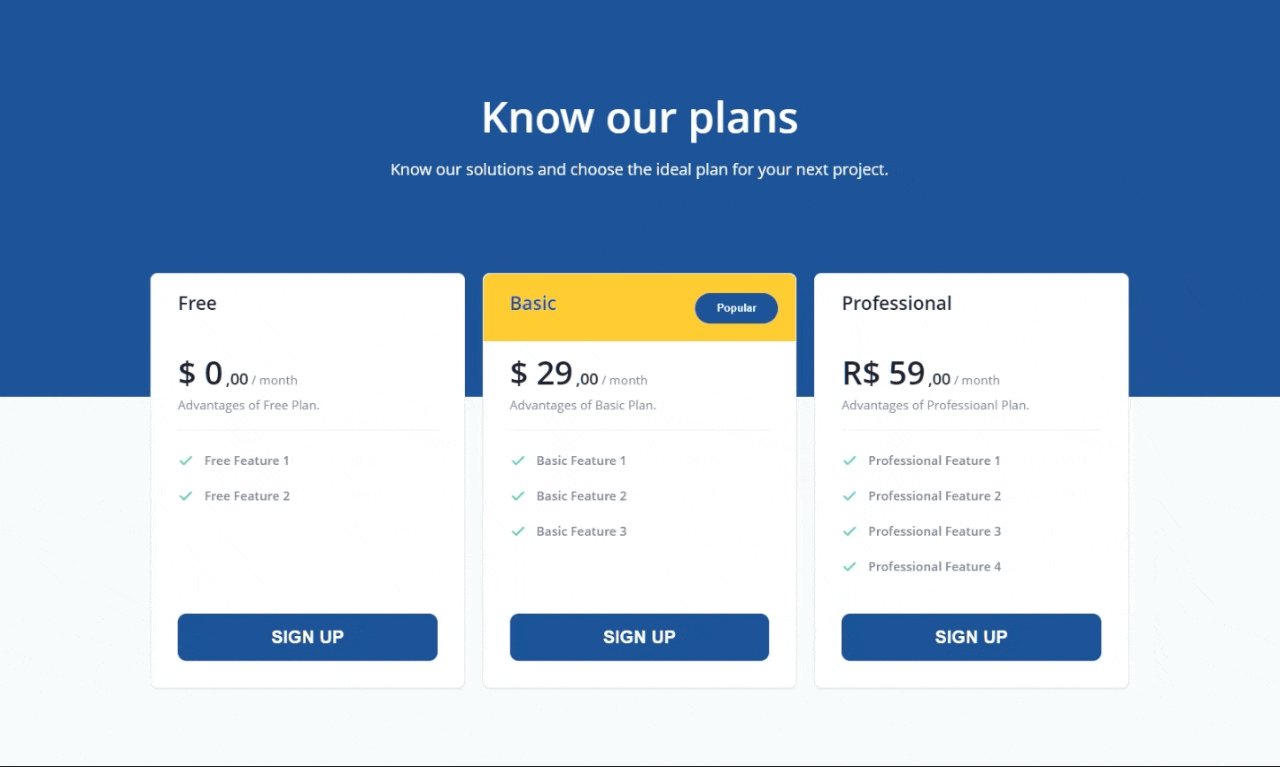
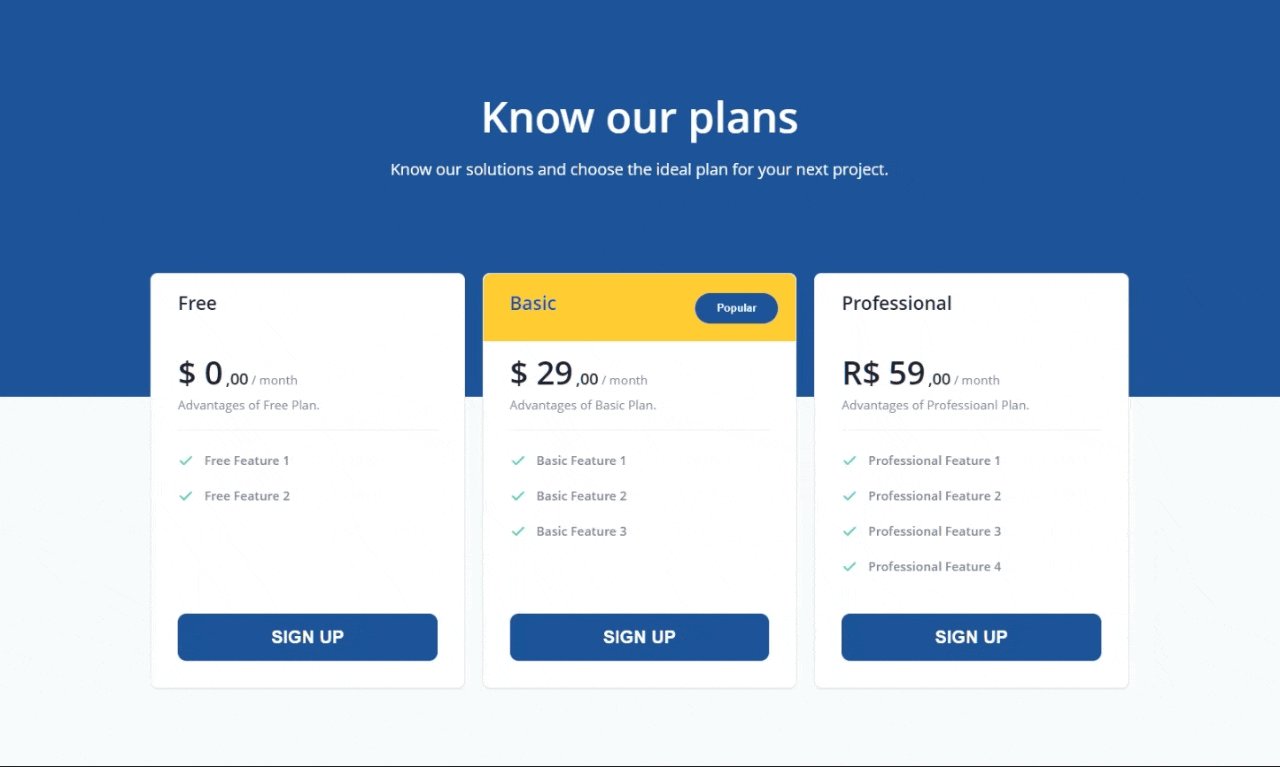
🛠️ Project: Convert figma Layout to Frontend code. Using:
I wrote from scratch all code without any video reference.
In CSS, along with Sass, I'm using colors variables, viewport breakpoints, REM sizes, CSS reset, media queries and flexbox.
I added Sass to the project to help me on some CSS settings.
