English | 简体中文
Rsbuild is a high-performance build tool powered by Rspack. It provides a set of thoughtfully designed default build configs, offering an out-of-the-box development experience and can fully unleash the performance advantages of Rspack.
Rsbuild provides rich build features, including the compilation of TypeScript, JSX, Sass, Less, CSS Modules, Wasm, and others. It also supports Module Federation, image compression, type checking, PostCSS, Lighting CSS, and more.
Rsbuild is a build tool that is on par with Vite, Create React App, or Vue CLI. They all come with builtin dev servers, command line tools, and sensible build configurations to provide the out-of-the-box experience.
You can think of Rsbuild as a modernized version of Create React App or Vue CLI, with these main differences:
- The underlying bundler is switched from Webpack to Rspack, providing 5 to 10 times the build performance.
- It is decoupled from frontend UI frameworks and supports all UI frameworks via plugins, including React, Vue, Svelte, Solid, etc.
- It offers better extensibility. You can extend Rsbuild flexibly via Configurations, Plugin API, and JavaScript API.
Rsbuild shares many similarities with Vite, as they are both aim to improve the frontend development experience. The main differences are:
- Ecosystem compatibility: Rsbuild is compatible with most webpack plugins and all Rspack plugins, while Vite is compatible with Rollup plugins. If you're currently using more plugins and loaders from the webpack ecosystem, migrating to Rsbuild would be relatively easy.
- Production consistency: Rsbuild uses Rspack for bundling during both the development and production builds, thus ensuring a high level of consistency between the development and production outputs. This is also one of the goals Vite aims to achieve with Rolldown.
- Module Federation: The Rsbuild team works closely with the Module Federation development team, providing first-class support for Module Federation to help you develop large web applications with micro frontend architecture.
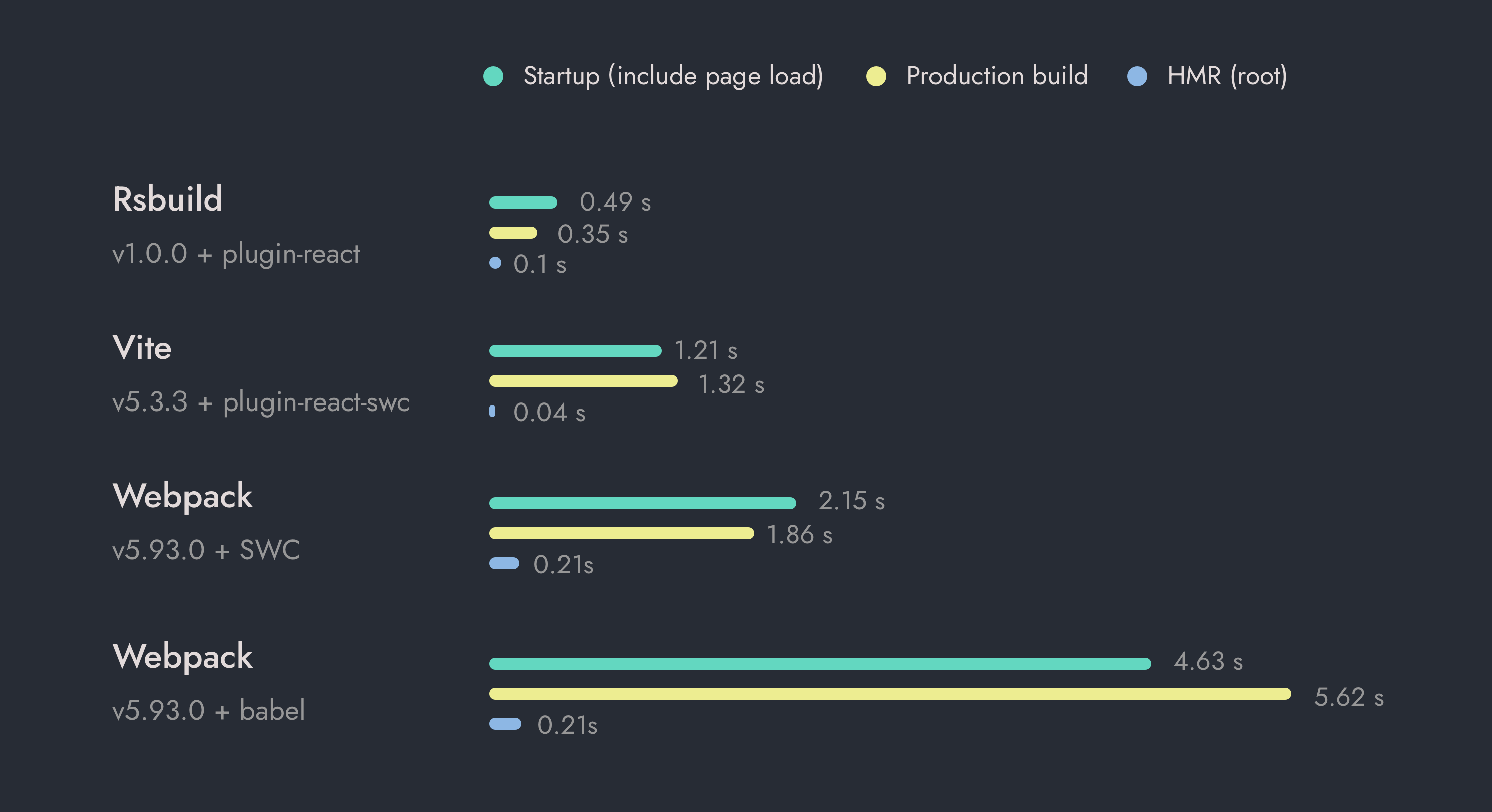
Rsbuild's build performance is on par with native Rspack. This is the time it takes to build 1000 React components:
The above data comes from the performance-compare benchmark.
Rsbuild has the following features:
-
Easy to Configure: One of the goals of Rsbuild is to provide out-of-the-box build capabilities for Rspack users, allowing developers to start a web project with zero configuration. In addition, Rsbuild provides semantic build configuration to reduce the learning curve for Rspack configuration.
-
Performance Oriented: Rsbuild integrates high-performance Rust-based tools from the community, including Rspack, SWC and Lightning CSS, to deliver first-class build speed and development experience.
-
