English | 日本語
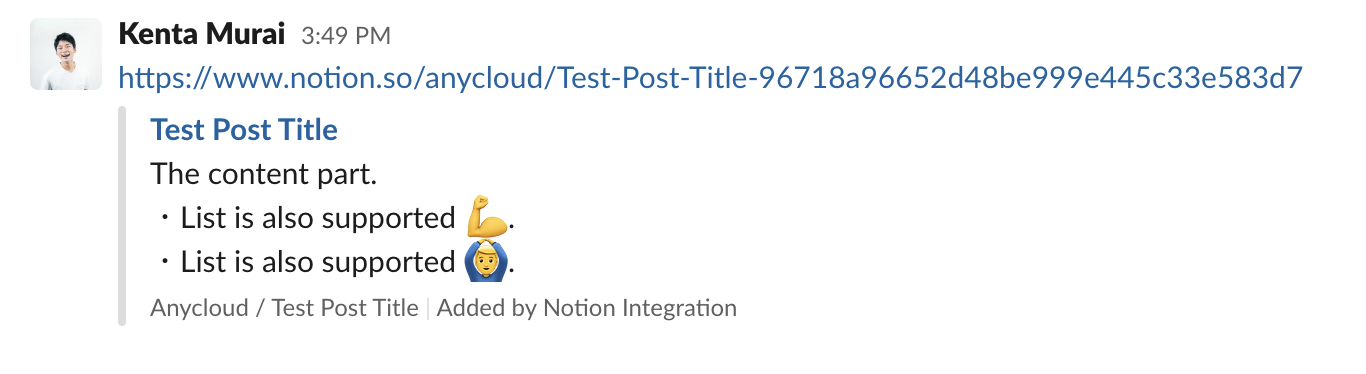
A Slack App that shows a preview of a private Notion link posted to Slack.
- Notion article title preview (properties not yet supported)
- Notion article content preview
- Heading
- Paragraph
- Bulleted list
- Numbered list
- TODO List
- Create Notion API Integrations with Internal integrations and obtain a token
- Create Slack App
- Deploy slack-notion-preview
- Register the URL of step 3 to the app created in step 2
- Invite Slack App bot users to the channel
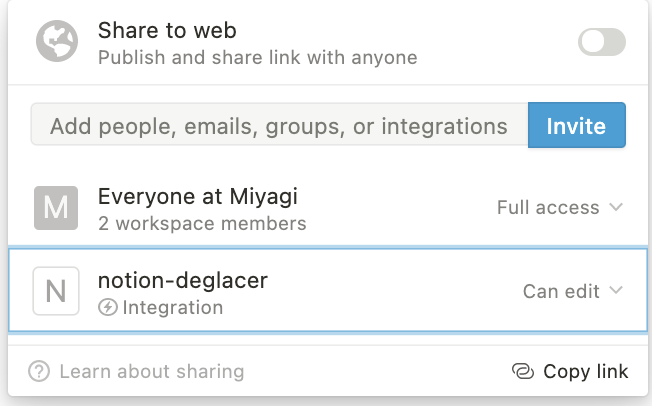
- Allow Integration on the pages you want to unfurl
Refer to Getting Started to obtain an access token.
- Create an app from
Create New Appat https://api.slack.com/apps - Open
OAuth & Permissionsin the left menu and addlink:writein Scopes. - Open
Event Subscriptionsfrom the left menu.- Expand
App unfurl domains, underAdd Domain, enterwww.notion.so, and save changes.
- Expand
- Open
Install Appfrom the left menu, setInstall App to WorkspacetoAllow - Note the
OAuth Access Tokenwhen it appears (SLACK_TOKEN) - Open
Basic Informationand noteSigning SecretinApp Credentials(SLACK_SIGNING_SECRET)
※ Leave the Slack App admin screen open, as you will return to it later.
Since it is a web application written in Node.js, it can easily be run anywhere, but using Heroku or Google App Engine is probably easier. The following environment variables are required for operation.
NOTION_TOKEN: Notion's access token obtained in step 1SLACK_TOKEN: Slack App token obtained in steps 2-5SLACK_SIGNING_SECRET: Request signature verification secret obtained in step 2-6
You can deploy from the following button
※ The page will not be displayed even if you access the URL root of the deployed app, but this is just a specification, so don't worry about it.
- Open the left menu
Event Subscriptions - Enter
{URL of the app deployed in STEP 3}/slack/eventsin Request URL (e.g. https://your-app.herokuapp.com/slack/events) - When
Verifiedis displayed, turnEnable Eventson and save changes.
Check the Bot name from App Home on the left menu.
In order to access via API, Integration must be allowed on that page.

Currently, it does not seem possible to allow all pages at the workspace level.
However, if you allow it on the parent page, it will be applied to the descendant pages, so it is possible to solve this problem, although it is troublesome to allow it on each page in the sidebar.
Now you are ready to go.