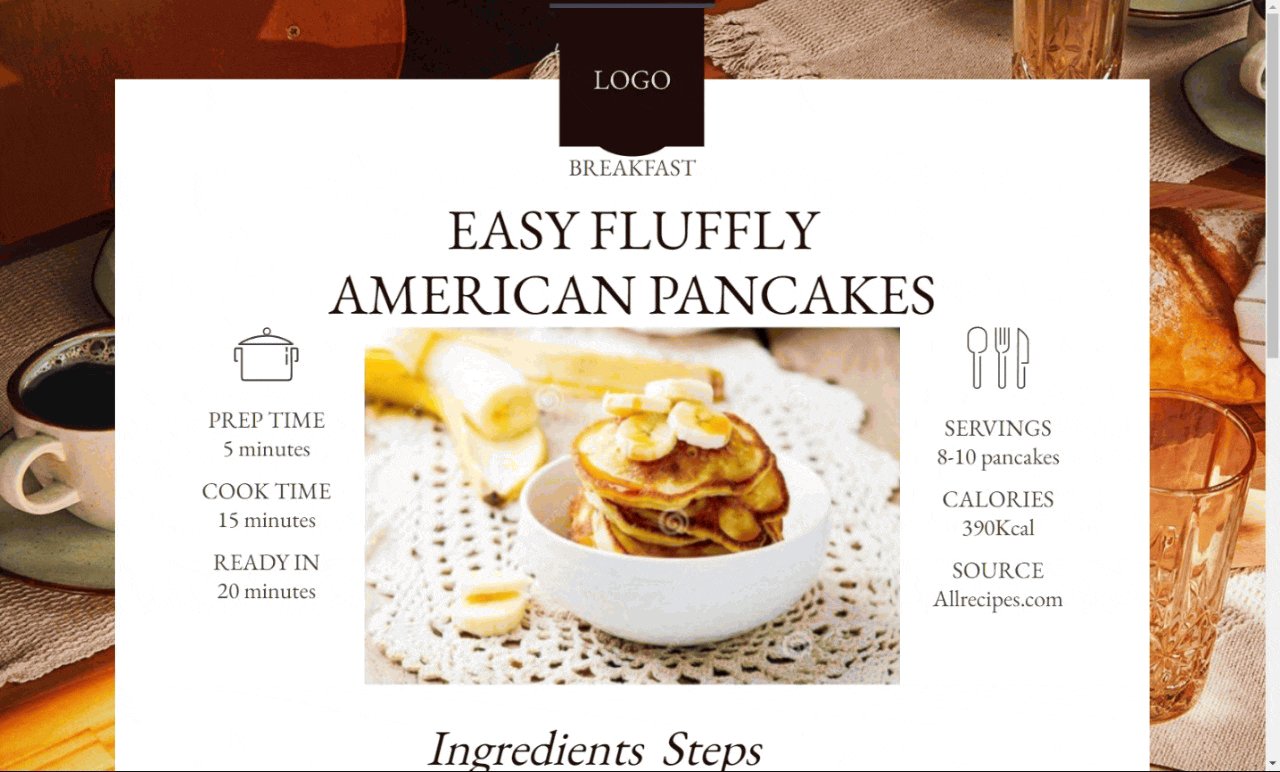
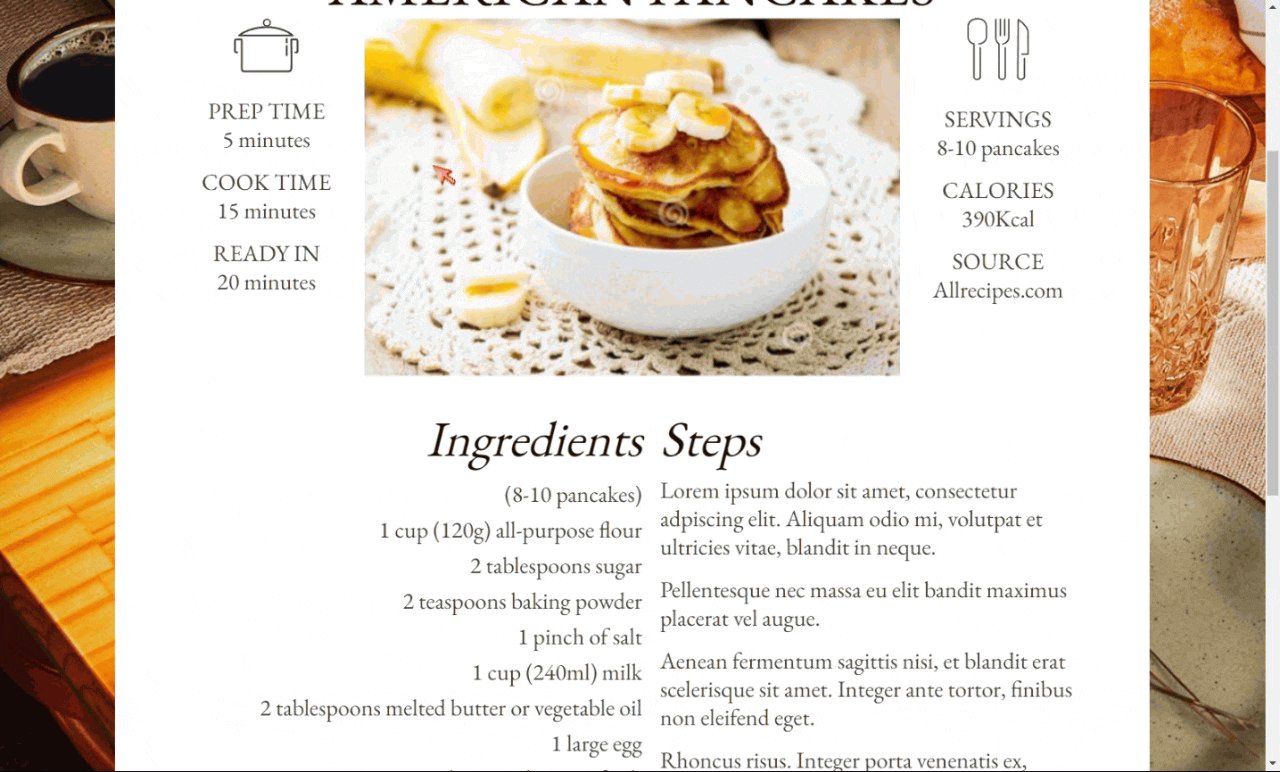
