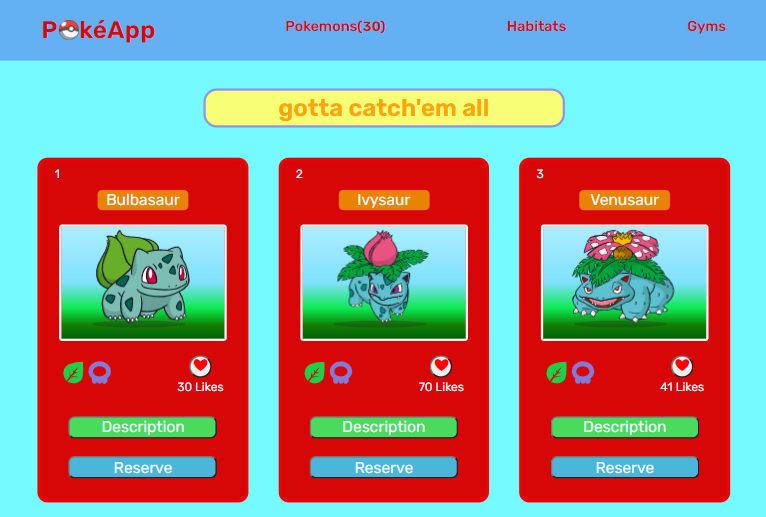
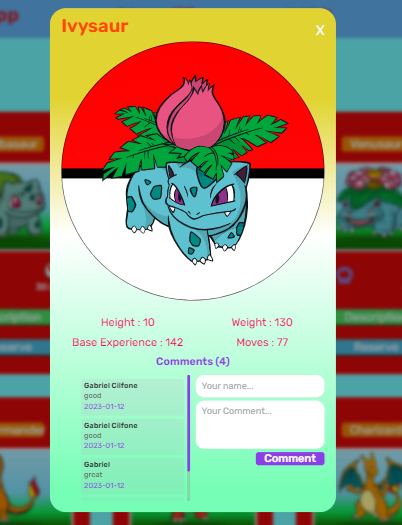
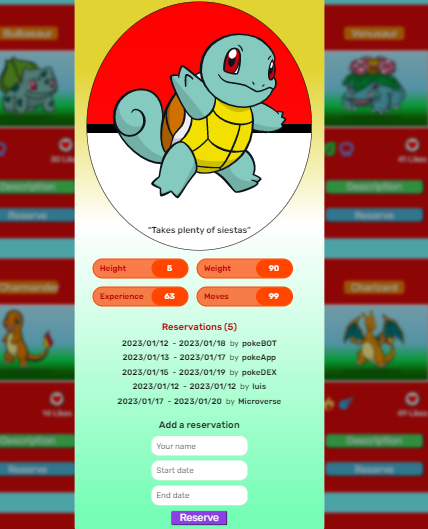
This is a Single Page WebApp (API based) that shows information about your favorite Pokemon, you can Like a pokemon see its basic characteristics, it has a Description section where you can add a comment or see comments that other users have done, also you can Reserve your favorite Pokémon for your next tournament.
[PokeApp] a Single Page WebApp (API based) that shows information about your favorite Pokemon, you can Like a pokemon see its basic characteristics, it has a Description section where you can add a comment or see comments that other users have done, also you can Reserve your favorite Pokémon for your next tournament.
- DOM Manipulation for showing the list of available Pokemons.
- Dinamically displays the list of Pokemons at loading.
- Refresh Likes when you click the like icon on each Pokémon card.
- Use of APIs to retrieve the Pokémons info and add Comments or Reserves.
To get a local copy up and running, follow these steps.
In order to run this project you need git locally installed. Please got to Getting Started - Installing Git guide and follow the steps described for your system to install git.
Clone this repository to your desired folder:
cd my-folder
git clone git@github.com:luigirazum/mv-pokeapp.gitInstall this project with:
cd mv-pokeapp
npm installTo build the project, execute the following command:
npm run build To run tests, run the following command: sh npm start
You can deploy this project using:
npm deploy👨💻 Luis Zubia
- GitHub: @luigirazum
- Twitter: @LuigiRazum
- LinkedIn: Luis Raul Zubia Maciel
👨💻 Pierre Barba
- GitHub: @pierrebarba
- Twitter: @pierrebarba
- LinkedIn: Pierre Barba
👨💻 Gabriel Cilfone
- GitHub: @cilfonegabriel
- Twitter: @cilfonegabriel
- LinkedIn: Gabriel Cilfone
- Add some tabs for different torunaments.
In order to improve this project, contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
We really enjoyed making this project, so, if you like it, we appreciate your support giving us a ⭐.
-
Why should you use this project?
- Because you can realize what you can achieve using this amazing tool.
-
Why did I make this project?
- In order to start putting in practice the use of WebPack, JS ES6 modules and API's.
This project is MIT licensed.