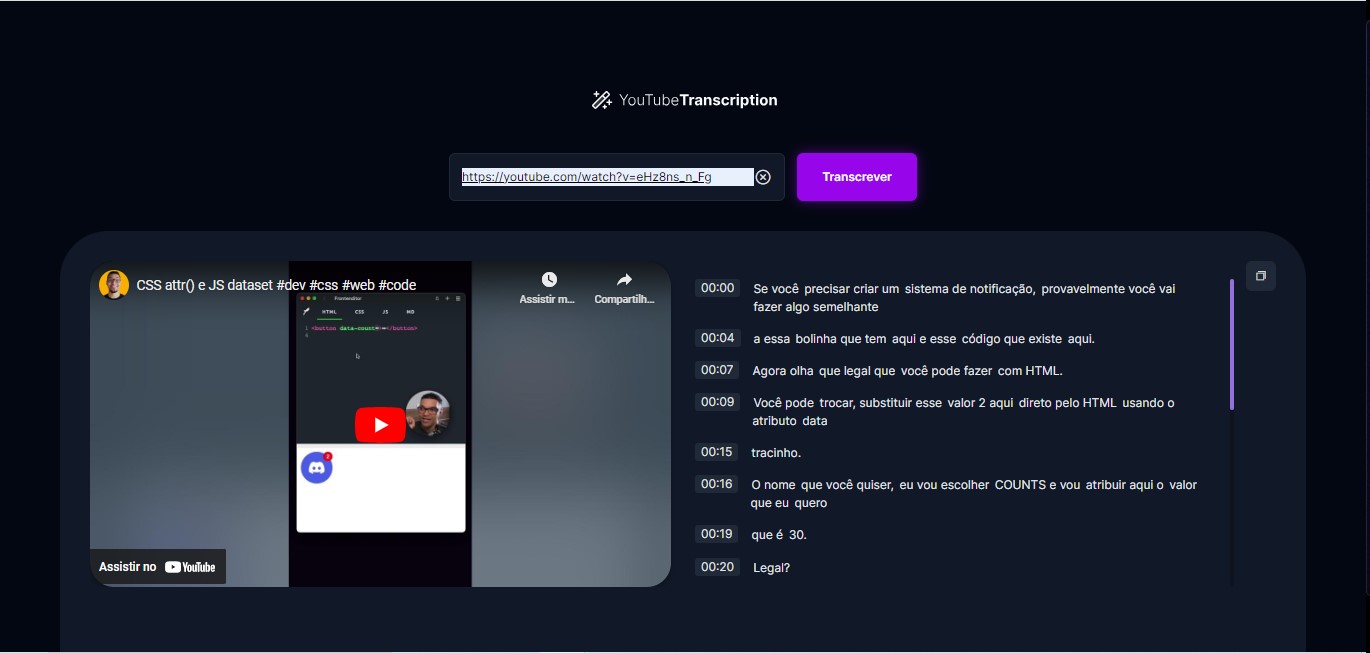
Create a conceptual web page using an AI video for transcription in Rocketseat's BoraCodar#31 challenge
Project developed during boraCodar 31, a code challenge event from: Rocketseat.
The project AI-video transcription platform was carried out as part of the #BORACODAR31. The project is a visual demonstration that utilizes Javascript, CSS to transcription videos. from RocketSeat suggested by Mayk Brito.
You can visualize the project on air link
You can view the project layout: link. You need to have an account with Figma to access it.
It was developed with the following technologies:
- HTML
- CSS
- JavaScript
- React
- Git e Github
- Figma
- Next
- Deploy: Netlify
🛠 Jr. Web Developer | HTML | CSS | JavaScript | ReactJS | NodeJS | Full Stack Developer Jr.
📍 São Jose dos Campos – SP - Brazil
- Thank you #Rocketseat team