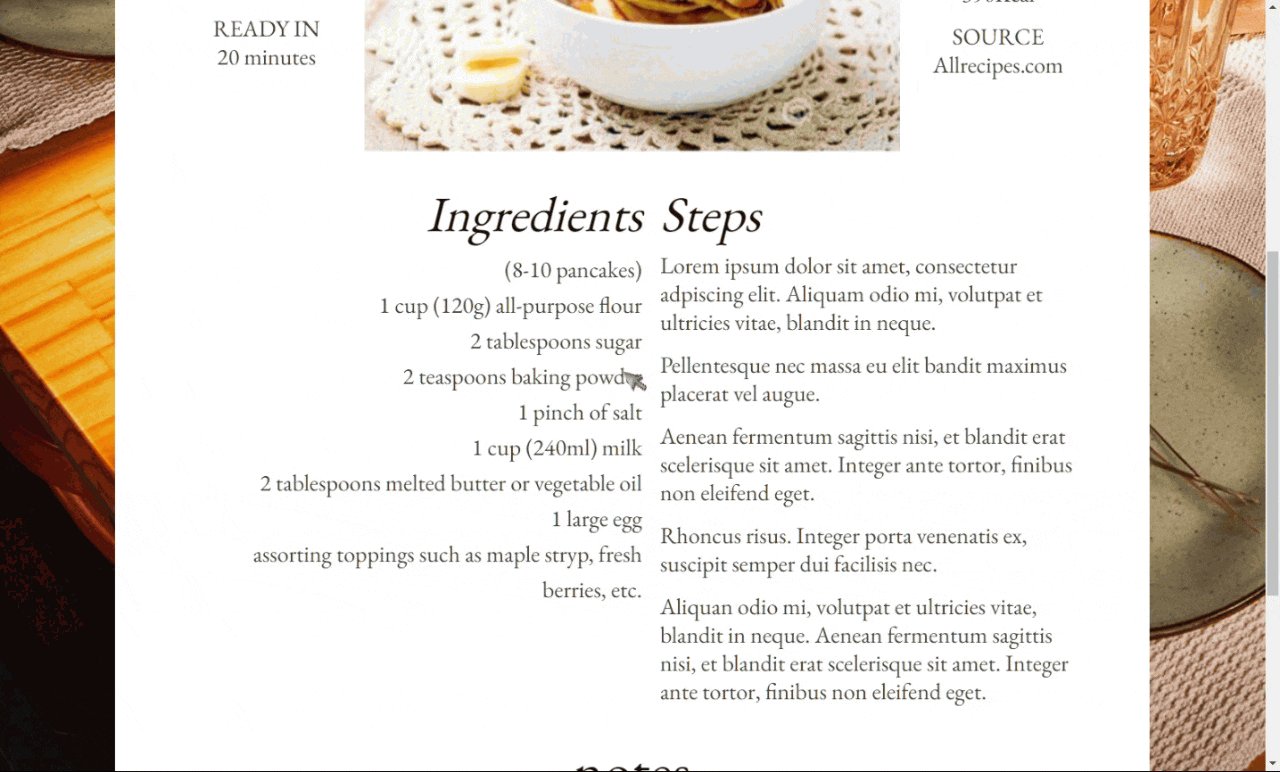
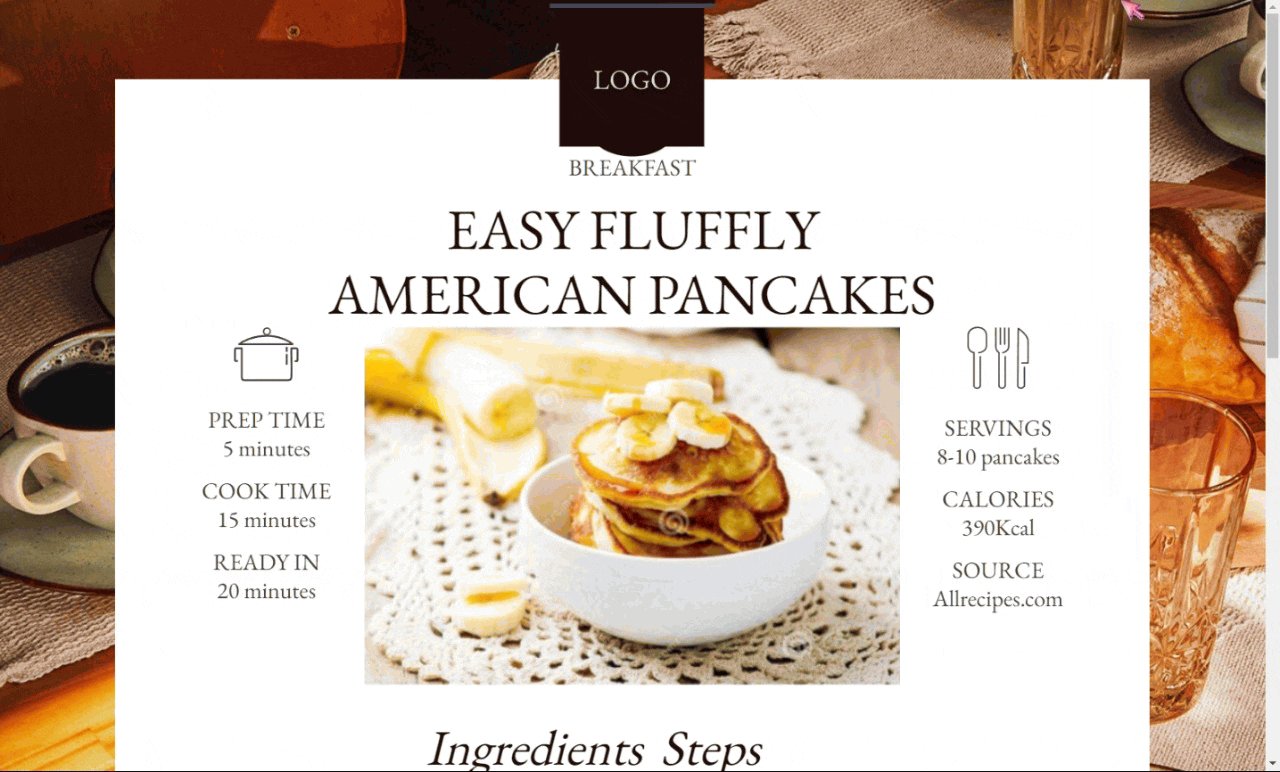
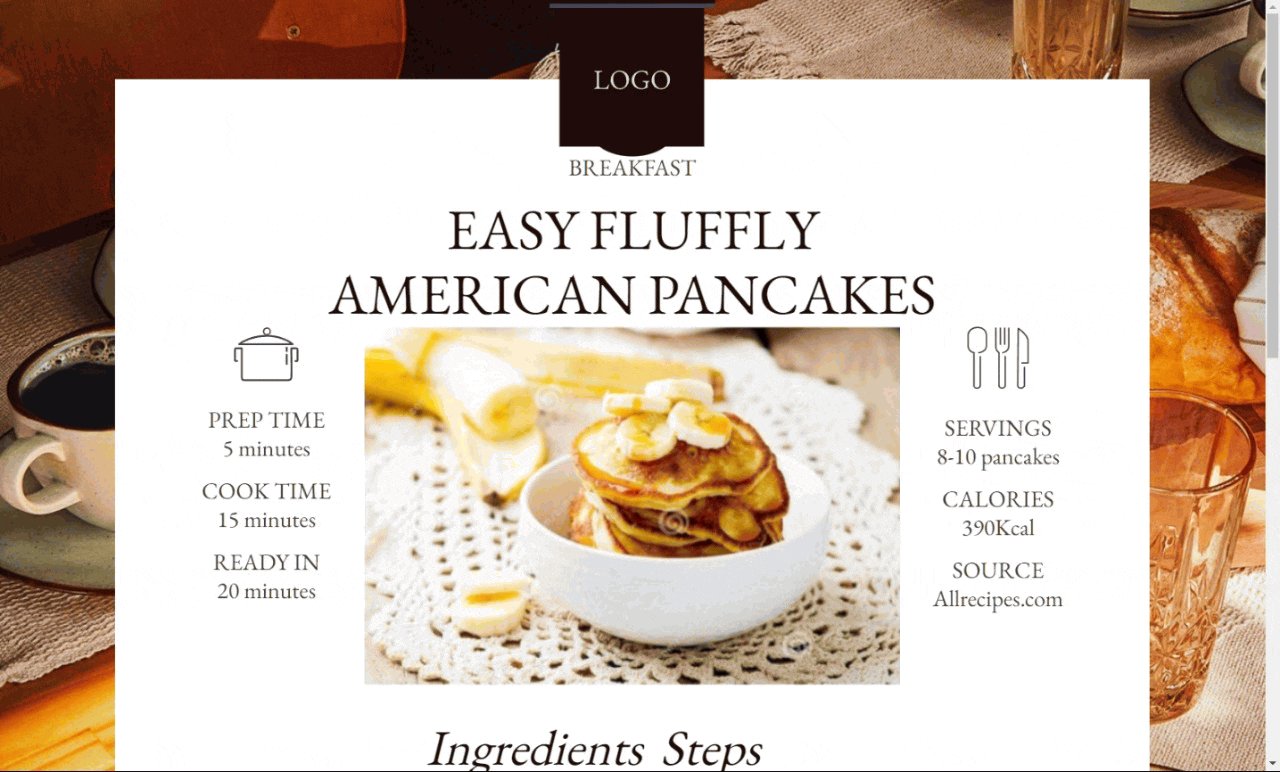
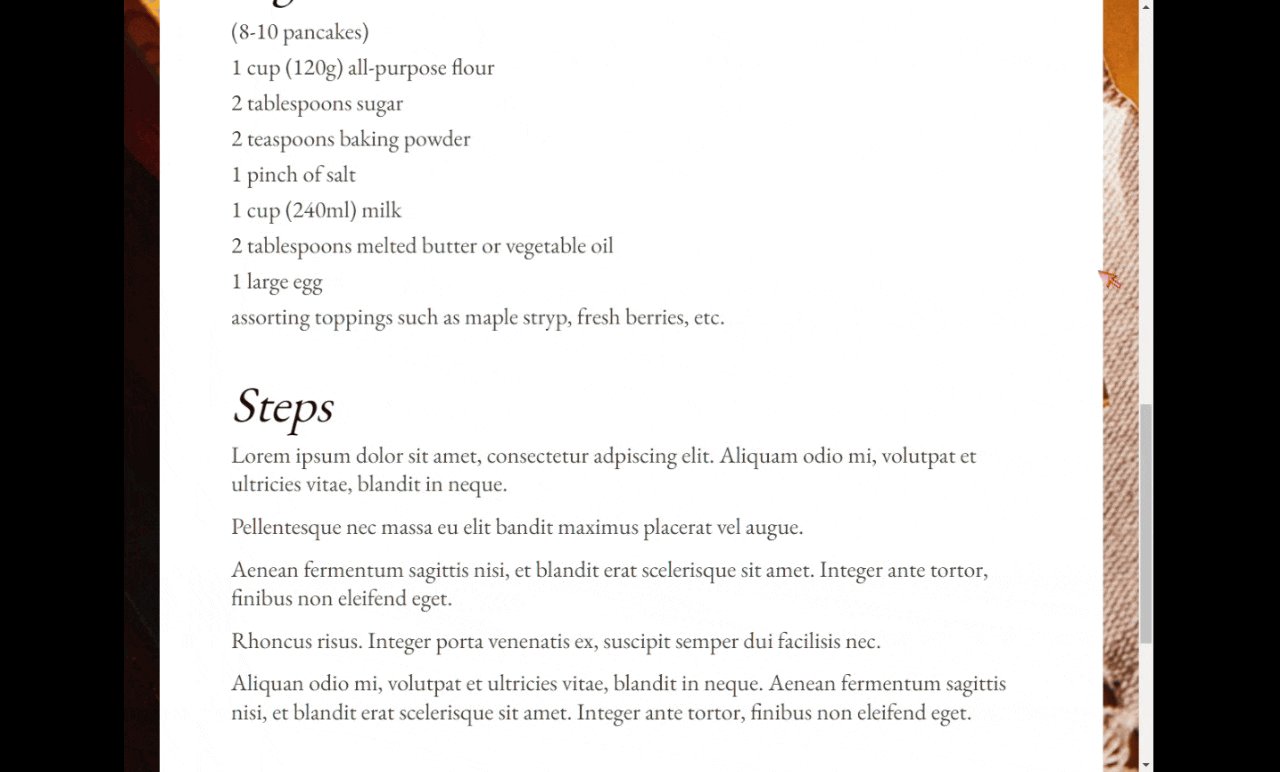
