Conference App in a Box
Deploy a full stack & cross-platform mobile app for your next event in minutes.
🛠 Built with React Native, GraphQL, AWS Amplify, & AWS AppSync
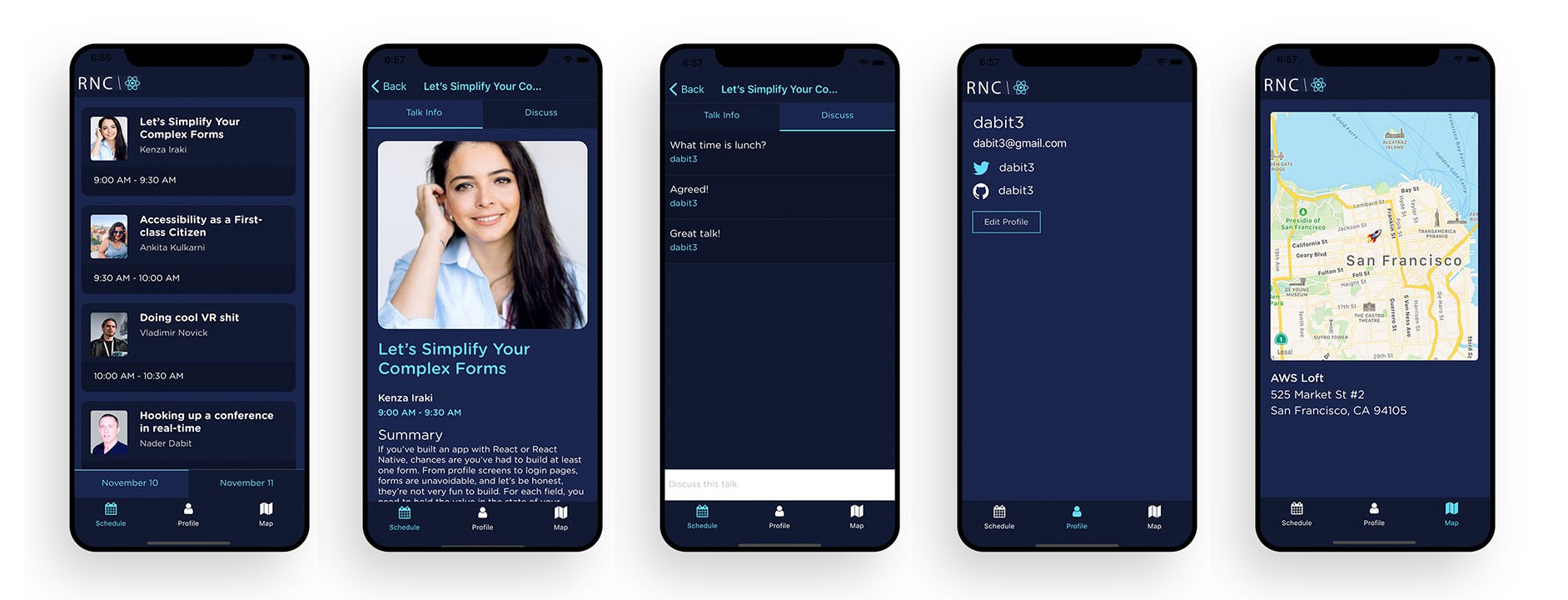
Features
⚡️ Real-time chat
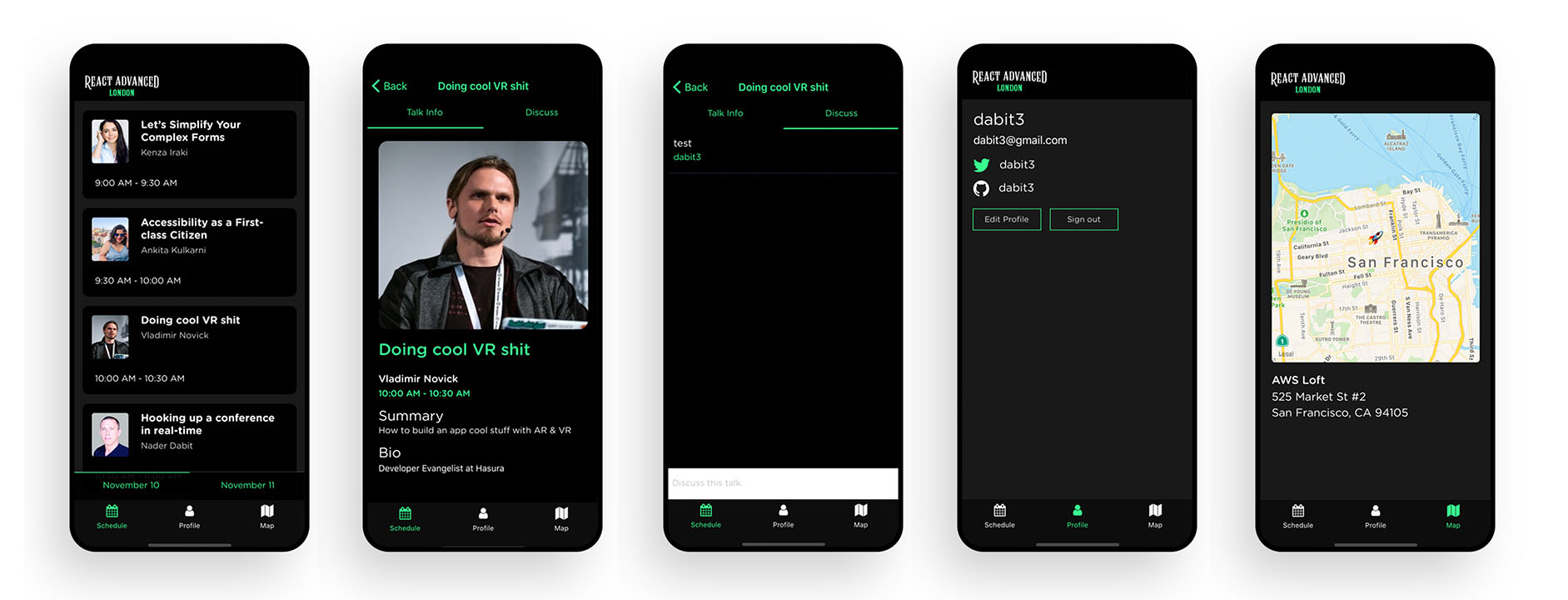
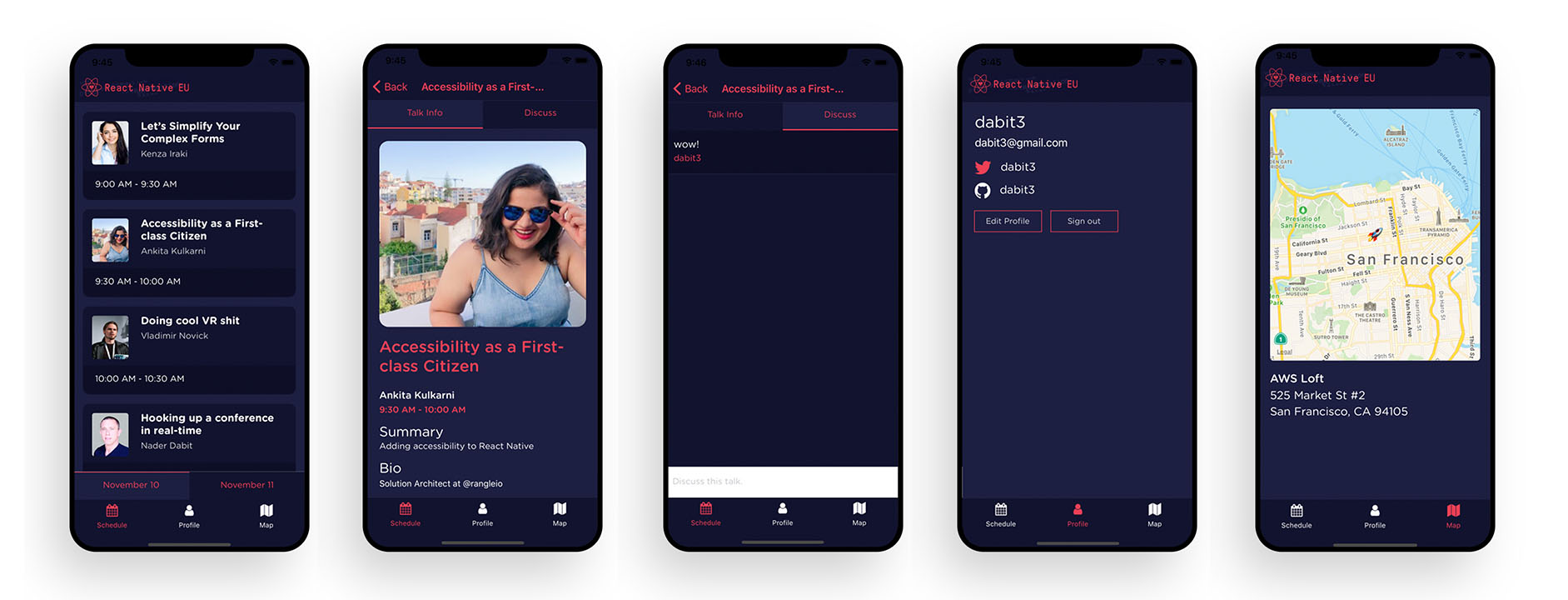
👾 Themeable & customizable
👮♂️ Authentication & Profile view
🔥 Serverless back end
🚀 GraphQL
Deploy the back end and run the app
- Clone the repo & install the dependencies
git clone https://github.com/dabit3/conference-app-in-a-box.git
cd conference-app-in-a-box
npm install- Initialize and deploy the Amplify project
amplify init
amplify push- Start the app
react-native run-ios
# or
react-native run-androidTo populate the database with your conference speakers
-
Sign up in the app after following the previous steps
