BookSpot App is the MVP of a SPA application that lets users to:
1) Display a list of books,
2) Add a book and,
3) Remove a selected book.
This project was built in order to learn how to use React and Redux in the context of a real application.
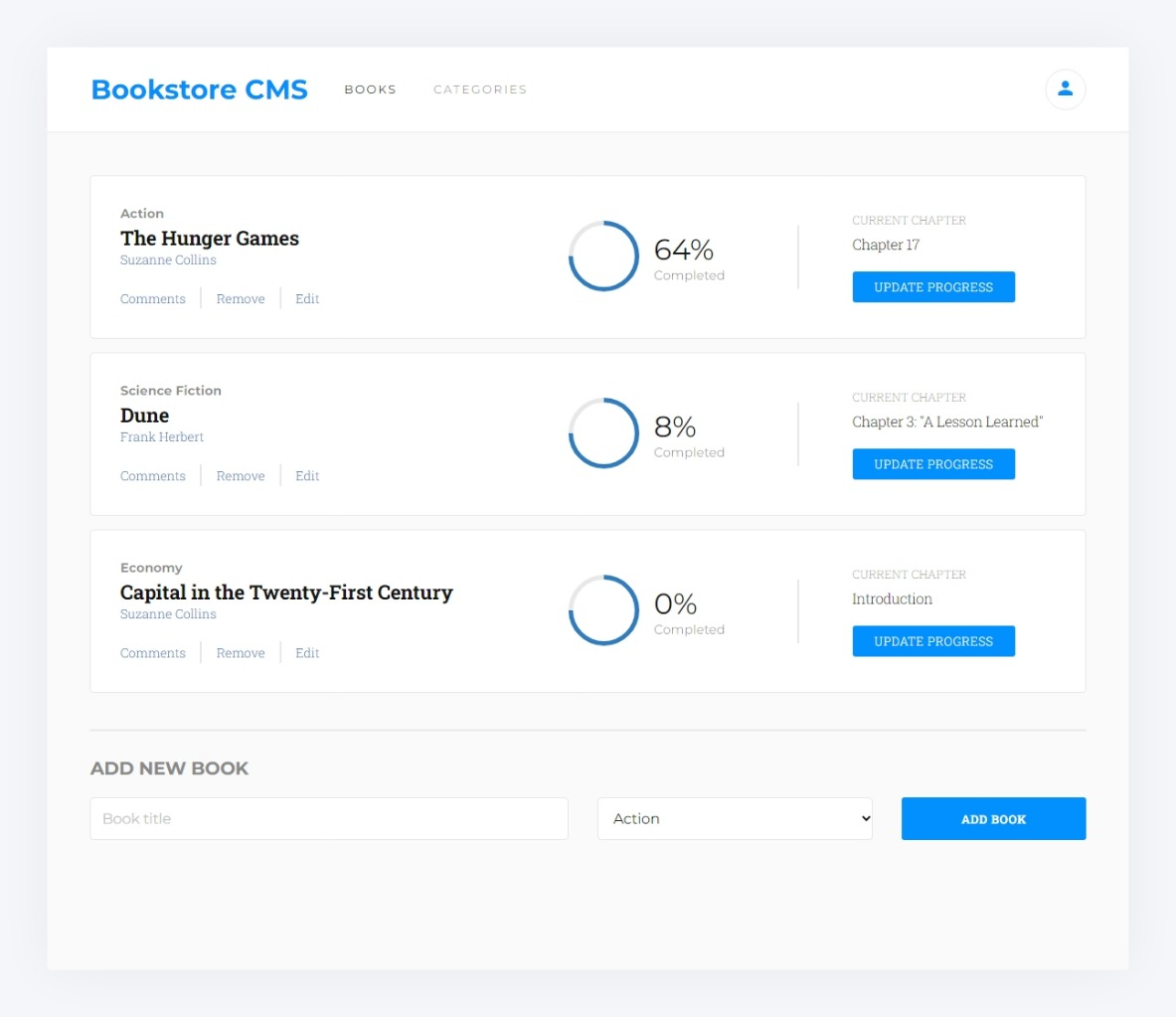
BookSpot App is the MVP of a SPA application that lets users display a list of books, add a book to the list and, remove a selected book.
This project was built in order to learn how to use React and Redux in the context of a real application.
This project was bootstrapped with:
- Display a list of books
- Add new books to the list
- Remove a selected book
To get a local copy of this project up and running, follow these steps.
-
-
In order to run this project locally you need
gitinstalled. Please got to Getting Started - Installing Git guide and follow the steps described for your system to installgit. -
You must have Node installed on our machine to access the NPM (Node Package Manager) tool. Run
node -vandnpm -vin the terminal to see if you have node and npm installed, respectively. Ensure you have node>=14.0.0 and npm>=5.6
If you don’t have them installed, head to Node to download and install the latest stable version.
-
-
Clone this repository to your desired folder:
cd my-folder git clone git@github.com:luigirazum/mv-bookspot-app.git -
Install the package dependencies for this project with:
cd mv-bookspot-app npm install
-
In the project directory, you can run:
npm start
- Runs the app in the development mode.
- Open http://localhost:3000 to view it in your browser.
- The page will reload when you make changes.
- You may also see any lint errors in the console.
- Runs the app in the development mode.
-
npm test- Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
- Launches the test runner in the interactive watch mode.
-
npm run build
- Builds the app for production to the
buildfolder.- It correctly bundles React in production mode and optimizes the build for the best performance.
- The build is minified and the filenames include the hashes.
- Your app is ready to be deployed!
See the section about deployment for more information.
- Builds the app for production to the
-
npm deploy
- Deploys the project using
gh-pages.- Under the hood, it runs
npm run buildfirst. - The project then is published using github pages.
- Under the hood, it runs
- Deploys the project using
👨💻 Luis Zubia
- GitHub: @luigirazum
- Twitter: @LuigiRazum
- LinkedIn: Luis Zubia
- Make the list of books to be stored with the help of an API.
- Have a search input to filter the list of books.
In order to improve this project, contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
- 👏 I would like to thank the support of my partners.
- 👏 Also thanks to Usman Suleiman Babakolo a Micronaut who provided a live working demo of how this project should look finished. You can check it out clicking the next Bookstore CMS link.
I really enjoyed making this project, so, if you like it, I appreciate your support giving a ⭐.
This project is MIT licensed.

 Create React App
Create React App Redux Toolkit
Redux Toolkit