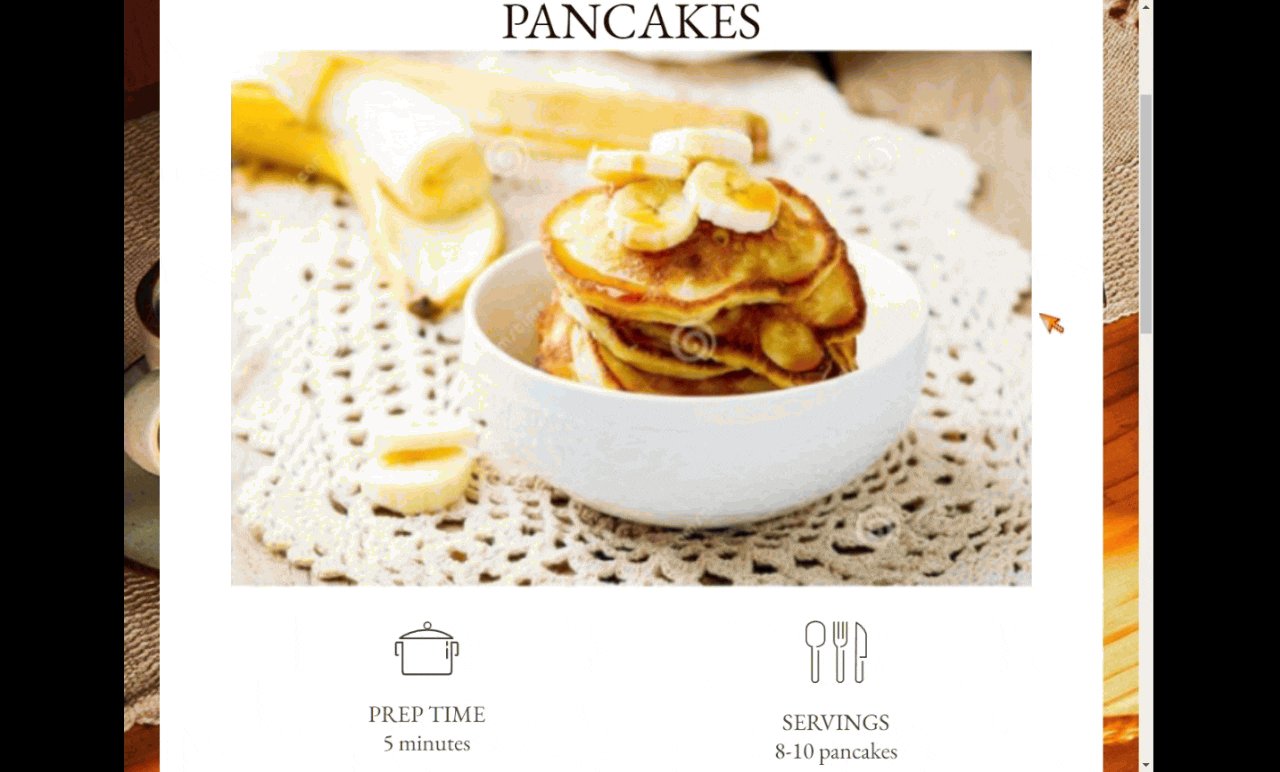
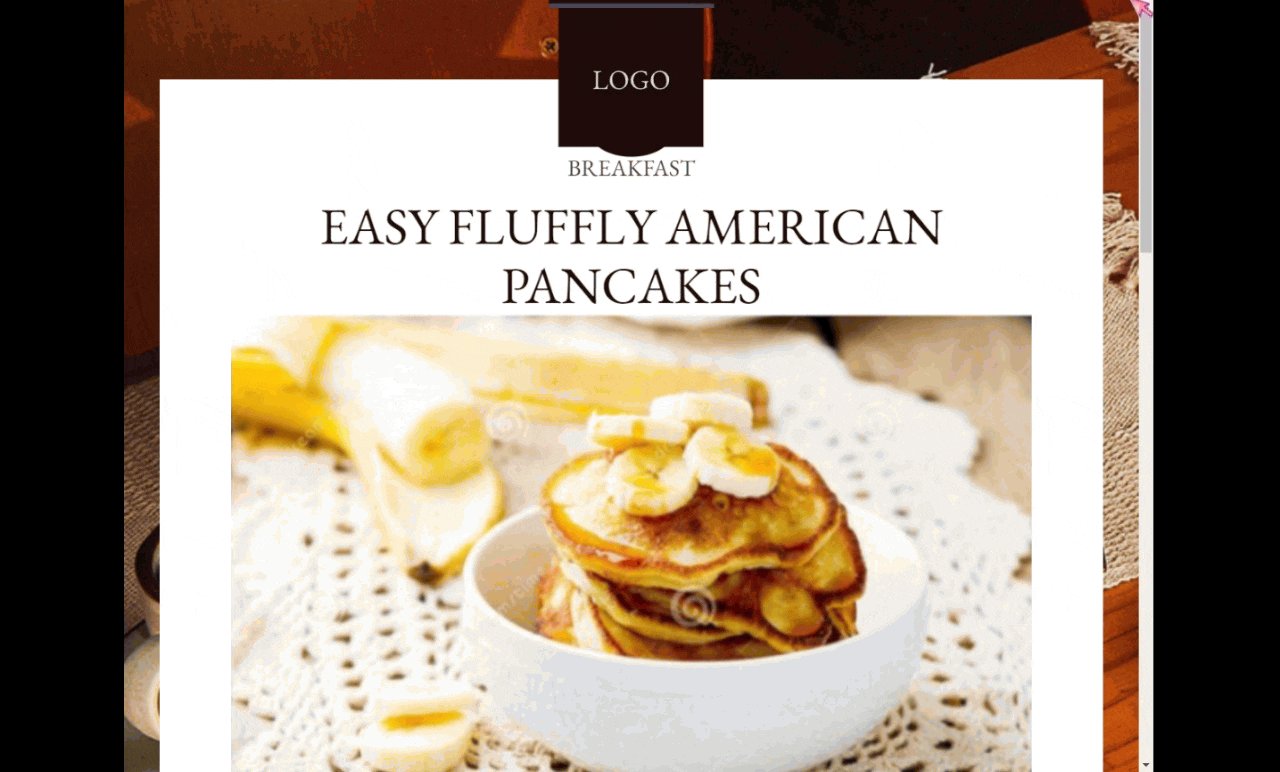
🛠️ Project: Create a Recipe page Layout and convert it to Frontend code. Using:
I wrote from scratch all code without any video reference.