-
Open the AppSync console:
amplify console api-
Click on Queries to open the GraphiQL Editor
-
Create a new talk with the following GraphQL mutation:
mutation createTalk {
createTalk(input: {
name: "Performance In React Native",
summary: "In this talk, we will look at the various tips and tricks for taking full advantage of React Native and using the performance attributes of the new architecture.",
speakerName: "Ram Narasimhan",
speakerBio: "Software Engineer at Facebook",
time: "9:00 AM - 9:30 AM",
timeStamp: "1573491600",
date: "November 11",
location: "Armory",
speakerAvatar: "https://pbs.twimg.com/profile_images/875450414161772544/UjefWmmL_400x400.jpg"
}) {
id name speakerBio speakerName speakerAvatar location date time timeStamp
}
}- Query for all talks with the following GraphQL query:
query listTalks {
listTalks {
items {
name
summary
speakerName
speakerBio
time
timeStamp
date
location
speakerAvatar
}
}
}- Update a talk with the following GraphQL mutation:
mutation updateTalk {
updateTalk(input: {
id: "<TALK_ID>"
name: "Performance in React Native & GraphQL"
}) {
id name
}
}- Delete a talk with the following GraphQL mutation:
mutation deleteTalk {
deleteTalk(input: {
id: "<TALK_ID>"
}) {
id
}
}To customize with your theme and logo
-
Open src/theme.js and replace the highlight & primary colors.
-
Replace src/assets/logo.jpg with your logo.
To customize the GraphQL schema
This schema can be edited. If your event needs additional fields, you can update the backend by doing the following:
-
Update the schema (located at amplify/backend/api/rnconfinabox/schema.graphql).
-
Redeploy the back end:
amplify push