For me, the best strategy for learning new skills is to practice. I have created this project to learn more about Tailwind CSS using my favorite framework (Angular). I have to tell you, Tailwind is amazing!
The project is not finished yet!
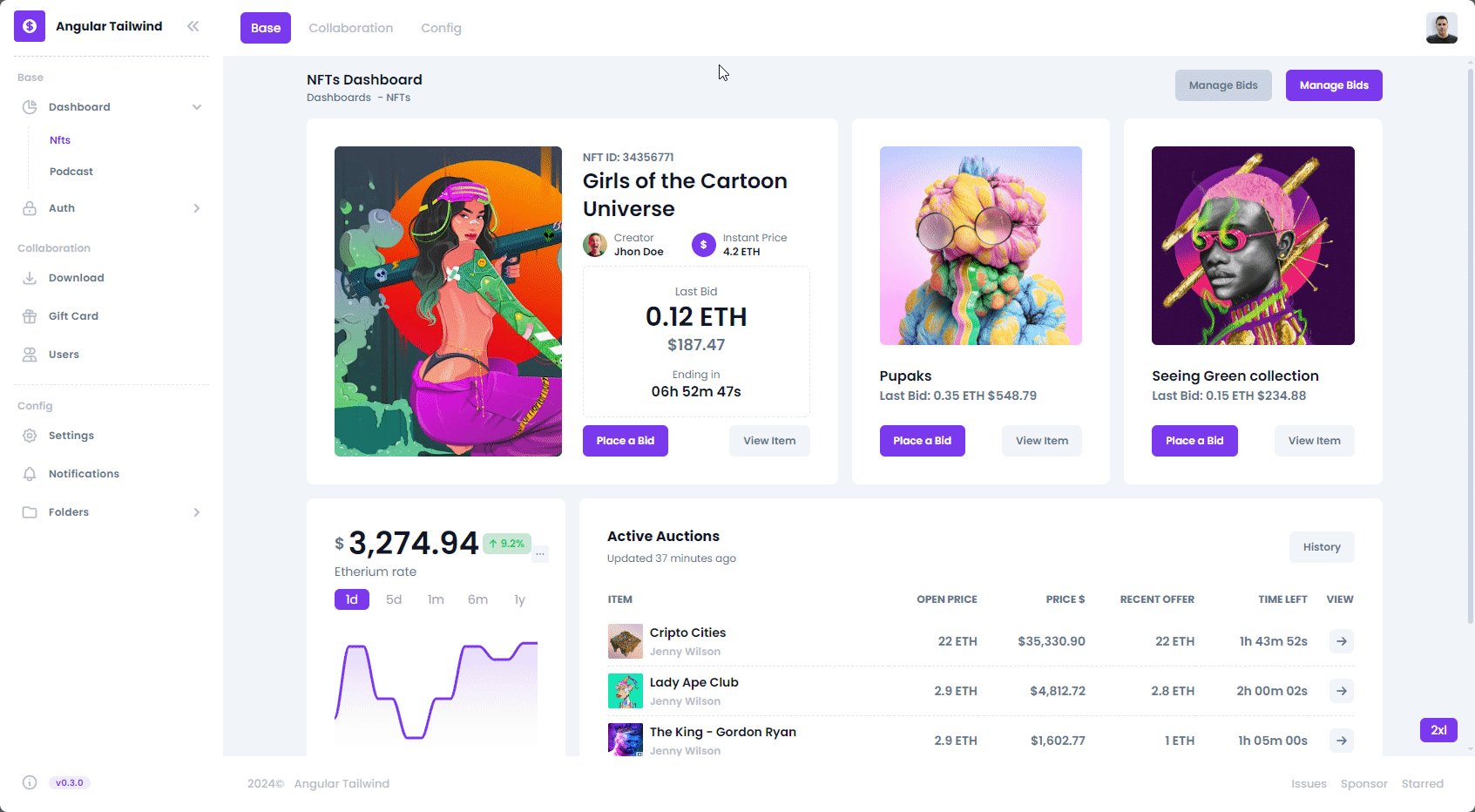
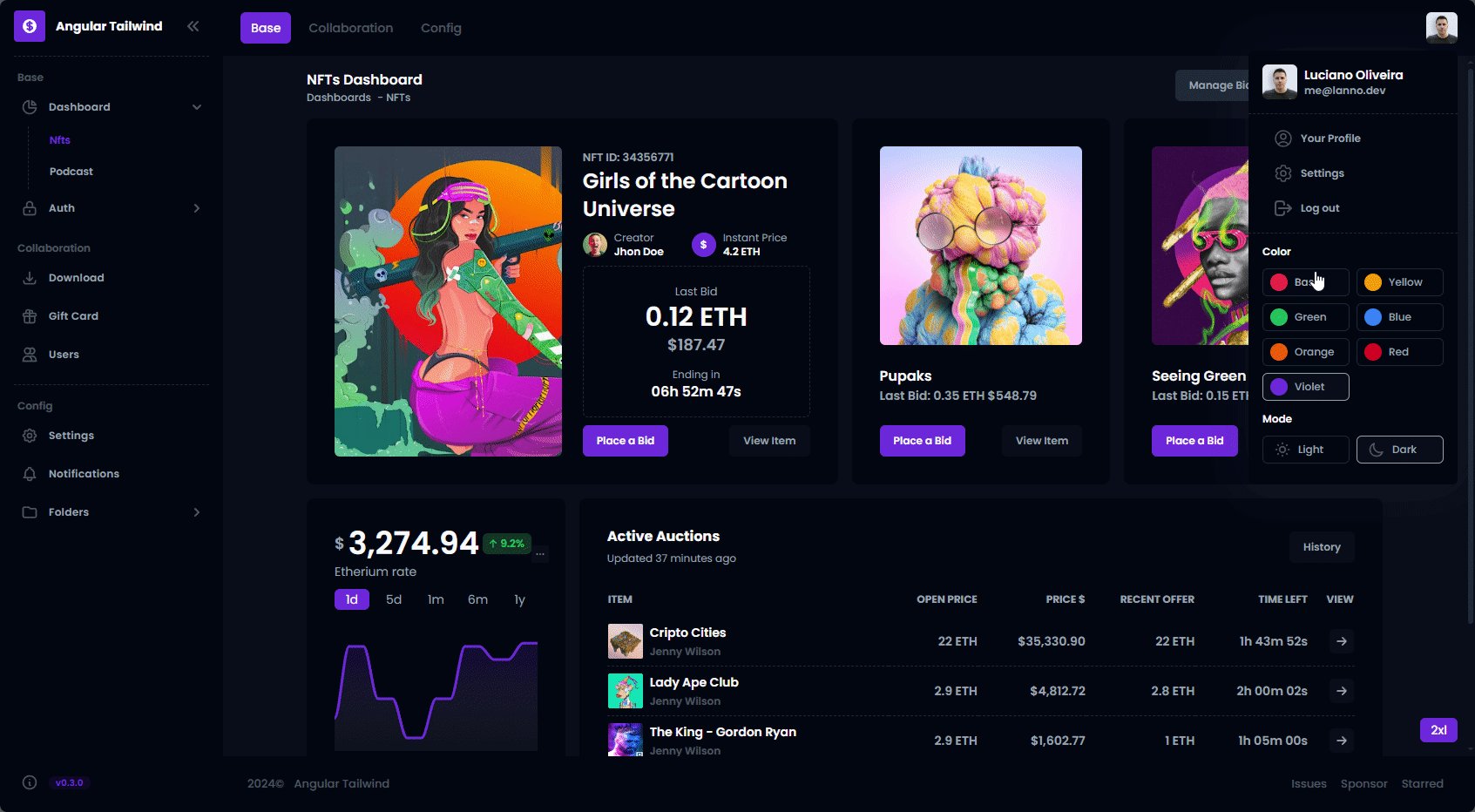
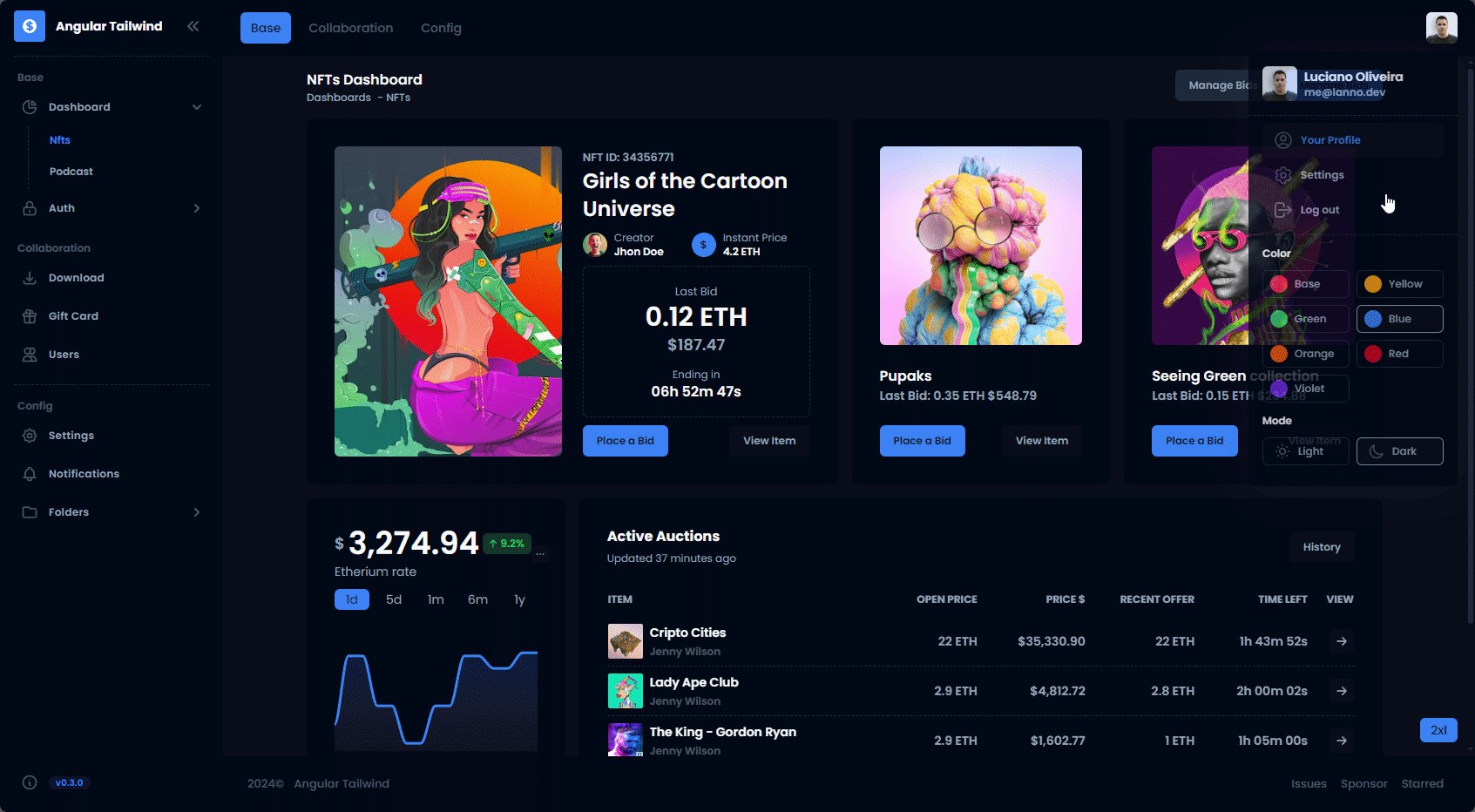
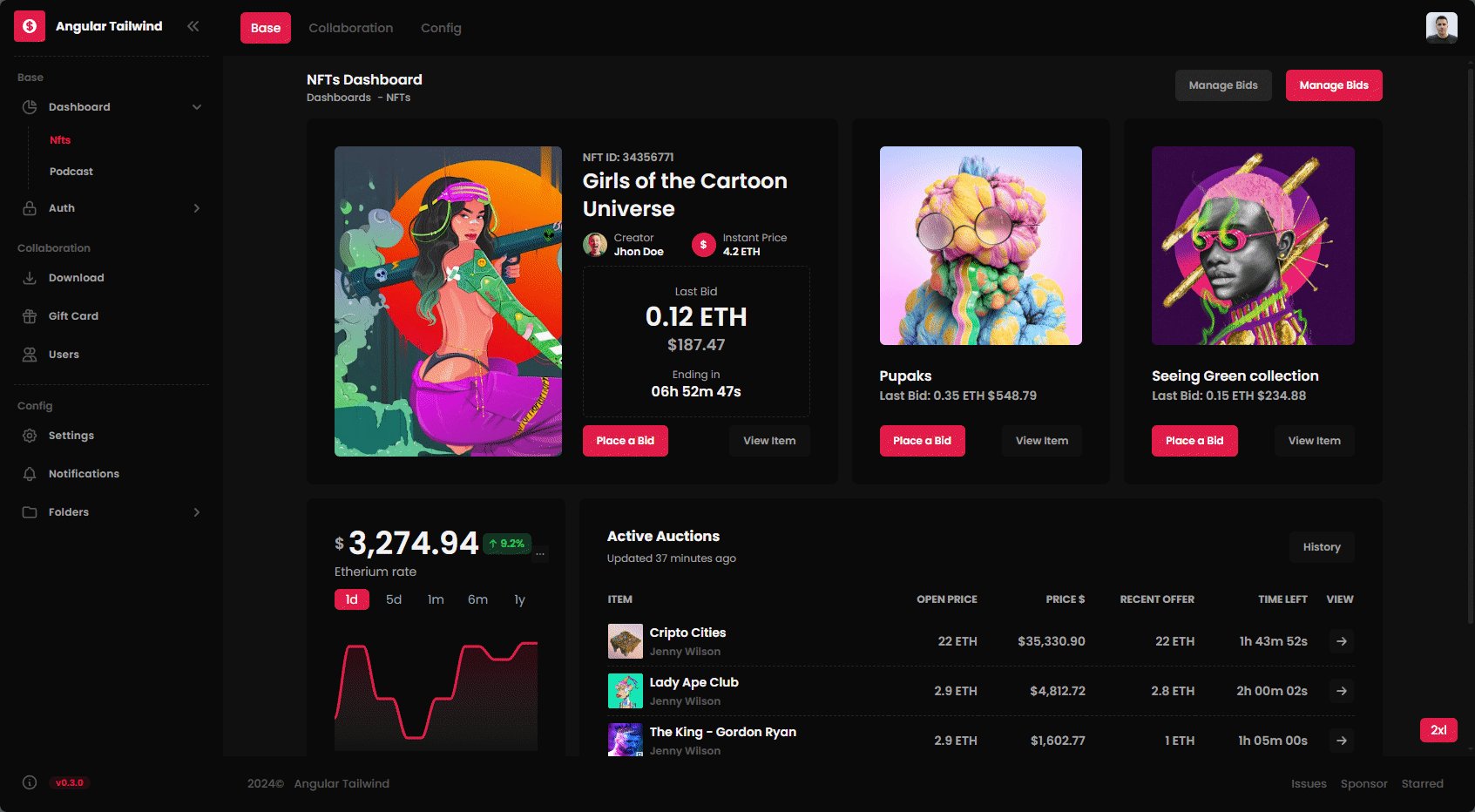
See Demo page.
- Sidebar
- Dark Theme
- Navbar
- Footer
- Auth Module
- Dashboard Module
