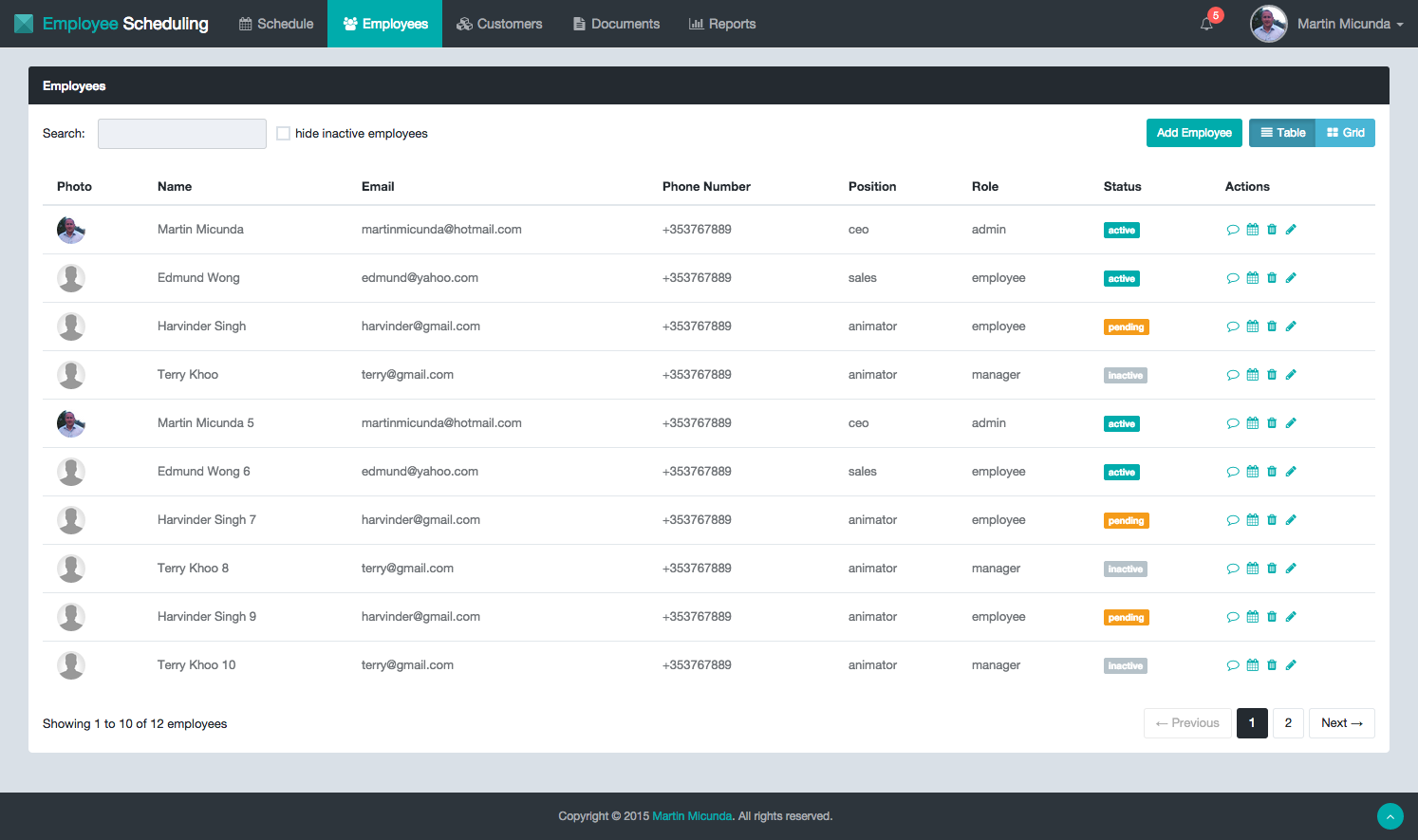
Employee Scheduling UI
Note:
An UI component for Employee Scheduling application. My talk from AngulaJS meetup in Dublin on "How to start writing apps with ES6, AngularJS 1.x and JSPM" can be found here.
Demo
This demo is running from gh-pages branch in backend-less development env (see backend-less section).
Click here to see it in action!
Features
- Use ES6 with Angular 1.x
- Use ES6 Modules via SystemJS and ES6 Module Loader Polyfill
- Use ES7 decorators to avoid Angular 1.x boilerplate code
- Manage development and production workflow with JSPM, SystemJS builder and Gulp
- Mocked Backend Workflow - help with mocking backend-less development
- Achieve some of the Angular 2.0 goals while still running on Angular 1.x
- Produce optimised, production ready code for deployment and automatically deploy this code to gh-pages after each commit via Travis CI
## Installation & Configuration
### Platform & Tools You need to install Node.js and then the development tools. Node.js comes with a package manager called npm (requires npm version >= 2.0.0 for this project) for installing NodeJS applications and libraries.
Install Node.js (requires node.js version >= 0.12.0)
1. Clone or fork this repository:
$ git clone git@github.com:martinmicunda/employee-scheduling-ui.git
$ cd employee-scheduling-ui2. Install local dependencies
$ npm installNote: Verify that all 3rd party dependencies from package.json are installed on your local machine. If you have followed the instructions and there have been no errors when executing the above commands, the dependencies should be installed.
Directory Layout and File Structure
Folder structure
Development
TODO: (martin) add folder development structure
Production
build/
|- dist --> distribution source code that goes to production
| |- fonts/ --> fonts
| |- images/ --> image files
| |- scripts/ --> js files
| | |- main.min-12345.js --> concat, minify angular app js files and cached html templates
| |- styles/ --> css files
| |- main.min-12345.css --> concat & minify app css files
| |- index.html --> app main file
|- docs/ --> app documentation
How to Run
Development
When you're working on project with real back-end start with:
$ npm start NOTE: The
npm starttask is alias fornpm start -- --env=DEV.
This task will install all dependencies, build dev environment, monitor the source files, compile SASS to CSS and launch the browser. The task also includes Browsersync, so you no longer have to manually refresh your page after making changes! Make sure API_URL constant in gulp/const.js file points to your API back-end.
If you don't want to launch the browser when serving code then pass --open=false flag:
$ npm start -- --open=falseTest
When you're working on project without real back-end start with:
$ npm start -- --env=TESTNOTE: This is really useful for backend-less testing in CI env or backend-less development if you don't have access to real back-end. Data from
fixturesfolders will be served.
If you want to run production optimized code with fixtures data start with: TODO: (martin) this task is not supported yet!
$ npm start -- --env=TEST --optimize=trueNOTE: This produce optimized build like
--env=PRODand also includefixturesdata into bundle.
Production
When you're working on project with real back-end and want to try production bundle start with:
$ npm start -- --env=PRODNOTE: This run against the code specify in
build/distfolder. See build section for more details howbuildis created.
How to Test
TODO
$ npm run buildIf you want use CDN then add your CDN url to CDN_URL constant in gulp/const.js file and then run the build task with argument --cdn to replace local path with CDN url:
$ npm run build -- --cdnHow to Deploy
TODO
##Tips
# Maintenance
npm update --save-dev #update all outdated local packages (run from project directory)
npm update npm -g #self npm update
brew update && brew doctor
brew upgrade node #update to latest node version
License
Copyright (c) 2014-2015 Martin Micunda
Source code is open source and released under the GNU GPL v3 license.