In CSS, along with Sass, I'm using colors variables, viewport breakpoints, REM sizes, CSS reset, media queries, flexbox and grid.
I added Sass to the project to help me on some CSS settings.
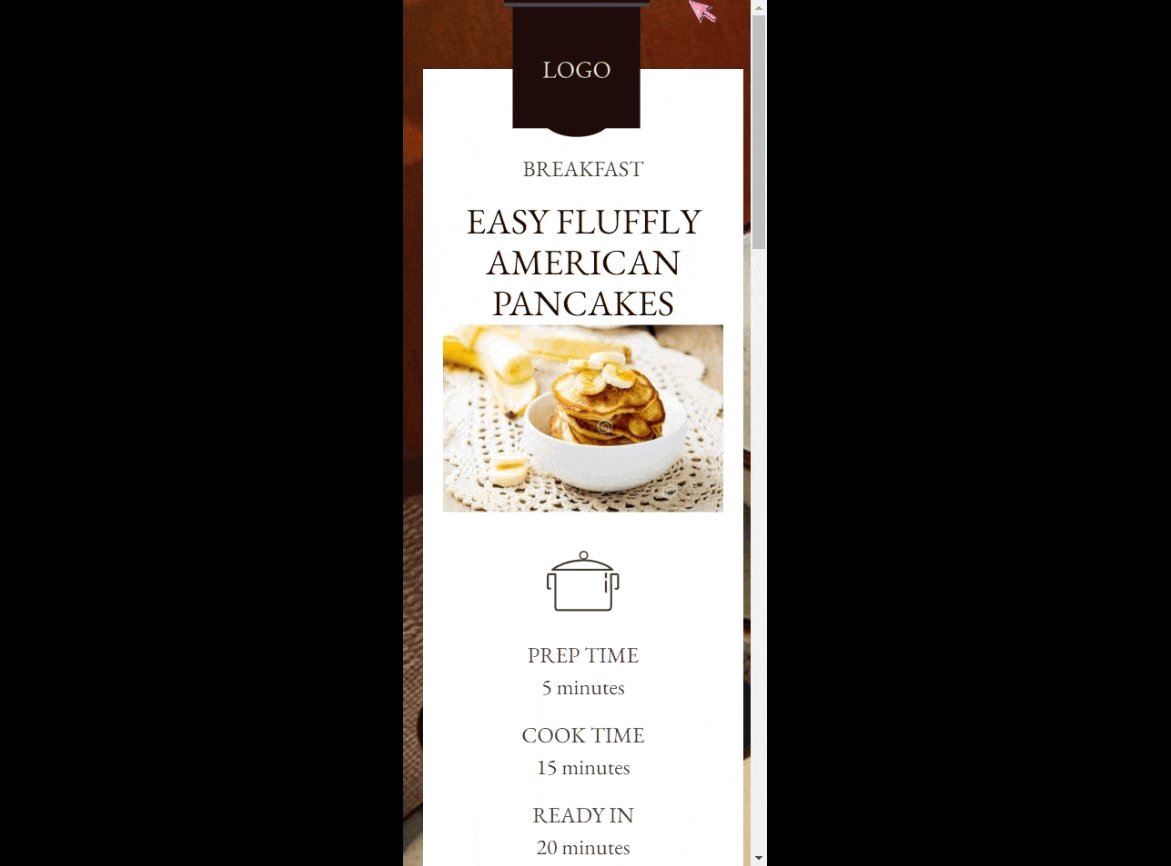
The task was creating a Recipe page without a Figma reference, so I took a random design from the web, recreated it in Figma and then converted to code. The original layout didn't have a mobile or tablet version, but I imagined and made them anyway.