Plugin Ecosystem: Rsbuild has a lightweight plugin system and includes a range of high-quality official plugins. Furthermore, Rsbuild is compatible with most webpack plugins and all Rspack plugins, allowing users to leverage existing community or in-house plugins in Rsbuild without the need for rewriting code.
-
Stable Artifacts: Rsbuild is designed with a strong focus on the stability of build artifacts. It ensures high consistency between artifacts in the development and production builds, and automatically completes syntax downgrading and polyfill injection. Rsbuild also provides plugins for type checking and artifact syntax validation to prevent quality and compatibility issues in production code.
-
Framework Agnostic: Rsbuild is not coupled with any front-end UI framework. It supports frameworks like React, Vue 3, Vue 2, Svelte, Solid, and Lit through plugins, and plans to support more UI frameworks from the community in the future.
In addition to being used as a build tool, Rsbuild also provides universal build capabilities for higher-level solutions, such as Rspress and Modern.js, allowing them to focus on the development of their own domain specific capabilities.
The following diagram illustrates the relationship between Rsbuild and other tools in the ecosystem:
To get started with Rsbuild, see the Quick Start.
- Rspack: A fast Rust-based web bundler.
- Rspress: A fast static site generator based on Rsbuild.
- Rsdoctor: A one-stop build analyzer for Rspack and Webpack.
- Modern.js: A progressive React framework based on Rsbuild.
- awesome-rspack: A curated list of awesome things related to Rspack and Rsbuild.
- rspack-examples: Examples for Rspack, Rsbuild, Rspress and Rsdoctor.
- storybook-rsbuild: Storybook builder powered by Rsbuild.
- rsbuild-plugin-template:Use this template to create your own Rsbuild plugin.
- rsfamily-design-resources:Design resources for Rspack, Rsbuild, Rspress and Rsdoctor.
New contributors welcome!
Please read the Contributing Guide.
|
|
|
|---|---|

|

|

|
|
This repo has adopted the ByteDance Open Source Code of Conduct. Please check Code of Conduct for more details.
Come and chat with us on Discord! The Rspack / Rsbuild team and users are active there, and we're always looking for contributions.
Rsbuild uses Web Infra QoS to observe the trend of key metrics, such as bundle size, compile speed and install size.
Some of the implementations of Rsbuild have drawn inspiration from outstanding projects in the community. We would like to express our gratitude to them:
- The implementation of some plugins is referenced from create-react-app.
- Some utility functions are referenced from html-webpack-plugin.
- The design of some APIs is referenced from vite.
This Rsbuild website is powered by Netlify.
Rsbuild is licensed under the MIT License.