Native Kit is a new way to build Electron apps for macOS and Windows with all the native looks for the different operating systems.
Native Kit is fully free and is Open Source under the GPL Licence 3.0 or higher. You have the freedom to clone and use the product repository, make changes, redistribute and fork and rebrand it! Go ahead, make a change!
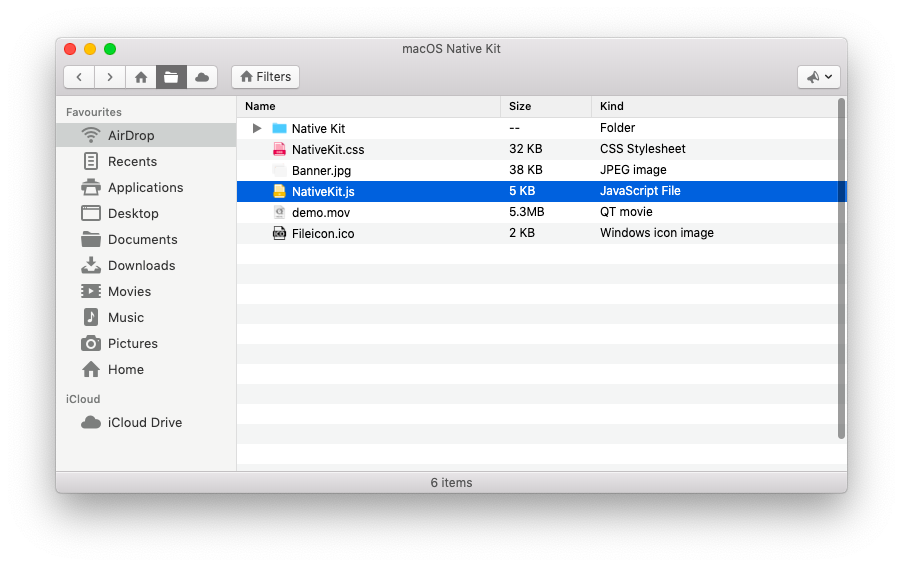
Screenshot:
 « The above app was created using Native Kit! »
« The above app was created using Native Kit! »
- Documentation
- Font Imports - San Francisco and Entypo
- Dark Mode
- Global Style Rules
- Window Wrapper
- Text Style Rules
- Floats and Clearfixes
- Paddings
- Draggable Regions
- Title Bars
- Toolbars
- Buttons
- Dropdown Menu *
- Box Layouts
- Sidebars
- Navigation Groups
- Image Views
- Tables
- Lists
- Forms
- Popovers
- Tab Views
- Progress Indicators
- Indeterminate Progress Spinner *
- Panes
* Feature Requires additional JavaScript library to be included.
Note: This list is not the complete interpretation of the features of the final product. Features will be added and removed as per the progress in the development. Windows development has not started yet and would start soon!
We love your input! We want to make contributing to this project as easy and transparent as possible, whether it's:
- Reporting a bug
- Discussing the current state of the code
- Submitting a fix
- Proposing new features
- Becoming a maintainer
We use github to host code, to track issues and feature requests, as well as accept pull requests.
We Use Github Flow, So All Code Changes Happen Through Pull Requests
Pull requests are the best way to propose changes to the codebase (we use Github Flow). We actively welcome your pull requests:
- Fork the repo and create your branch from
master. - If you've added code that should be tested, add tests.
- If you've changed APIs, update the documentation.
- Ensure the test suite passes.
- Make sure your code lints.
- Issue that pull request!
In short, when you submit code changes, your submissions are understood to be under the same GNU General Public License v3.0 that covers the project. Feel free to contact the maintainers if that's a concern.
Report bugs using Github's issues
We use GitHub issues to track public bugs. Report a bug by opening a new issue; it's that easy!
PS: Write bug reports with detail, background, and sample code
Great Bug Reports tend to have:
- A quick summary and/or background
- Steps to reproduce
- Be specific!
- Give sample code if you can.
- What you expected would happen
- What actually happens
- Notes (possibly including why you think this might be happening, or stuff you tried that didn't work)
People love thorough bug reports. I'm not even kidding.
I'm borrowing these from Facebook's Guidelines
- 2 spaces for indentation rather than tabs
- 80 character line length
- You can try running
npm run lintfor style unification
By contributing, you agree that your contributions will be licensed under its GNU General Public License v3.0.




