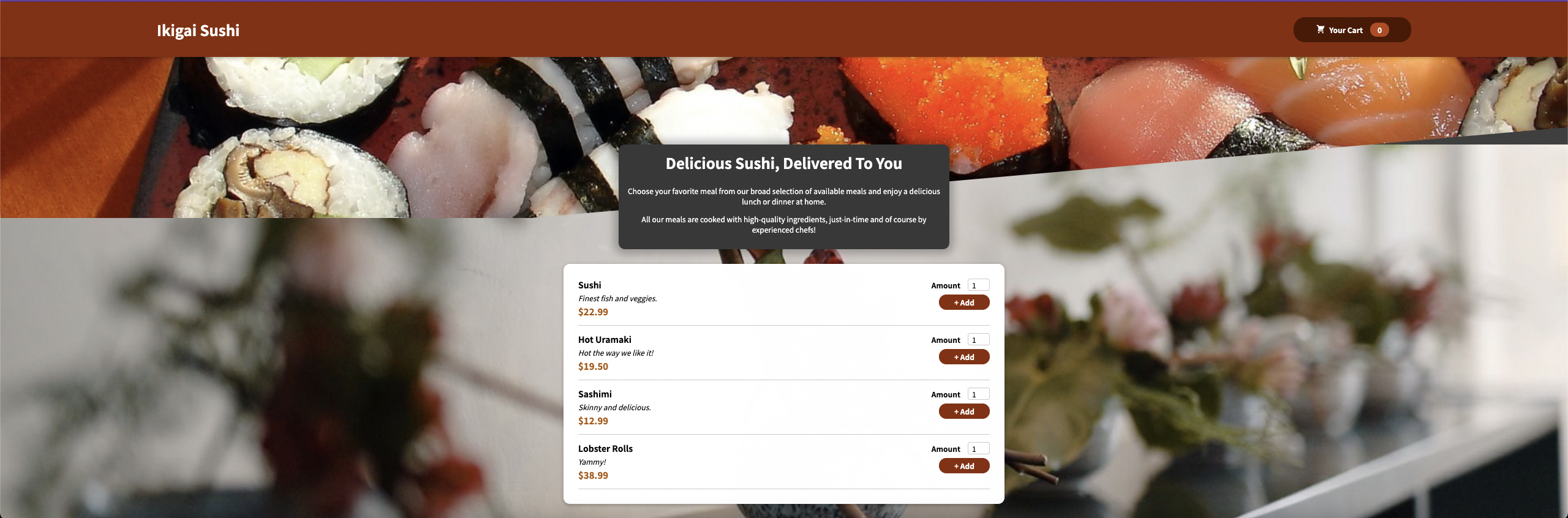
A restaurant ecomm page.
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
A restaurant ecomm page.





To get a local copy up and running follow these simple steps.
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g
- Clone the repo
git clone https://github.com/luciano-ilha/food-ecomm
- Install NPM packages
npm install
- Run project
npm start
Use this space to show useful examples of how a project can be used. Additional screenshots, code examples and demos work well in this space. You may also link to more resources.
For more examples, please refer to the Documentation
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
👤 Luciano Ilha Carbonell





Project Link: https://github.com/luciano-ilha/food-ecomm
Give a ⭐️ if you like this project!