- Standalone components
- Angular Signals
- Multi Theme
- Tests E2E
- User Module
- Guards
- Animations
| command | What it does? |
|---|---|
npm start |
Starts the server in dev mode |
npm run lint |
Runs ESLint on project |
npm run prettier |
Runs prettier on entire src folder |
npm run prettier:verify |
Runs prettier-check and throws error if fails |
npm run prettier:staged |
Runs prettier on only staged (changed) files |
npm run e2e-ui |
Runs playwright e2e test with UI |
| Package | What it does? | Link |
|---|---|---|
angular-svg-icon |
Provides a means to inline SVG files to allow for them to be easily styled by CSS and code. | Here |
apexcharts |
Modern & Interactive Open-source Charts | Here |
ng-apexcharts |
Angular wrapper for ApexCharts to build interactive visualizations in Angular. | Here |
| Package | What it does? | Link |
|---|---|---|
prettier |
An opinionated code formatter | Here |
prettier-plugin-tailwindcss |
A Prettier plugin for Tailwind CSS that automatically sorts classes based on our recommended class order | Here |
tailwind-scrollbar |
Tailwind plugin for styling scrollbars. | Here |
tailwindcss |
A utility-first CSS framework for rapidly building custom user interfaces. | Here |
This project use Hero Icons , Hero Patterns and Popsys illustrations
Check out our awesome sponsors!
The Tailwind name and logos are trademarks of Tailwind Labs Inc. The Angular name and logos are trademarks of Google.