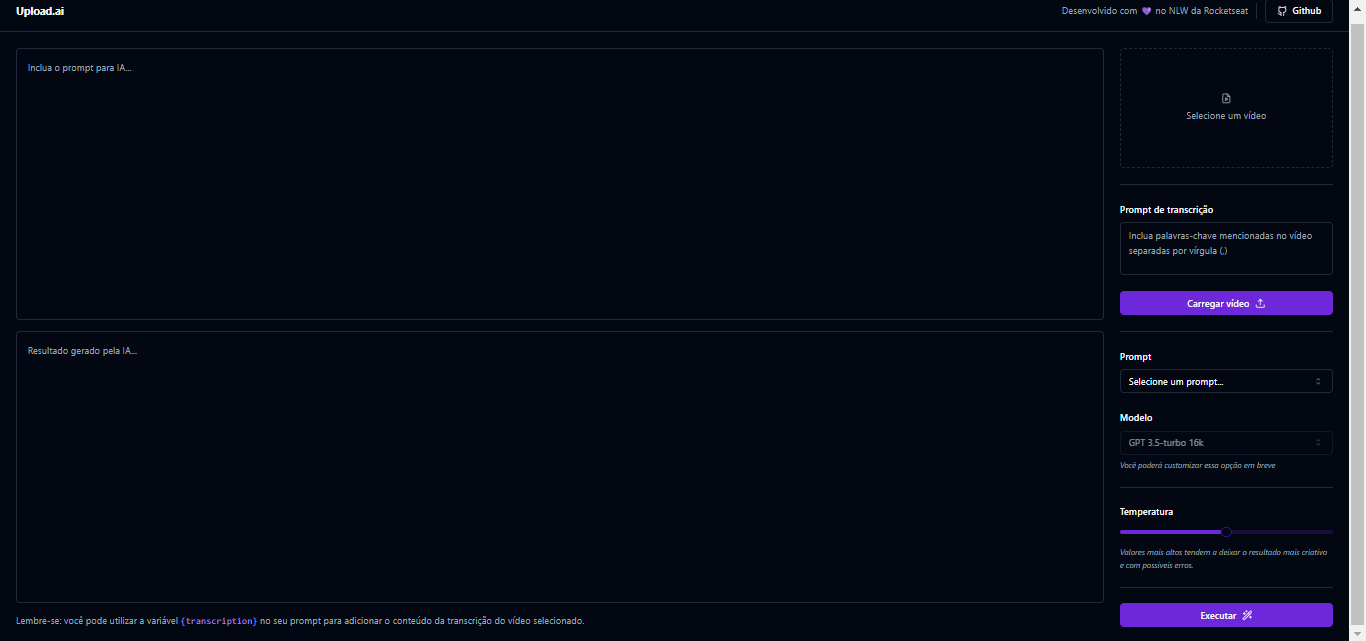
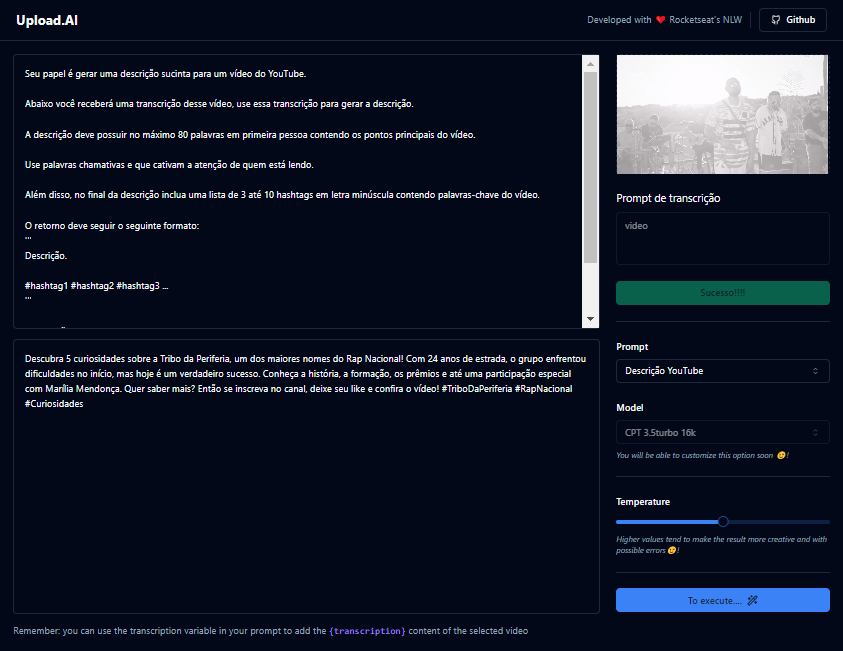
At Mastery we developed upload.ai with the Rocketseat team, a video upload tool for YouTube that automatically creates titles, descriptions and video materials.
Project | Technologies | Usage | About the project | License
The project consists of a generator of descriptions and titles for YouTube
videos based on content transcription.
The project's front-end is available in this GitHub repository. The front-end is
now available:
here.
This project was developed using technologies:
-
Node.js
-
TypeScript
-
Fastify
-
Prisma
-
Dotenv
-
OpenAI
-
Zod
-
To run the application on your machine locally, make sure you have
Node.jsandpnpminstalled before proceeding with the steps below:
- Clone the project:
$ git clone https://github.com/ludiemert/Nlw_IA_Back_End
- Access the project folder:
$ cd Nlw_IA_Back_End
- Install dependencies:
$ pnpm install
- Execute as migrações:
$ npx prisma migrate dev
- Start the server:
$ npm run dev
-
At the Rocketseat NLW event, with a special edition focused on Artificial Intelligence (AI). A project was developed using the OpenAI API, which involves uploading a video for the API to transcribe into text. It generates coherent titles and descriptions based on the content of the uploaded video. For front-end development, React.js, Tailwind.css, Shadcn for stylized components and Web Assembly were used. Web Assembly is a technology that allows us to run things on the web that are not traditionally web-based, among other technologies. On the back-end, Node.js was used, along with Fastify to handle API requests and routes, and Prisma as the database ORM, among other technologies.
This project is under the MIT license. See the [LICENSE](LICENSE) file for more details.
- Rocketseat
🛠 Junior Web Developer | HTML | CSS | JavaScript | ReactJS | NodeJS | Full Stack Developer Jr.
📍 São Jose dos Campos – SP - Brazil