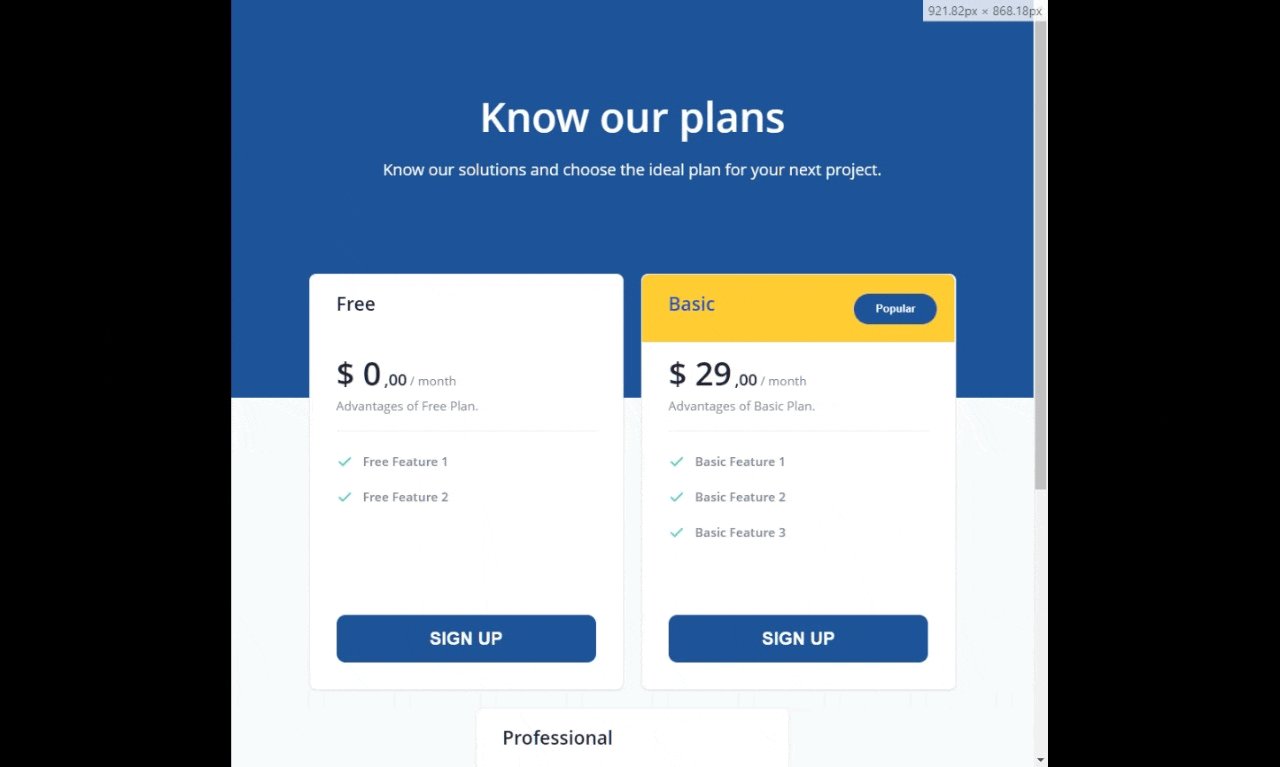
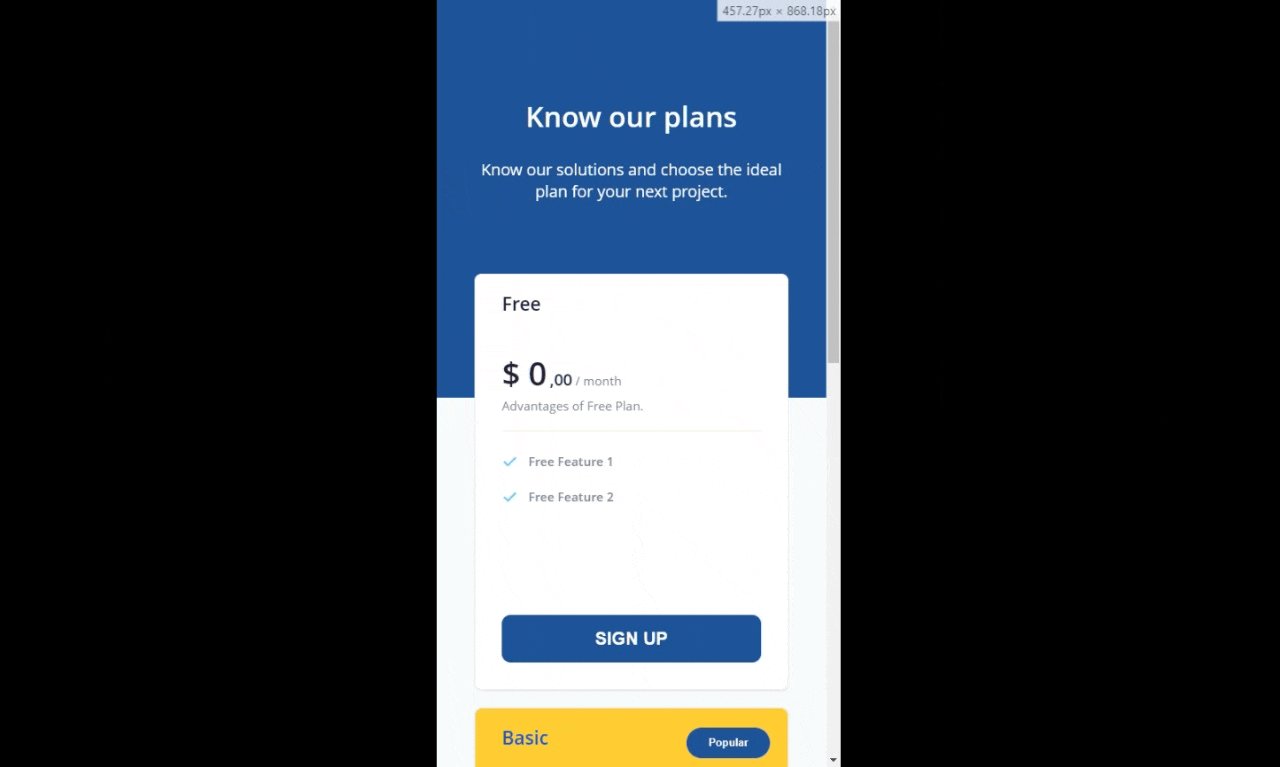
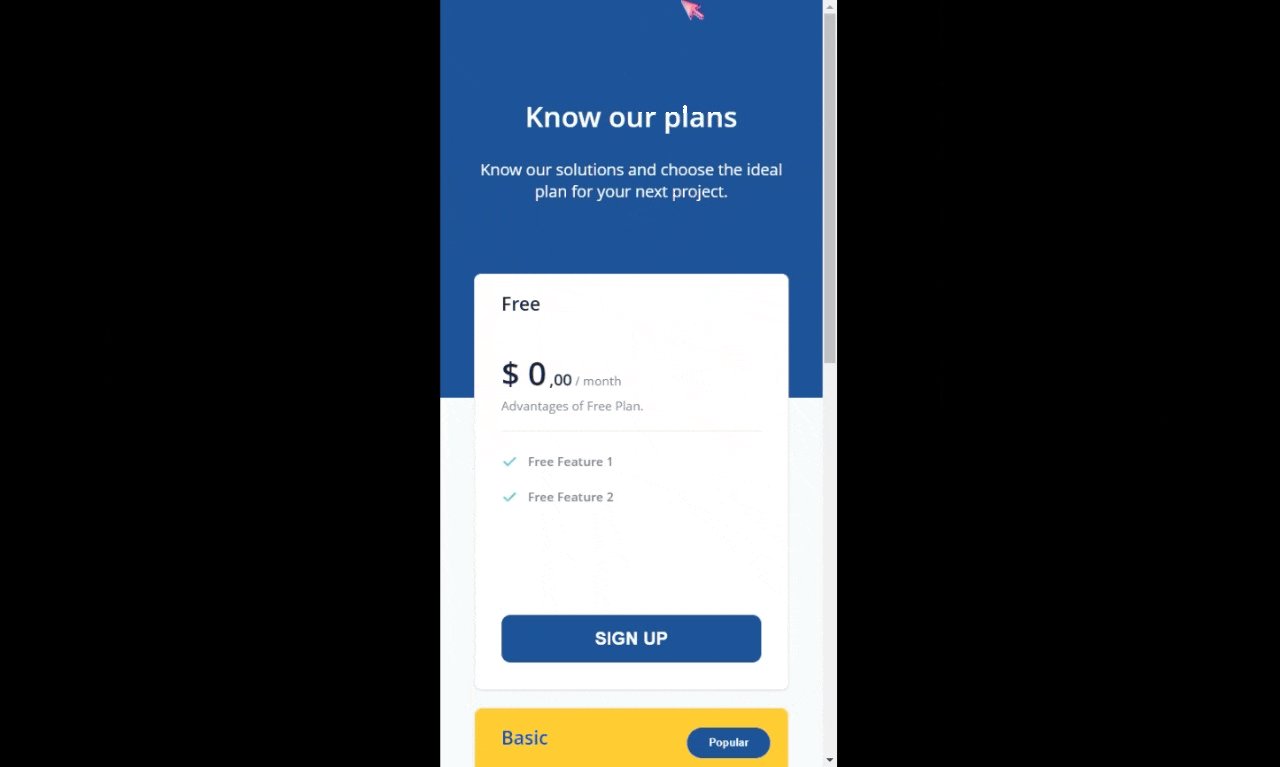
On this project, the design required a responsive code for desktop and mobile, showing the number of columns according to the viewport size.
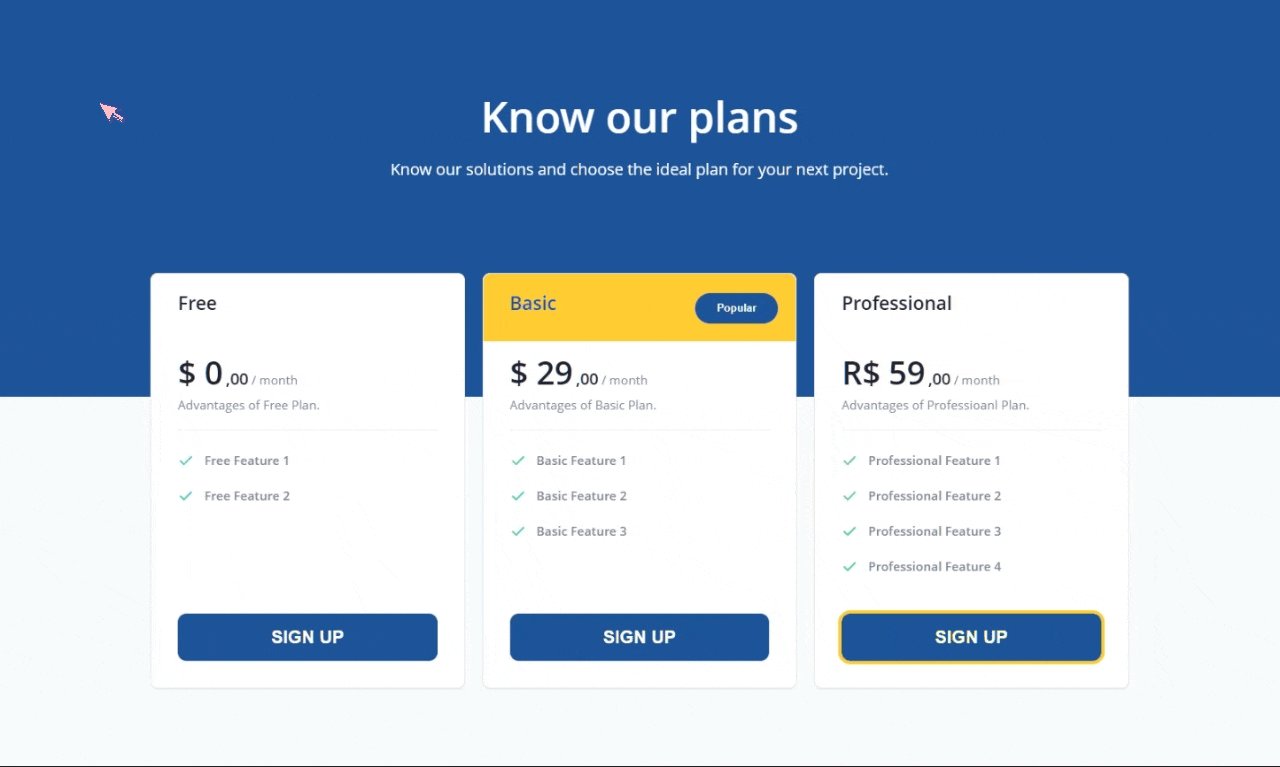
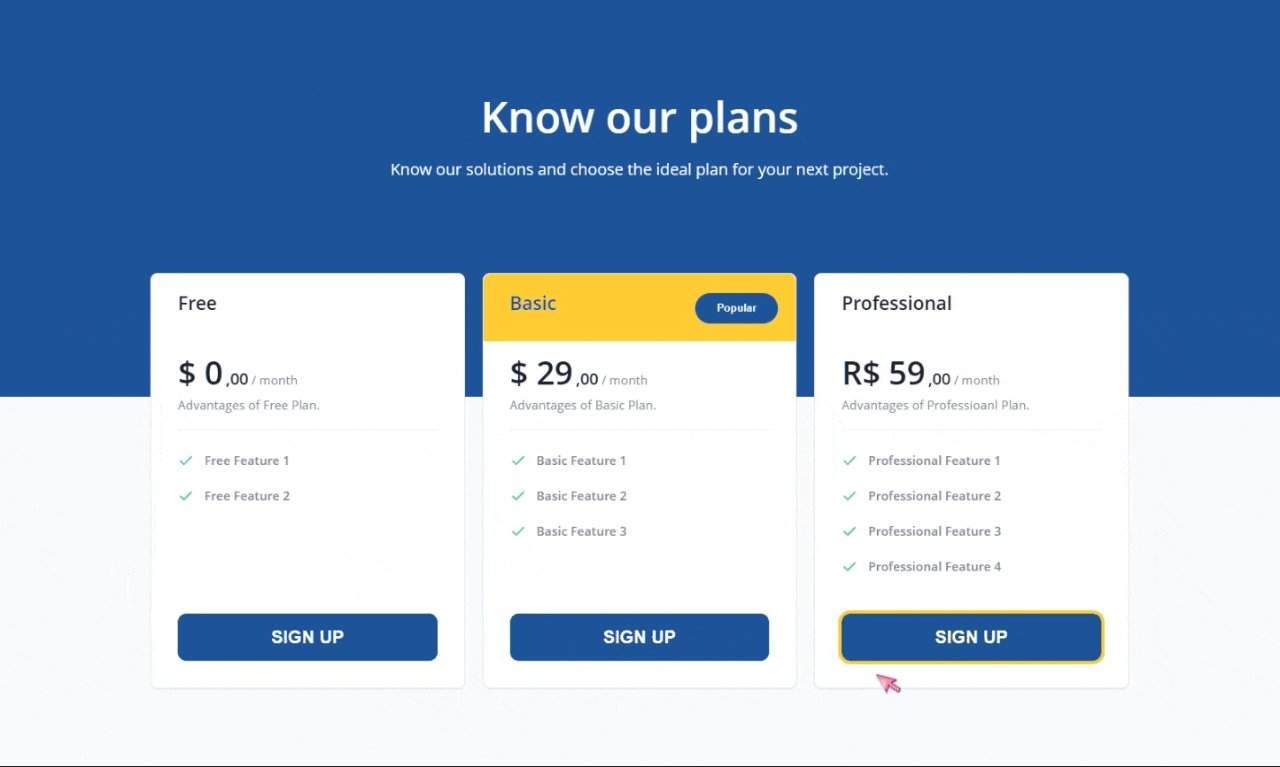
There wasn't any mention about accessibility, but I decided to add it, with tabindexes in a logical order. Then I also created some hover effects and defined a different outline color for the buttons, to help on the accessibility experience.