Primeiro projeto utilizando React! Foi um projeto simples de fazer, basicamente, criar um site utilizando diversos componentes React. Creio que ficou bonito, conseguir aplicar um pouco de CSS.
- No terminal, em um diretório de sua escolha, clonar o repositório:
git clone git@github.com:lucas-da-silva/solar-system.git
- Dentro do repositório do projeto, instalar as dependências:
npm install
- Após isso, rodar o comando que vai abrir no navegador uma aba com projeto:
npm start
Crie um componente chamado Header dentro da pasta src/components. Este componente irá renderizar o título principal da página.
-
Ele deve conter uma tag
headere, dentro dela, uma tagh1. O texto da tagh1deve ser "Sistema Solar"; -
Renderize o componente
Headerdentro do componente principalApp.
Crie um componente chamado SolarSystem dentro da pasta src/components.
-
O componente
SolarSystemdeve ter umadivque envolva todo seu conteúdo e que tenha o atributodata-testid="solar-system"; -
Renderize o componente
SolarSystemabaixo doHeader, dentro do componente principalApp.
Crie um componente chamado Title dentro da pasta src/components.
-
O componente
Titledeve receber uma propheadline; -
Ele deve conter uma tag
h2, que deve renderizar o texto recebido pela propheadline.
Renderize o componente Title dentro do componente SolarSystem.
- O componente
Titledeve ser renderizado recebendo a propheadlinecom o valor "Planetas".
Crie um componente chamado PlanetCard dentro da pasta src/components.
-
O componente
PlanetCarddeve receber duas props: uma chamadaplanetNamee outra chamadaplanetImage; -
O componente
PlanetCarddeve ter umadivque envolva todo seu conteúdo e que tenha o atributodata-testid="planet-card"; -
O componente
PlanetCarddeve renderizar o texto recebido pela propplanetName. Sugerimos a utilização de tags de Conteúdo de Fluxo, como<p>, que deve conter o atributodata-testid="planet-name"; -
O componente
PlanetCarddeve renderizar uma imagem que tenha o atributosrccom o valor recebido pela propplanetImage; -
Além do atributo
src, a imagem renderizada deve ter o atributoaltcom o textoPlaneta {planetName}, onde{planetName}é o valor recebido pela propplanetName.
Renderize uma lista com os planetas do Sistema Solar dentro do componente SolarSystem.
-
Utilize o componente
PlanetCardpara renderizar cada item da lista de planetas; -
Você encontrará a lista com os nomes e as imagens de cada planeta do Sistema Solar no arquivo
src/data/planets.js; -
Você deve importar a lista no componente
SolarSystemusando o código:
import planets from '../data/planets';- A lista de planetas é um array de objetos no seguinte formato:
{
name: "Nome do planeta",
image: "caminho-para-imagem-do-planeta"
}- Para cada planeta da lista, você deverá renderizar um componente
PlanetCard, passando o atributonamepara a propplanetNamee o atributoimagepara a propplanetImage.
💡 Dica:
- Lembre-se do método que te permite criar vários componentes iguais a partir dos valores presentes em um array. Lembre-se que ao renderizar uma lista, você deve passar o atributo
keypara cada item. Você pode usar o nome do planeta comokey.
Crie um componente chamado Missions dentro da pasta src/components.
-
Este componente deve ter uma
divque envolva todo seu conteúdo e que tenha o atributodata-testid="missions"; -
Renderize o componente
Missionsabaixo doSolarSystem, dentro do componente principalApp.
Renderize o componente Title dentro do componente Missions.
- O componente
Titledeve ser renderizado recebendo a propheadlinecom o valor "Missões".
Crie um componente chamado MissionCard dentro da pasta src/components.
-
O componente
MissionCarddeve receber quatro props:nameyearcountrydestination
-
O componente
MissionCarddeve ter umadivque envolva todo seu conteúdo e que tenha o atributodata-testid="mission-card"; -
O componente
MissionCarddeve renderizar o texto recebido pela propname. Sugerimos a utilização de tags de Conteúdo de Fluxo, como<p>, que deve conter o atributodata-testid="mission-name"; -
O componente
MissionCarddeve renderizar o texto recebido pela propyear. Sugerimos a utilização de tags de Conteúdo de Fluxo, como<p>, que deve conter o atributodata-testid="mission-year"; -
O componente
MissionCarddeve renderizar o texto recebido pela propcountry. Sugerimos a utilização de tags de Conteúdo de Fluxo, como<p>, que deve conter o atributodata-testid="mission-country"; -
O componente
MissionCarddeve renderizar o texto recebido pela propdestination. Sugerimos a utilização de tags de Conteúdo de Fluxo, como<p>, que deve conter o atributodata-testid="mission-destination".
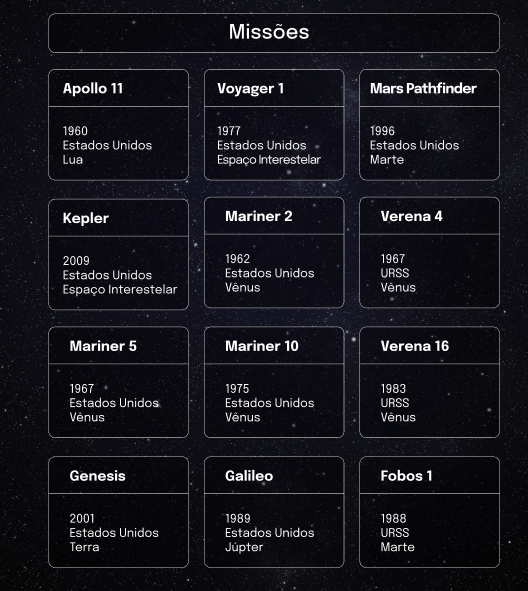
Renderize uma lista com as missões espaciais dentro do componente Missions.
-
Utilize o componente
MissionCardpara renderizar cada item da lista de missões; -
Você encontrará a lista com as informações de cada missão espacial no arquivo
src/data/missions.js; -
Você deve importar a lista no componente
Missionsusando o código:
import missions from '../data/missions';- A lista de missões espaciais é um array de objetos no seguinte formato:
{
name: 'Nome da missão',
year: 'Ano de lançamento da missão',
country: 'País que lançou a missão',
destination: 'Destino da missão',
}- Para cada missão espacial da lista, você deverá renderizar um componente
MissionCard, passando cada atributo para sua respectiva prop.
💡 Dica:
- Lembre-se do método que te permite criar vários componentes iguais a partir dos valores presentes em um array. Lembre-se que ao renderizar uma lista, você deve passar o atributo
keypara cada item. Você pode usar o nome da missão comokey.