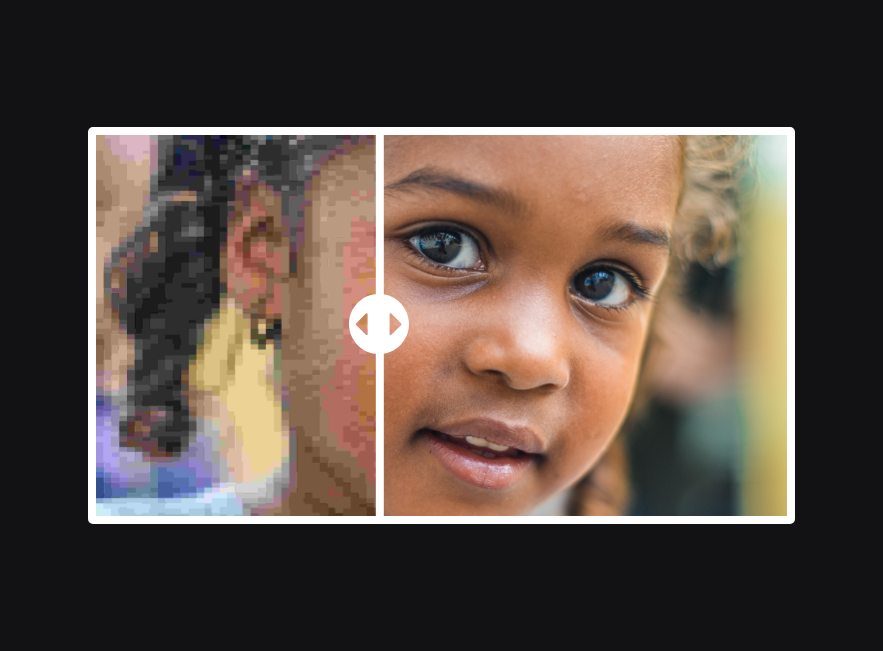
Component with a draggable slider that displays the before and after of an image
📸 This week's challenge was to code a component with a draggable slider that displays the before and after of an image. Project online 🔗 LINK
You can view the project layout: link. You need to have an account with Figma to access it.
It was developed with the following technologies:
- HTML
- CSS
- JavaScript
🛠 Jr. Web Developer | HTML | CSS | JavaScript | ReactJS | NodeJS | Full Stack Developer Jr.
📍 São Jose dos Campos – SP - Brazil
- Thank you #Rocketseat team