Repositório possui projeto desenvolvido no período que estive na Trybe, abordando os conceitos de RESTFul API com CRUD completo utilizando arquitetura Model-Service-Controller (MSC)
- Este é um projeto desenvolvido para me ajudar a aprender os principais conceitos de
arquitetura MSCe testes commocha,chaiesinon; - Meu primeiro projeto arquitetura MSC
e testes commocha,chaiesinon`; - Utilizei o Cliente Rest
Thunder Client, como extensão, para visualizar o retorno do meu acesso.
- Entender o funcionamento da camada de Model;
- Delegar responsabilidades específicas para essa camada;
- Conectar sua aplicação com diferentes bancos de dados;
- Estruturar uma aplicação em camadas;
- Delegar responsabilidades específicas para cada parte do seu app;
- Melhorar manutenibilidade e reusabilidade do seu código;
- Entender e aplicar os padrões REST;
- Escrever assinaturas para APIs intuitivas e facilmente entendíveis.
Uma API Rest trata-se de um sistema de gerenciamento de vendas, onde será possível criar, visualizar, deletar e atualizar produtos e vendas.
Arquivos
migration.sql,seed.sqledocker-compose.ymlfornecidos pela Trybe.
Para rodar esse projeto, atente-se as variáveis de ambiente no seu .env. Existe um arquivo .env.example com as instruções de configurações.
- Clone o repo:
git clone git@github.com:Ludson96/project-store-manager.git
- Já existe um arquivo docker-compose.yml. Bastando usar o comando docker-compose up para rodar o MySQL e o Node pelo docker. Execute os services do docker:
nodeedb
docker-compose up -d
- Os arquivos para criação das tabelas e de seed se encontram nos arquivos migration.sql e seed.sql respectivamente. E podem ser utilizados em alguma ferramenta de gerenciamento de bancos de dados (como DBeaver, Extensão no VSCode MySQL ou MySQL Workbench). Entre no container node (renomeado para store_manager):
docker exec -it store_manager bash
- Instale as suas dependências:
npm install
- Execute o servidor:
npm start
Outra forma de executar é utilizando o nodemom (permite fazer alteração em tempo real sem precisar derrubar o servidor e iniciá-lo novamente):
npm run debug
- Utilizar alguma Plataforma de API para acessar os endpoints e fazer seus devidos experimentos. Exemplos: Postman e Insomnia.
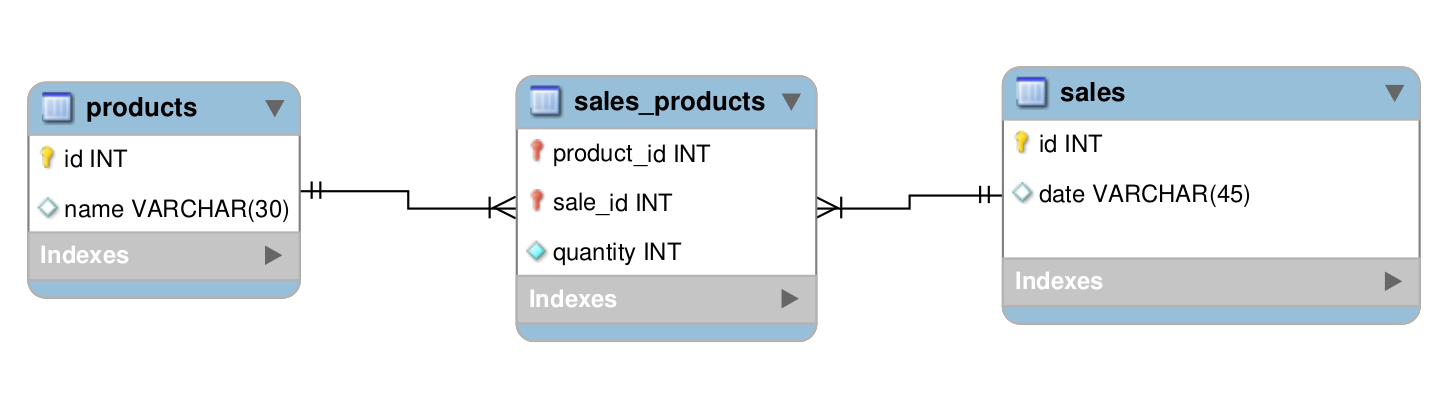
Imagem disponibilizada pela Trybe
Since this is a simple back-end project, there's no front-end.
Using StoreManager DB (migration.sql and seed.sql).
- Lists all products in the format:
[
{
"id": 1,
"name": "Thor's Hammer"
},
{
"id": 2,
"name": "Ion Cannon"
}
/* ... */
]- Takes a number parameter, and, if the id is an existing product, will return the info:
{
"id": 1,
"name": "Thor's Hammer"
}- The query param should follow the format:
/products/search?q=hammer
- If there's a corresponding item, the response will be like:
[
{
"id": 1,
"name": "Thor's Hammer"
}
]- If there's no parameter, the response will return all of the products:
[
{
"id": 1,
"name": "Thor's Hammer"
},
{
"id": 2,
"name": "Ion Cannon"
}
/* ... */
]- Creates a new product.
- The product name must have at least 5 characters and the body should have the following format:
{
"name": "Product Name"
}- If the product is successfully created, the response should be like:
{
"id": 4,
"name": "Product Name"
}- Takes a number parameter, and updates the product, if it exists
- The body should follow the format:
{
"name": "Loki's Hammer"
}- When successfully updating, the response should be like:
{
"id": 1,
"name": "Loki's Hammer"
}- Takes a number parameter, and deletes the product, if it exists
- Will return a HTTP
204status if the product is deleted.
- Lists all sales in the format:
[
{
"saleId": 1,
"date": "2022-11-11T04:54:29.000Z",
"productId": 1,
"quantity": 10
},
{
"saleId": 1,
"date": "2022-11-11T04:54:54.000Z",
"productId": 2,
"quantity": 10
}
/* ... */
]- Takes a number parameter, and, if the id is an existing sale, will return the info:
[
{
"date": "2022-11-11T04:54:29.000Z",
"productId": 1,
"quantity": 10
},
{
"date": "2022-11-11T04:54:54.000Z",
"productId": 2,
"quantity": 10
}
/* ... */
]- Creates a new sale
- The body should have the following format:
[
{
"productId": 1,
"quantity": 10
},
{
"productId": 2,
"quantity": 1
}
]- If the sale is successfully created, the response should be like:
{
"id": 3,
"itemsSold": [
{
"productId": 1,
"quantity": 10
},
{
"productId": 2,
"quantity": 1
}
]
}- Takes a number parameter, and updates the sale, if it exists
- The body should follow the format:
[
{
"productId": 1,
"quantity": 5
},
{
"productId": 2,
"quantity": 3
}
]- When successfully updating, the response should be like:
{
"saleId": 1,
"itemsUpdated": [
{
"productId": 1,
"quantity": 5
},
{
"productId": 2,
"quantity": 3
}
]
}- Takes a number parameter, and deletes the sale, if it exists
- Will return a HTTP
204status if the sale is successfully deleted.