⚠️ This package has been deprecated because it can slow down your builds. Upgrade to Next.js 9+ to get Build Output Statistics out-of-the-box.
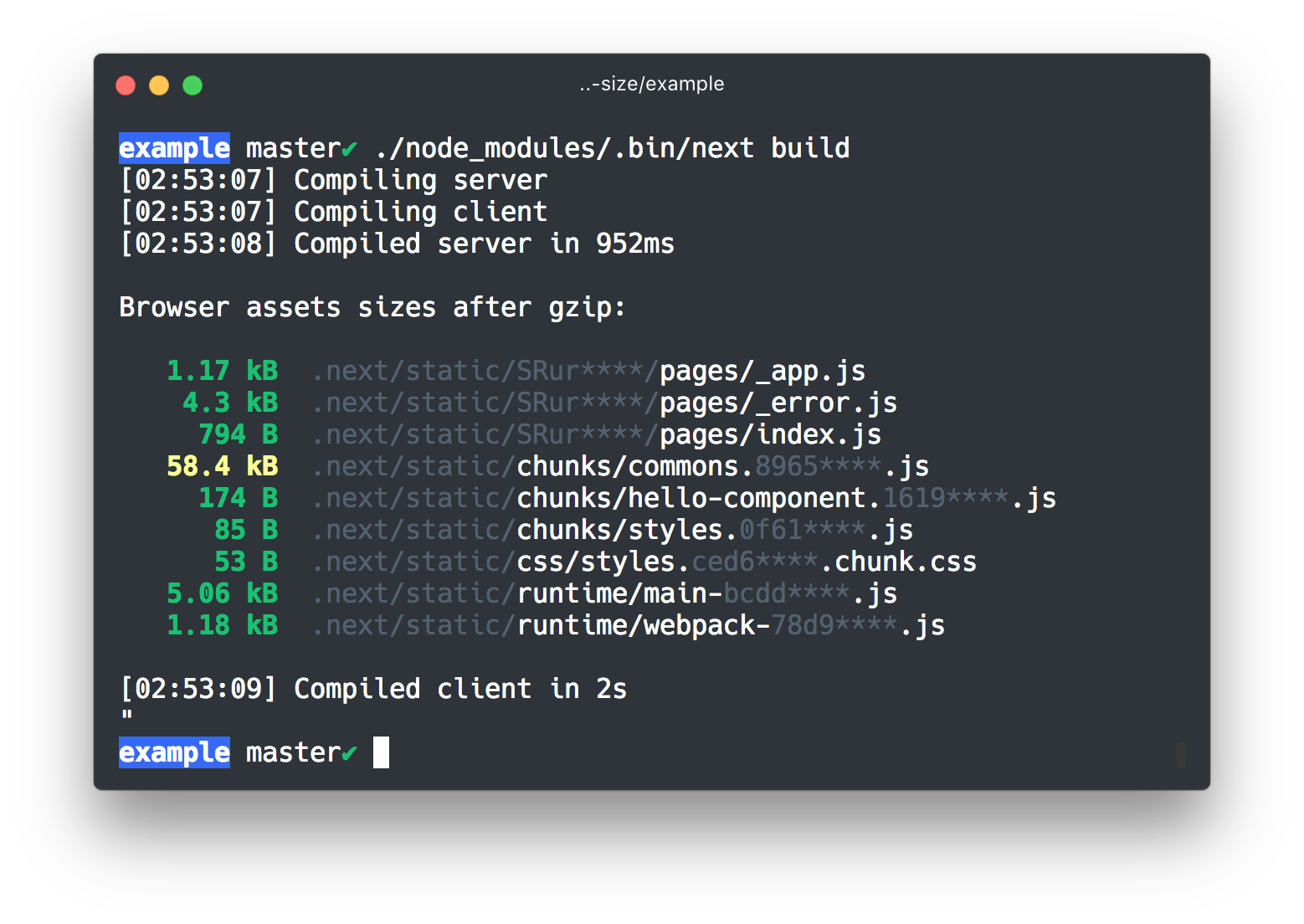
Next-size is a next.js plugin to print browser assets sizes when running next build.
🎁 Check out the example folder folder if you want to try
next-size(the example includes css and dynamic imports).
yarn add next-size --dev
Edit your next configuration and wrap you config with withSize.
// next.config.js
const withSize = require('next-size')
module.exports = withSize()The size of the assets created will be showed when you run next-build
You can specify printRawSize to print raw asset sizes instead of gzipped sizes.
// next.config.js
const withSize = require('next-size')
module.exports = withSize({
size: {
printRawSize: true
}
})Inspired by :
- create-react-app's FileSizeReporter
- size-plugin by @developit