Add Jest to an Angular CLI project
This schematic will:
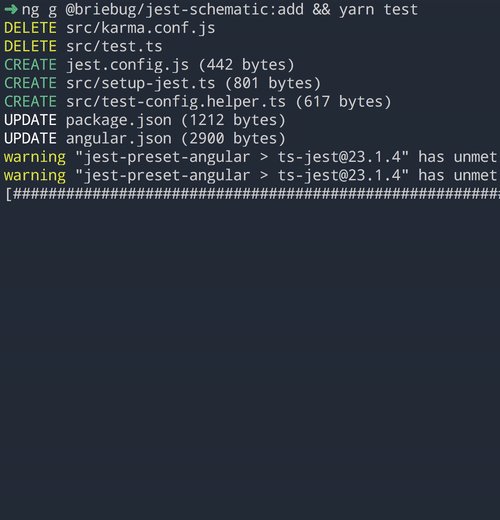
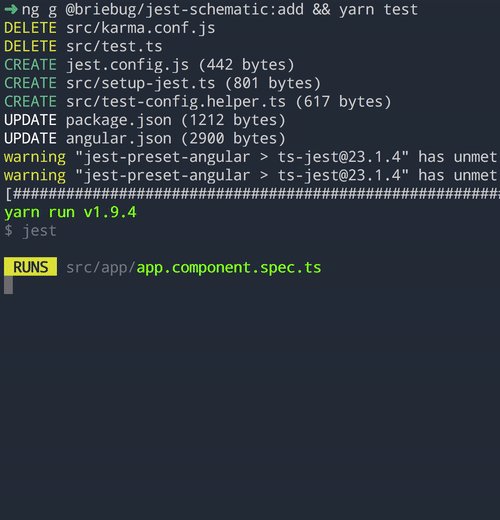
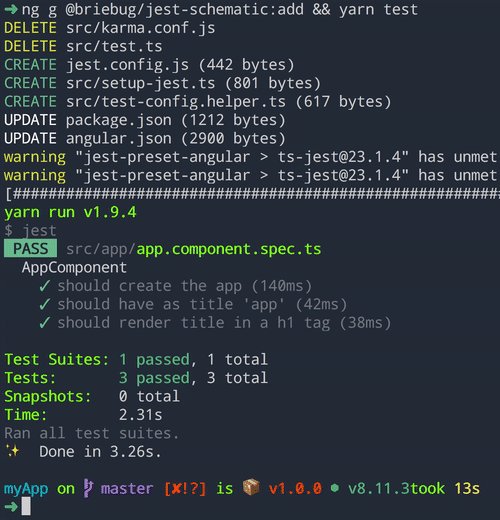
- install Jest, it's dependencies, and new scripts
- add necessary files for Jest to work with Angular
- remove unnecessary Karma files and configuration
Install globally
npm install -g @briebug/jest-schematicThen in an Angular CLI project run
ng g @briebug/jest-schematic:addOptionally run as one command in an Angular CLI app directory. Note this will add the schematic as a dependency to your project.
ng add @briebug/jest-schematicIf you're experiencing issues when trying to run your tests with Jest, please view the troubleshooting section for jest-preset-angular which this schematic utilizes.
A common issues revolves around library dependencies. For example if your app depends on NgRx you'll need to tell Jest to compile the sources explicitly by appending it to the transformIgnorePatterns property in the jest.config.js file.
module.exports = {
transformIgnorePatterns: ['node_modules/(?!(jest-test|@ngrx))'],
};Issues with this schematic can be filed here.
yarn && yarn link:sandboxWhen running locally, schematic changes will be applied to the test app in the ./sandbox directory. The sandbox is a bare CLI app allows for testing schematics changes.
Run the following when a schematic change is made:
yarn build:clean:launchbuild:clean:launch will compile the Typescript, reset the sandbox to is current version controlled state removing un-tracked files, and run the schematic against the sandbox. This will be your main development command.
⚠ Be careful not to check in changes to the sandbox directory unless necessary. ⚠
- run
yarn buildto compile the schematic in watch mode - open another shell, cd into the local repo you want to run the schematic against, and run
yarn link @briebug/jest-schematic. This assumes you've runyarn linkin this repo on your machine.- this will symlink the projects so that the Jest schematic command runs from you're local filesystem
- in the local repo you want to run the schematic against, run
ng g @briebug/jest-schematic:add
For faster developing, find and comment out the following line to avoid npm installing dependencies
context.addTask(new NodePackageInstallTask());This will reset the sandbox folder to its HEAD commit and remove un-tracked files.
yarn cleanCompile the typescript files in watch mode
yarn build:watchCompile the typescript files once
yarn buildRun a series of standard tests to ensure the ./sandbox continues to function normally
yarn testThis repository is a basic Schematic implementation that serves as a starting point to create and publish Schematics to NPM.
To test locally, install @angular-devkit/schematics globally and use the schematics command line tool. That tool acts the same as the generate command of the Angular CLI, but also has a debug mode.
Check the documentation with
schematics --helpyarn test:unit will run the unit tests, using Jasmine as a runner and test framework.
Publishing is handled by np. Ensure you have push access to this repo and are a @briebug NPM contributor. Several options are available for releases such as npm run release --no-publish.
Once all features are merged into master: