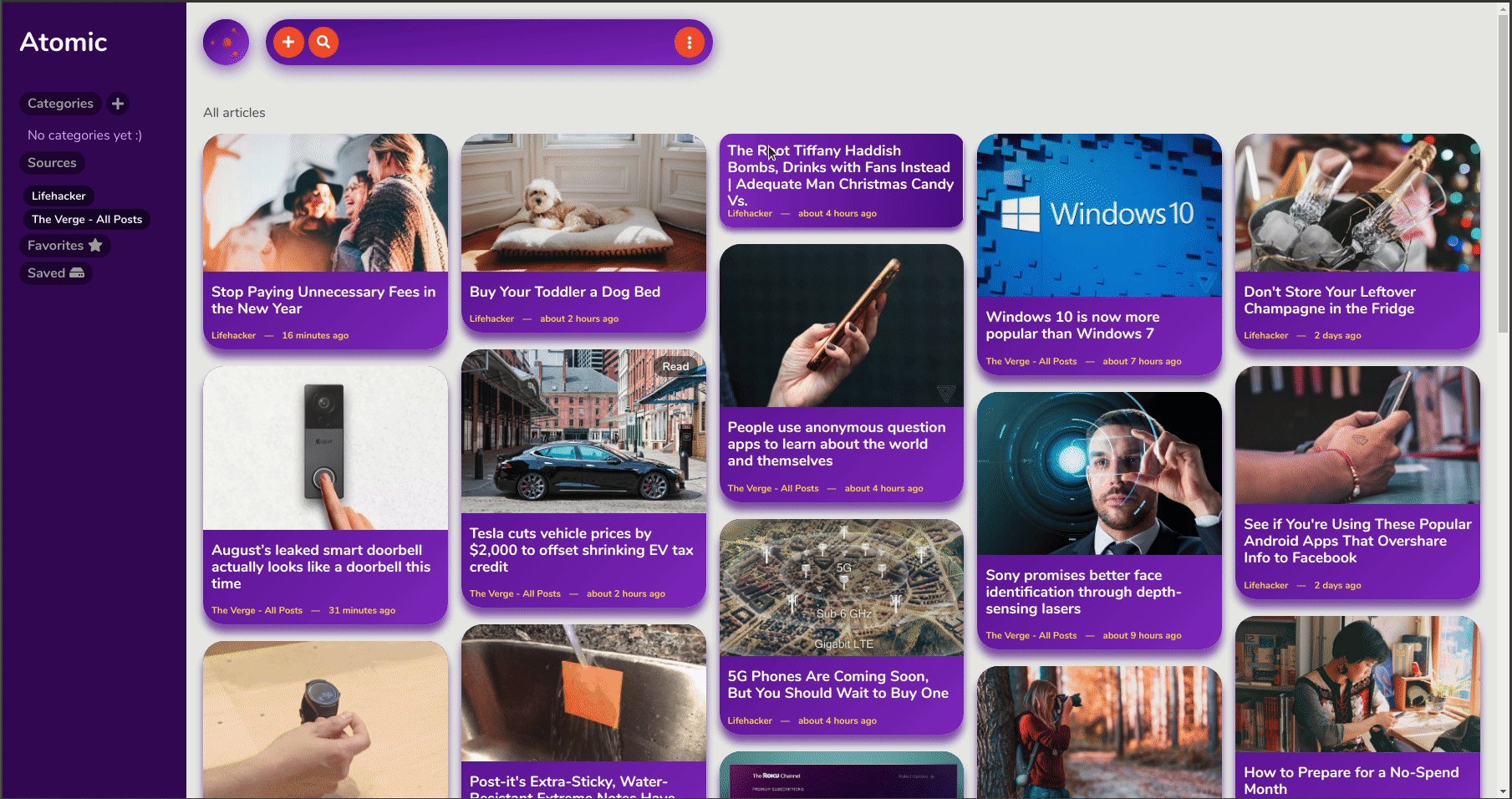
Atomic
A content reader web application to aggregate all your blogs and news sources into one place.
Todo
- Validación de un formulario en cliente. (1 punto) Formulario de registro
Esta validado en cliente y en servidor, por ejemplo en cliente no controlo que la contraseña tiene que ser mayor de 8 caracteres pero en el servidor si y esto aparece después de realizar la petición.
- Validación en servidor mediante ajax de un formulario de la aplicación.(1.5 puntos) Formulario de registro
Como he dicho anteriormente en servidor todos los datos son validados y si falla se devuelve una respuesta json con los mensajes de errores.
-
CRUD mediante ajax en la aplicaición:
- Añadir(1 punto) Añadir una categoría
- Borrar(1.5 puntos) Borrar una categoría
- Editar(1 punto) Renombrar una categoría Añadir o eliminar fuentes de una categoría
- Mostrar(1 punto) Mostrar una categoría
-
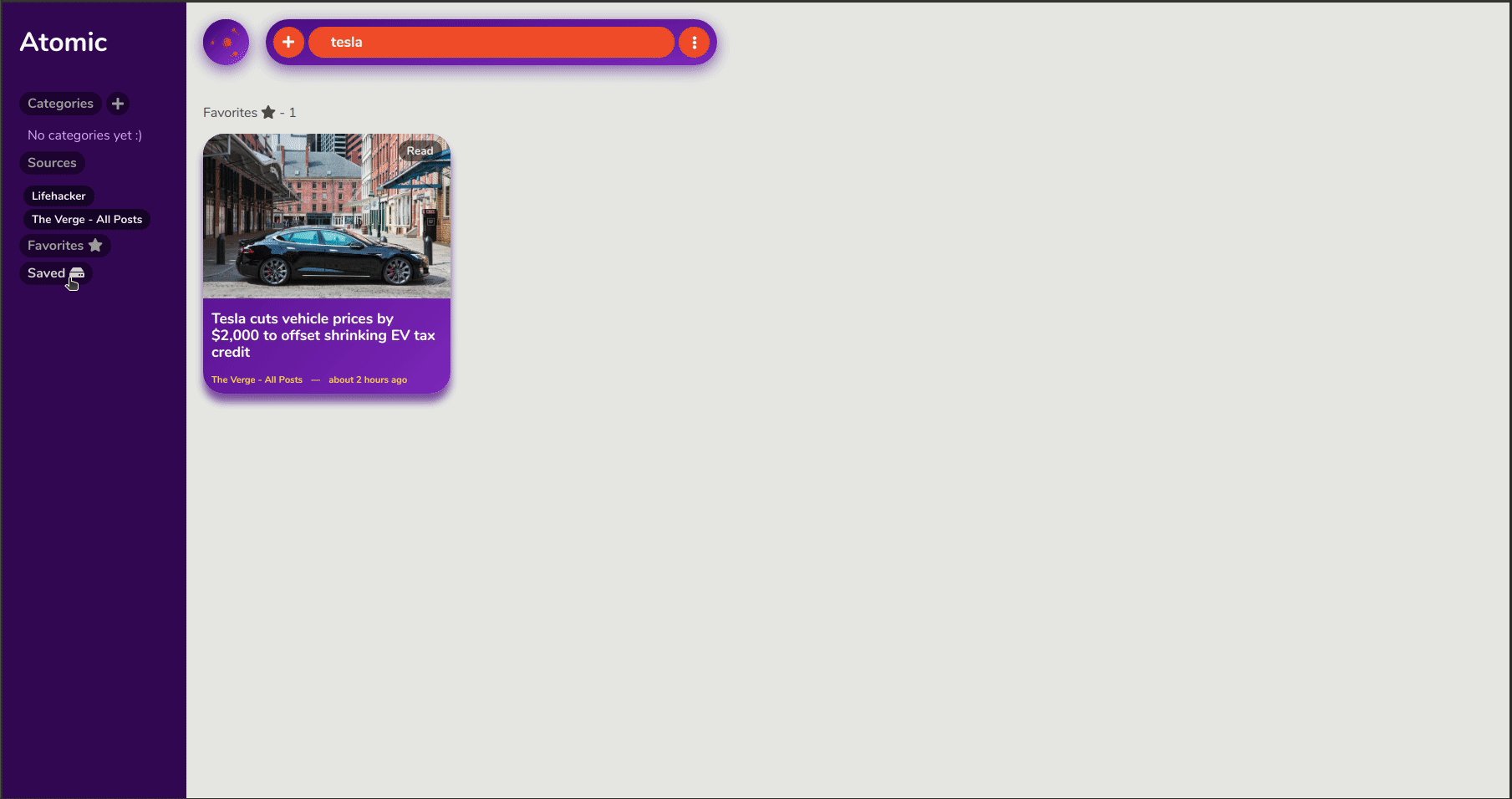
Realizar una búsqueda mediante ajax y que muestre los resultados. (1.5 puntos)
En mi caso hago un autocomplete al añadir una fuente de noticias, cuando abrimos el modal para añadir una fuente podemos escribir el nombre de la web y va a intentar encontrar una fuente ya añadida en la base de datos, si no hara una peticion a esa web. Por ejemplo podemos poner: thenextweb.com y si no existe dicha fuente en la base de datos recogerá la información y lo mostrará como único resultado. Para traer varios elementos podemos buscar con una "p" porque la p está en todas las urls, entonces nos traerá como máximo tres ocurrencias de la base de datos. Clickar en el resultado y añadir. Toda esta funcionalidad está contenida en el componente Source Add Modal
- Paginar los elementos mediante ajax.(1.5 puntos)
La paginación de servidor solo ocurre si estamos autenticados en la aplicación. El desarrollo de esta funcionalidad se encuentra en el archivo ajaxPaginator.js que se usa primariamente en la página home.js
Set up
- Descargar el proyecto
npm installpara instalar dependenciasnpm run devpara compilar los archivosnpm run startpara iniciar el servidor local- Descargar el proyecto de servidor atomic-api (la url debe ser http://atomic-api.test, si no hay que cambiarlo en este proyecto en el archivo config.js líneas 20 y 21)
- Configurar las variables de entorno en .env
composer installpara instalar las dependencias del servidor (telescope necesita la extension php-bcmath)php artisan migratepara crear las tablas
Podría haber hecho un seeder pero en este contexto es un poco lioso, por tanto el proceso que yo sigo para testar la aplicación pasando por todos los puntos es:
Una vez haya cargado la aplicacion y sepas que el back funciona.
- Registrar un usuario en el boton de SignUp, una vez completado cerrar el modal y loguearse en el boton de Log In
- Añadir fuentes de noticias las que yo uso:
- thenextweb.com
- theverge.com
- omgubuntu.co.uk
- linuxhint.com
- wired.com
- engadget.com
- Momento perfecto para comprobar que el autocomplete funciona es volver haciendo click para añadir una fuente y escribir por ejemplo 'the' pues saldrian thenextweb y theverge
- Con esas fuentes tienes de sobra para realizar paginación (añadir las fuentes puede tardar hasta 30 segundos, paciencia, si dura mas de eso mira la consola y estaré suspenso XD)
- Recargar página y hacer scrolling para comprobar paginacion (puede tener abierta la pestaña de red para comprobarlo)
- CRUD
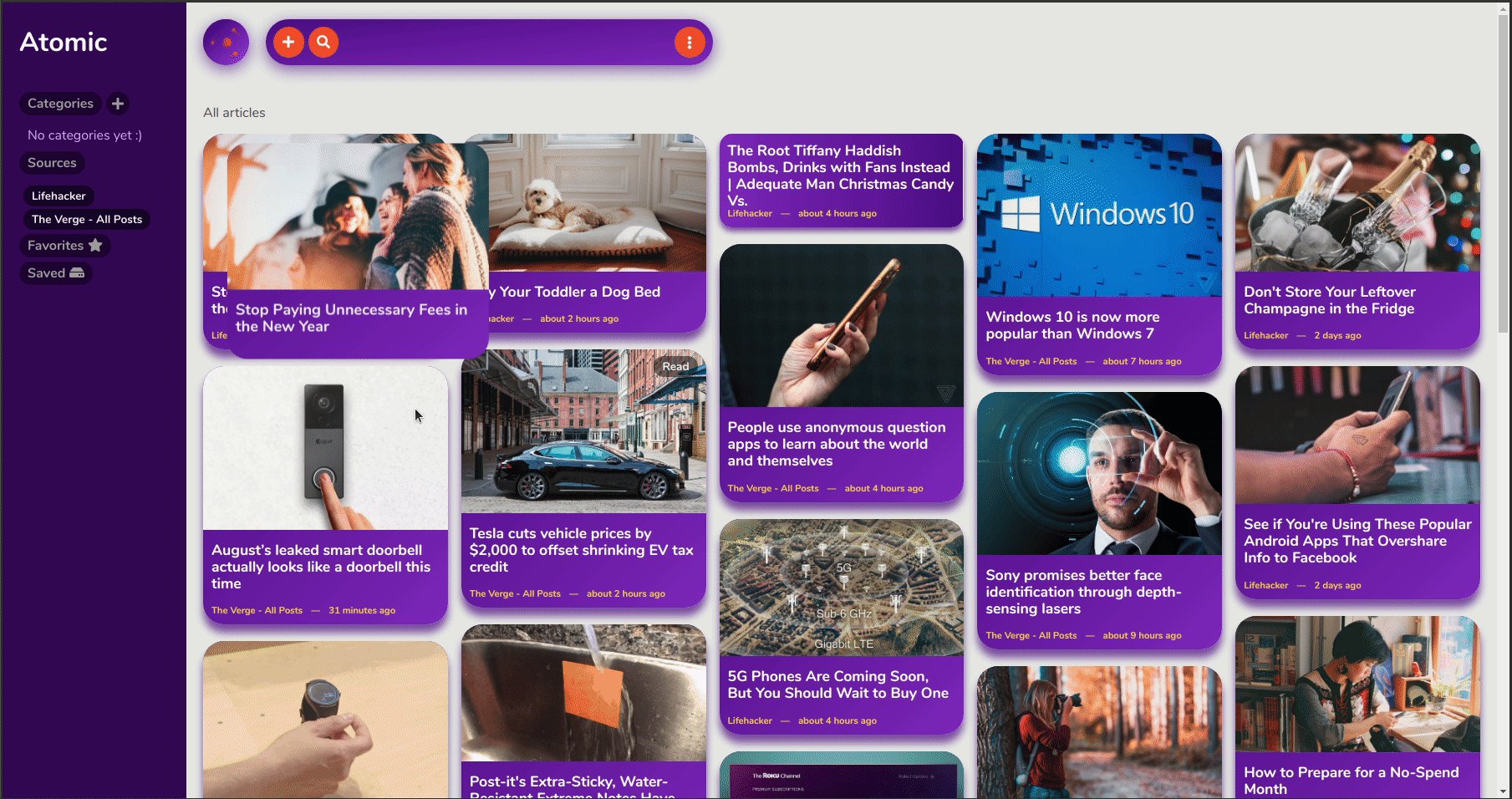
- Añadir una categoría en el sidebar (click en +, create)
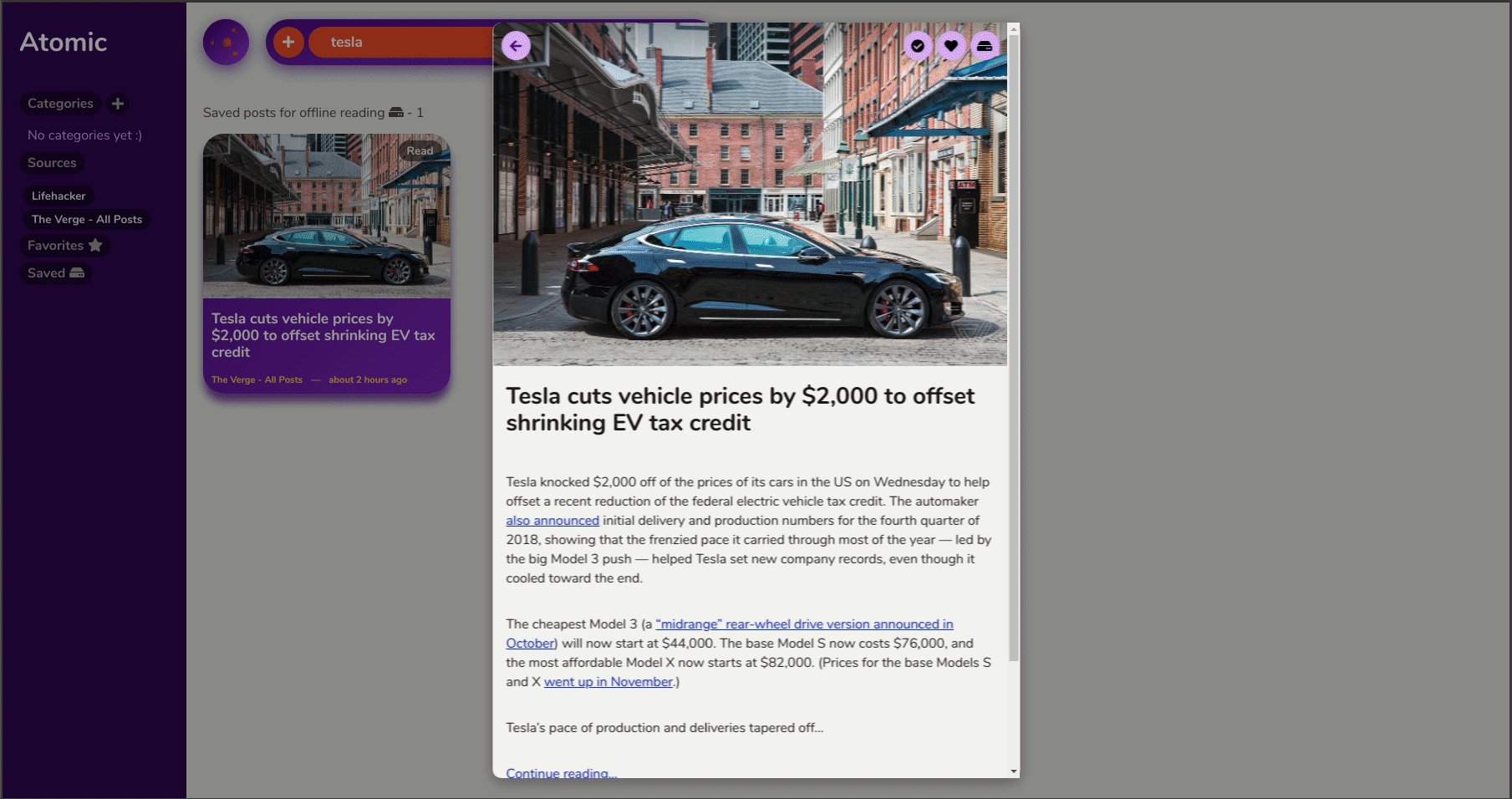
- Entrar en la categoria (read)
- Renombrar la categoria haciendo click en el boton de la barra con tres puntos y boton 'Renombrar categoria'
- Lo mismo pero click en borrar